Semantic-UI 表单多选内容
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
表单是一个容器,具有不同类型的输入元素,例如文本字段、提交按钮、单选按钮、复选框等。
Semantic UI Form用于使用表单类创建漂亮的表单。表单多选内容用于使用单个表单字段选择多个选项。如果我们想删除选定的选项,请使用关闭图标删除它们。我们还可以使用输入表单字段搜索任何选项。
在本文中,我们将讨论语义 UI 表单多选内容。
语义 UI 表单多选内容类:
- dropdown:用于创建下拉菜单以选择多个选项。要选择多个选项,请对同一元素使用“ multiple”属性。
句法:
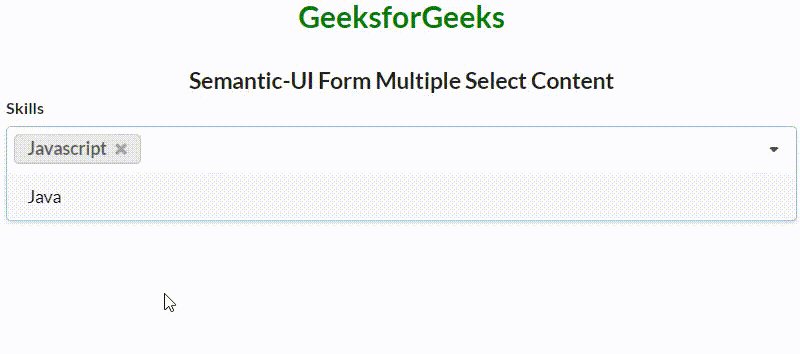
示例 1:以下代码演示了 Semantic-UI 表单多选内容。
HTML
GeeksforGeeks
Semantic-UI Form Multiple Select Content
HTML
GeeksforGeeks
Semantic-UI Form Multiple Select Content
输出:

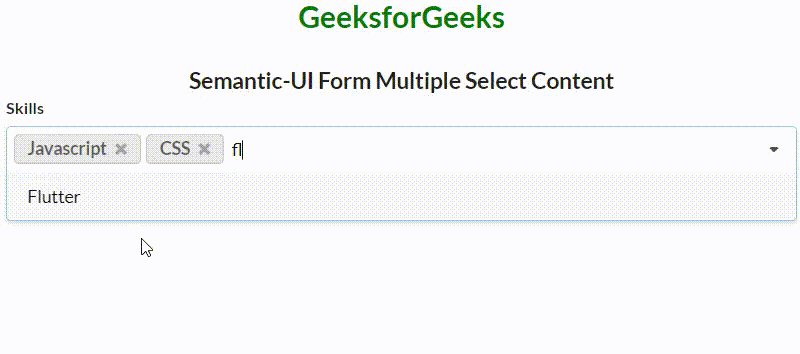
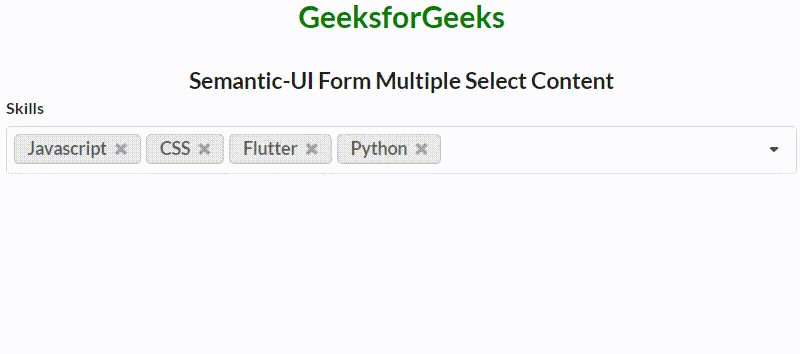
示例 2:以下代码演示了 Semantic-UI Form Multiple Select Content 和search selection dropdown 。
HTML
GeeksforGeeks
Semantic-UI Form Multiple Select Content
输出:

参考: https://semantic-ui.com/collections/form.html#multiple-select