基础 CSS 厨房水槽进度条
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
Kitchen Sink具有在网站和应用程序中工作的元素。 Kitchen Sink 进度条用于显示进度条。它有两个类,即progress和progress-meter 。
使用的类:
- progress:用于创建进度条。
- progress-meter:用于通过填充条来显示仪表。
- progress-meter-text :用于在进度条上显示文本。
句法:
...
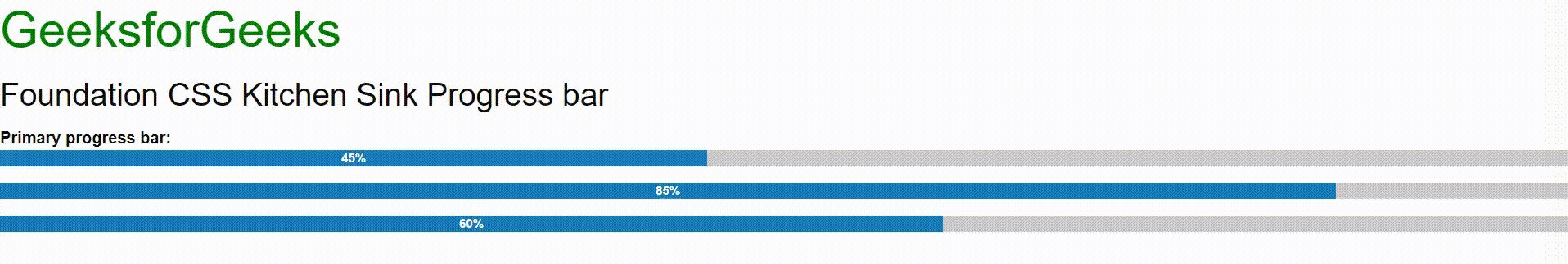
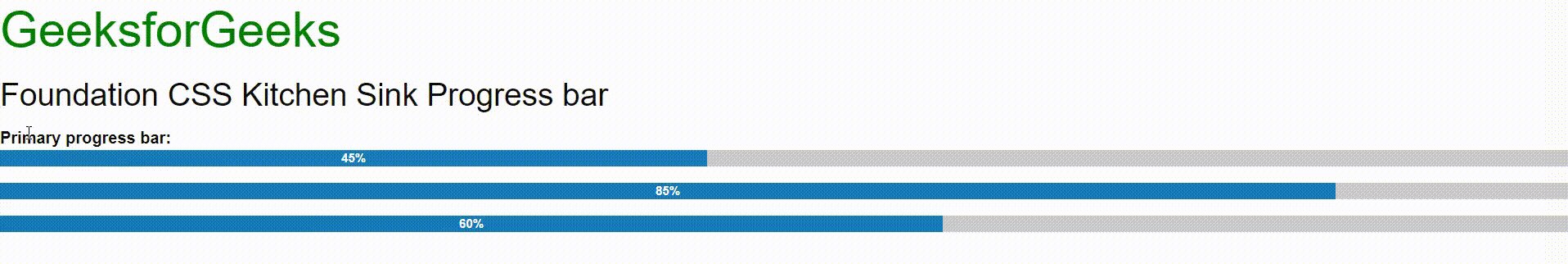
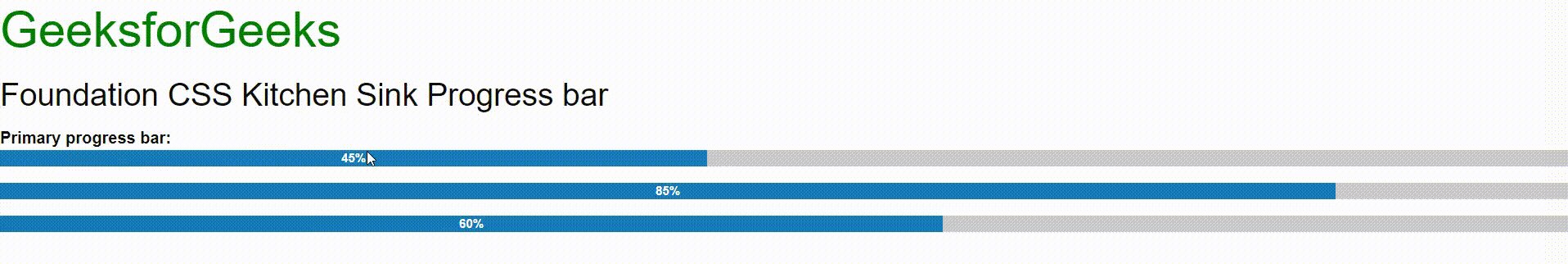
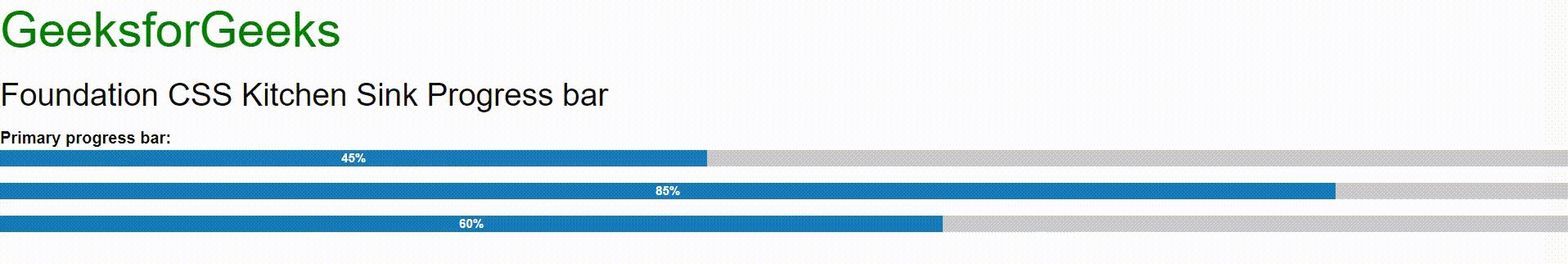
示例 1:下面的示例说明了使用主类使用 Kitchen Sink 进度条。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Progress bar
Primary progress bar:
45%
85%
60%
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Progress bar
Primary progress bar:
56%
Warning progress bar:
25%
Alert progress bar:
18%
Success progress bar:
96%
输出:

CSS 厨房水槽进度条。
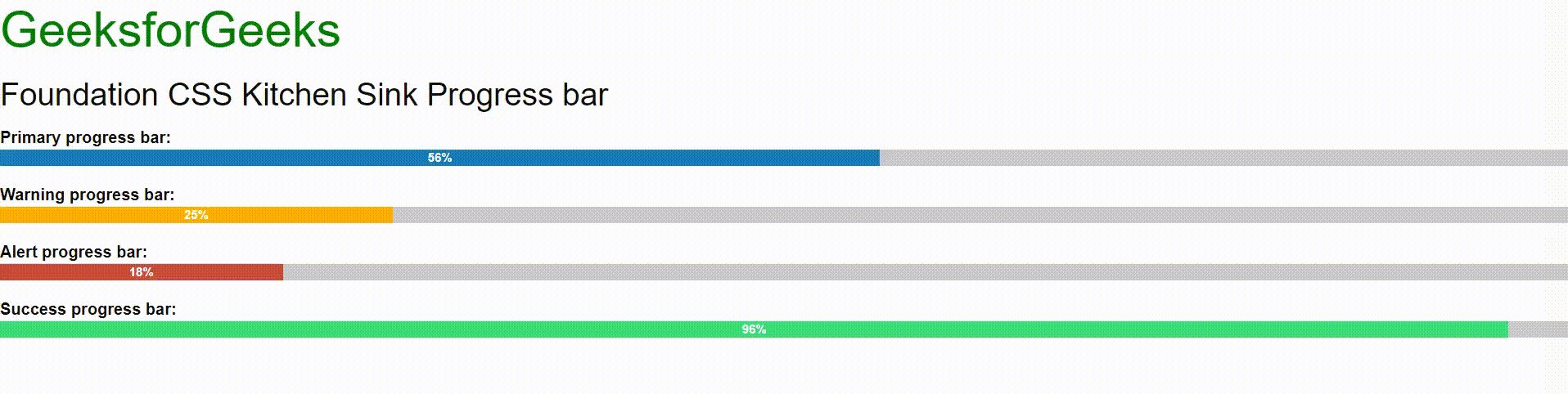
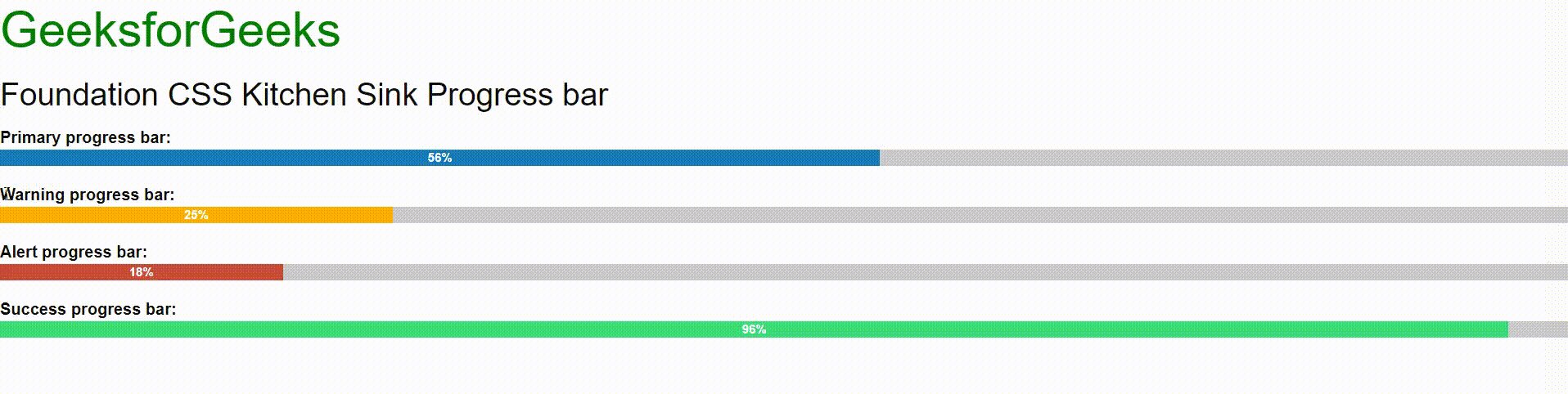
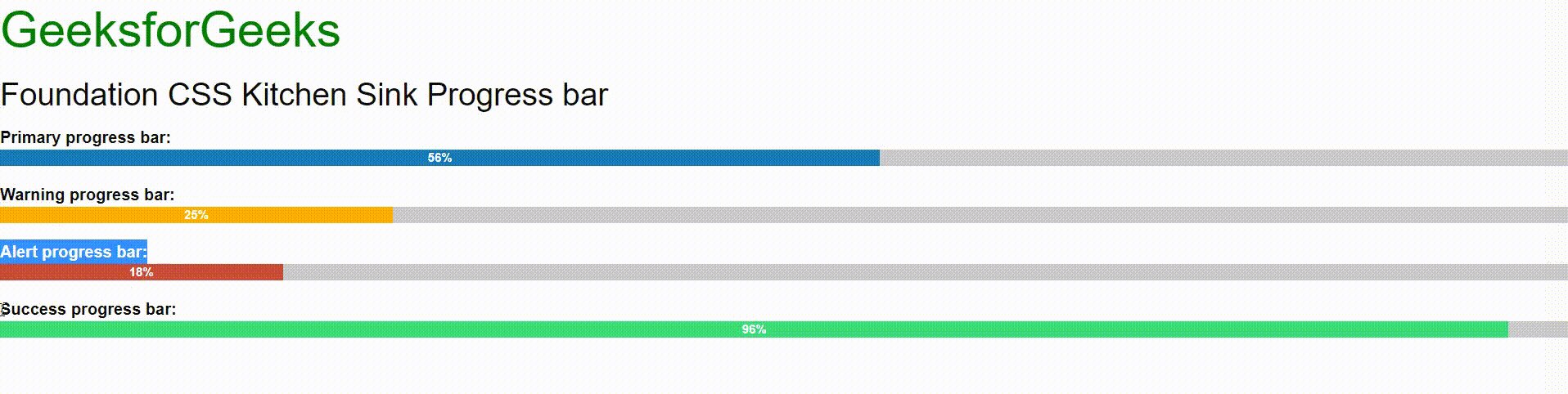
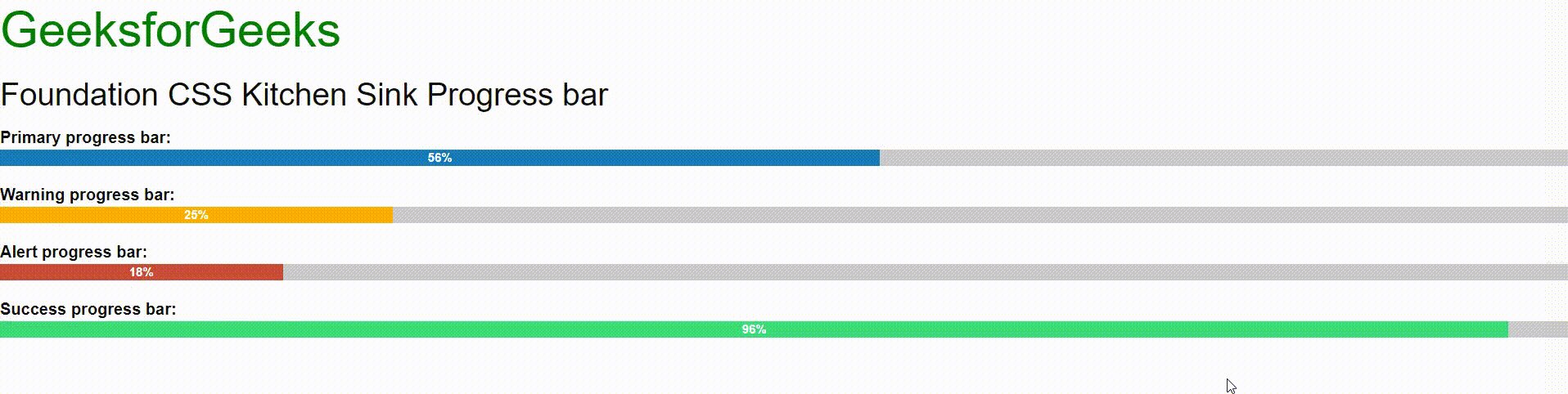
示例 2:下面的示例说明了使用主要、警告、警报、成功类的厨房水槽进度条的使用。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Progress bar
Primary progress bar:
56%
Warning progress bar:
25%
Alert progress bar:
18%
Success progress bar:
96%
输出:

参考: https://get.foundation/sites/docs/kitchen-sink.html#progress-bar