基础 CSS 厨房水槽标签
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
Kitchen Sink具有在网站和应用程序中工作的元素。 Kitchen Sink Tabs是用于在不离开页面的情况下在面板中显示内容的导航选项卡。
使用的类:
- tabs :用于创建标签。
- tabs-title:给出标签的标题。
- tabs-content:用于提供选项卡的内容。
- tabs-panel:用于为标签创建面板。
句法:
...
or
...
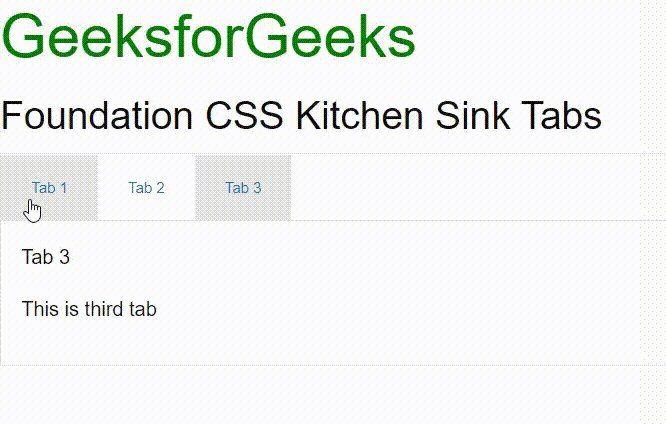
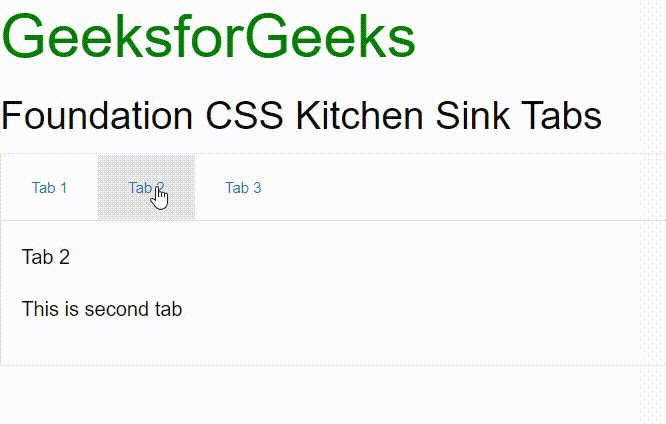
示例 1:下面是说明厨房水槽标签使用的示例。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Tabs
Tab 1
This is first tab
Tab 2
This is second tab
Tab 3
This is third tab
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Tabs
Tab 1
This is first tab
Tab 2

Tab 3
This is third tab
Tab 4 image

Tab 5
This is fifth tab
Tab 6
This is sixth tab
输出:

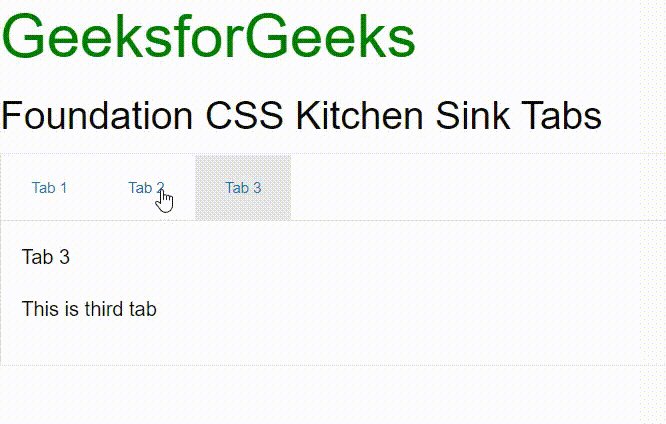
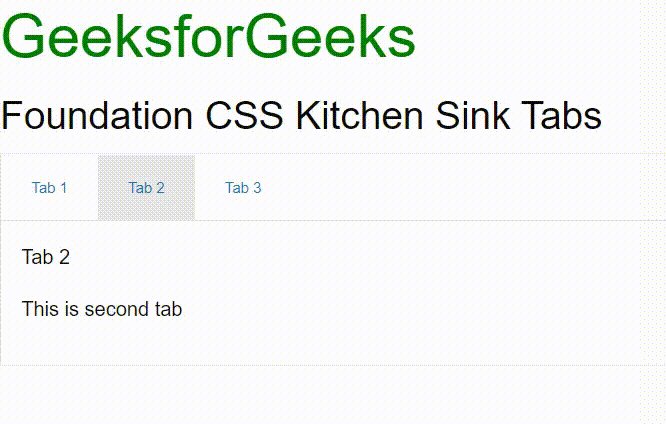
示例 2:下面是另一个示例,该示例使用一些图像说明了厨房水槽选项卡的使用。
HTML
输出:

参考链接:https://get.foundation/sites/docs/kitchen-sink.html#tabs