基础 CSS 厨房水槽手风琴
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计漂亮的响应式网站、应用程序和电子邮件变得非常容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。
Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Accordion元素是一个组件,它可以帮助您在有限的空间中显示大量数据,然后根据需要显示和隐藏它们。它们可用于保存任意类型的内容,例如图像、文本、链接、评论、常见问题解答等。
基础 CSS 厨房水槽手风琴课程:
- 手风琴:此类用于创建手风琴并与data-accordion属性链接。
- 手风琴项:此类用于在手风琴内创建不同的窗格,并与 data-accordion-item 属性链接。任何窗格或手风琴项都可以通过使用is-active类和手风琴项类来激活,即[accordion-item is-active]。
- 手风琴标题:此类用于创建手风琴标题。它与类名为accordion-title 的 标签一起使用。
- 手风琴内容:此类用于显示每个手风琴选项卡内的所有内容,并与data-tab-content属性链接。
语法:
示例:这是 Foundation CSS 中 Kitchen Sink Accordion 的基本示例。
HTML
GeeksforGeesk
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 subheading
Link 1
GFG Foundation Accordion 2
Accordion 2 subheading
Link 2
GFG Foundation Accordion 3
Accordion3 subheading
Link 3
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 content
Link 1
GFG Foundation Accordion 2
Accordion 2 content
Link 2
GFG Foundation Accordion 3
Accordion3 content
Link 3
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 content
Link 1
GFG Foundation Accordion 2
Accordion 2 content
Link 2
GFG Foundation Accordion 3
Accordion3 content
Link 3
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 content
Link 1
GFG Foundation Accordion 2
Accordion 2 content
Link 2
GFG Foundation Accordion 3
Accordion3 content
Link 3
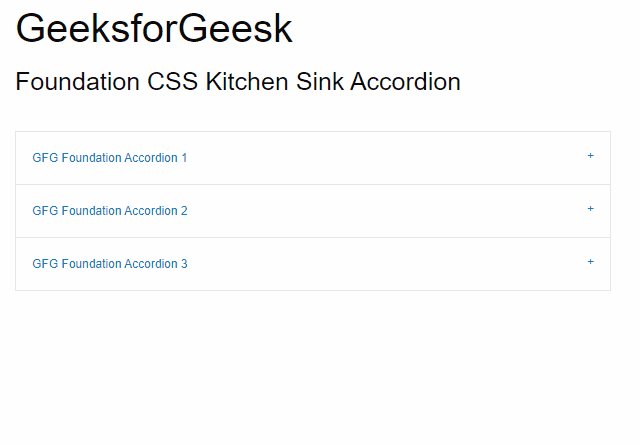
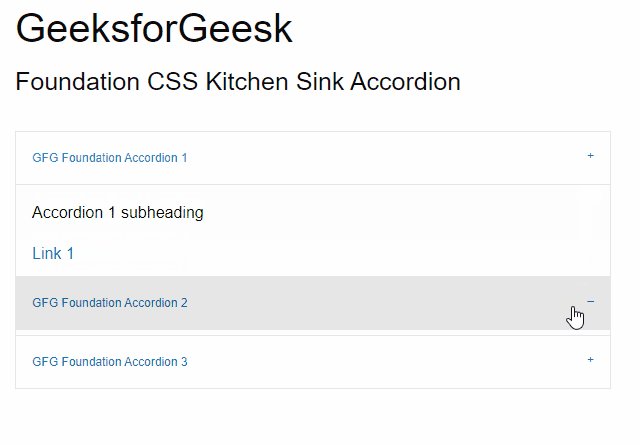
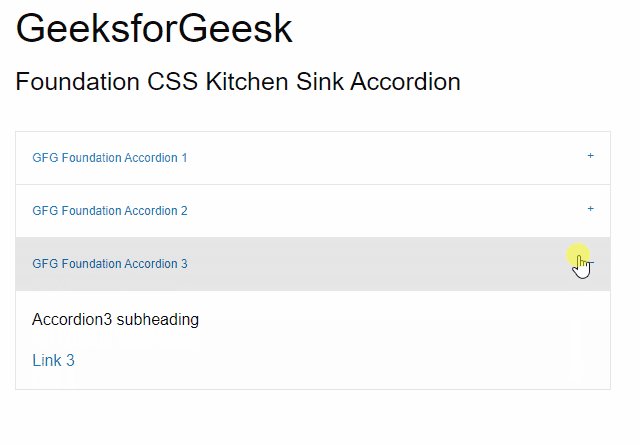
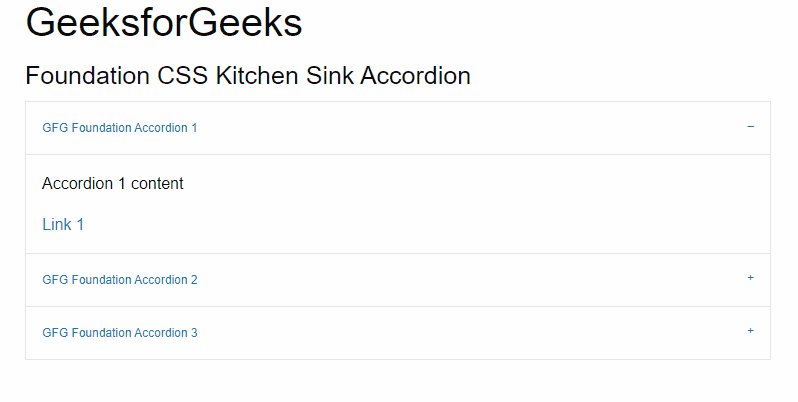
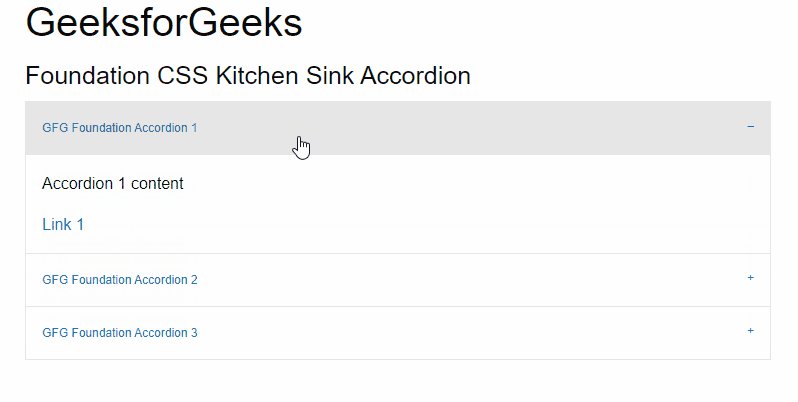
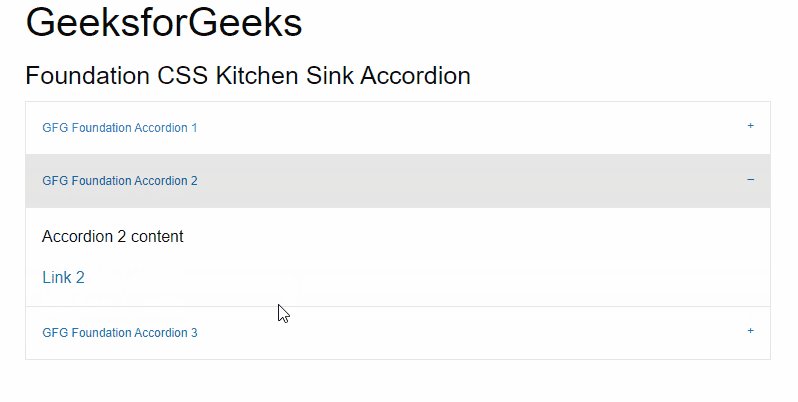
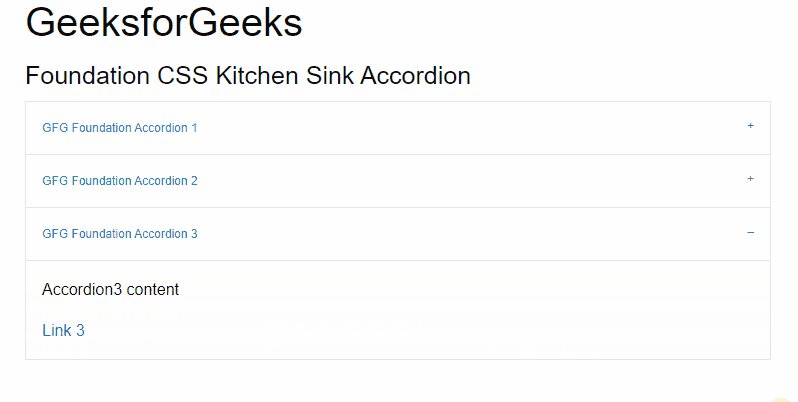
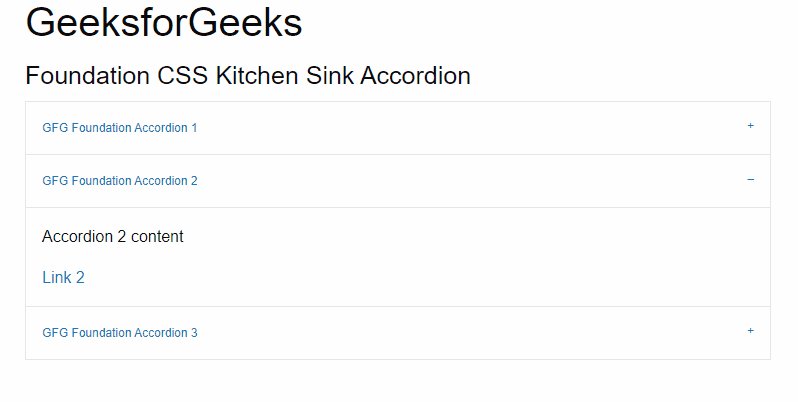
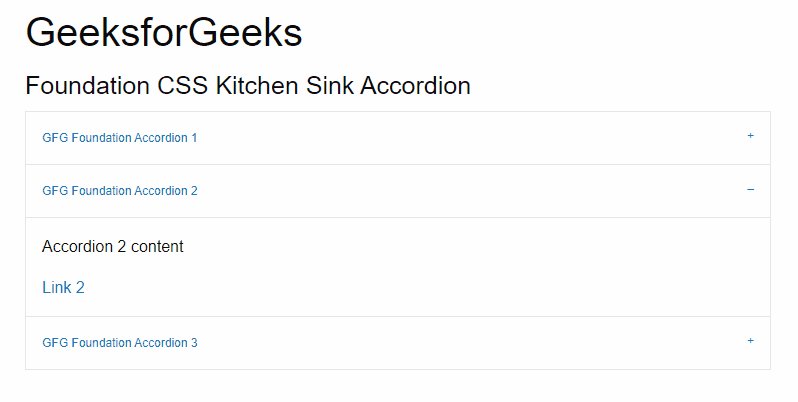
输出:

Foundation CSS Kitchen Sink Accordion 高级选项:
Foundation CSS 还为用户提供了一些高级选项以增加可访问性。这些可以与data-accordion属性一起使用。
- all-closed :默认情况下,一个 Accordion 项目始终保持活动状态。可以通过将allowAllClosed选项设置为'true'来改变这一点。因此,div 的属性为data-accordion data-allow-all-closed=”true” 。
- multi-expand:默认情况下,只允许一个 Accordion 项目保持活动状态。但是,可以通过添加Multi-expand选项并将其值切换为'true'来更改它。因此,div 的属性为data-accordion data-multi-expand=”true” 。
- disabled: Disabled 是一个独特的属性,通过它可以禁用 Accordion 中的导航。因此, div 将具有data-accordion disabled属性。
语法:
示例:以下代码演示了 Kitchen sink Accordion 类以及全封闭变体。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 content
Link 1
GFG Foundation Accordion 2
Accordion 2 content
Link 2
GFG Foundation Accordion 3
Accordion3 content
Link 3
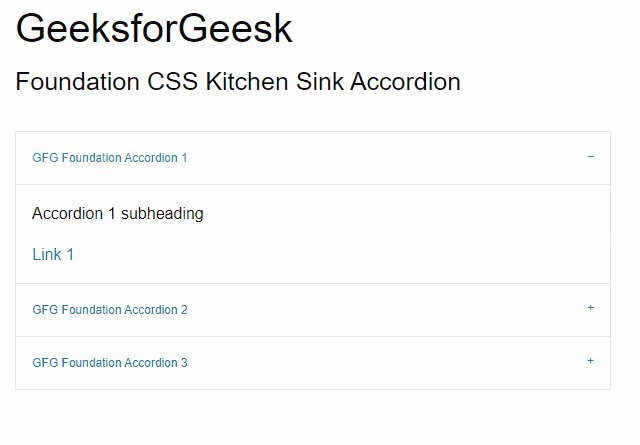
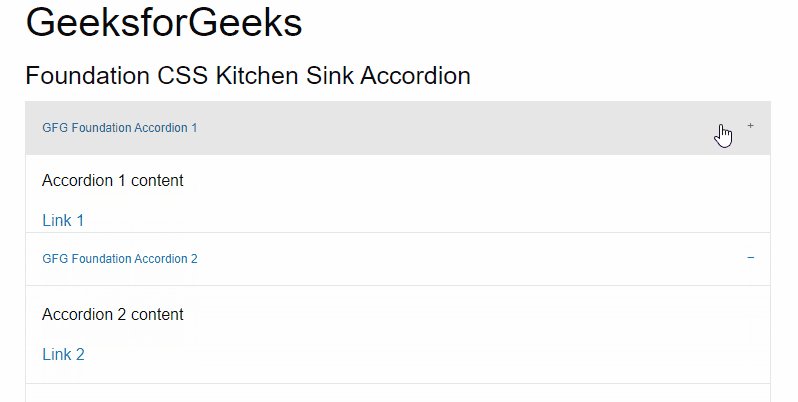
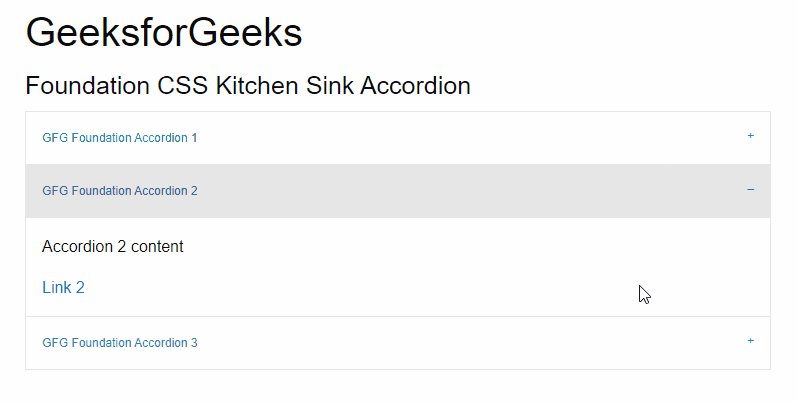
输出:

示例:以下代码演示了 Kitchen sink Accordion 类以及多扩展变体。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 content
Link 1
GFG Foundation Accordion 2
Accordion 2 content
Link 2
GFG Foundation Accordion 3
Accordion3 content
Link 3
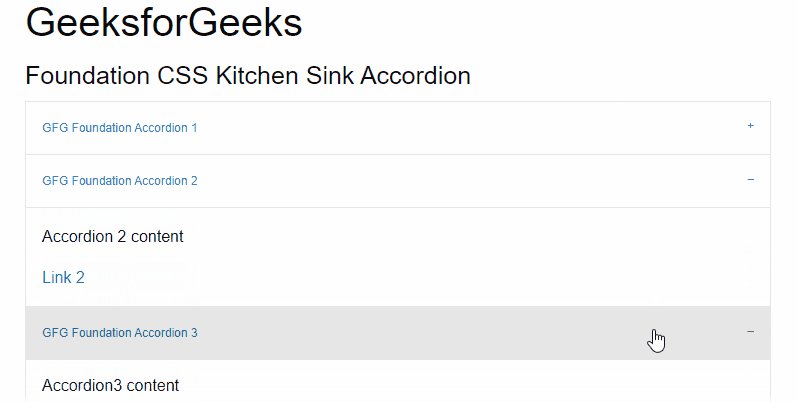
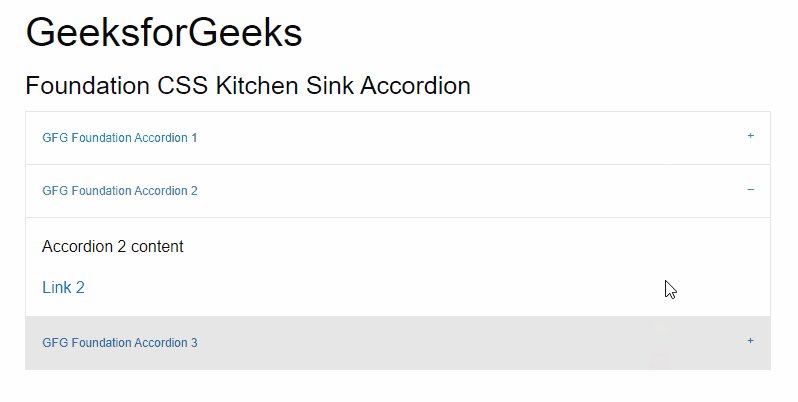
输出:

示例: 下面的代码演示了 Kitchen sink Accordion 类以及禁用的变体。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Accordion
GFG Foundation Accordion 1
Accordion 1 content
Link 1
GFG Foundation Accordion 2
Accordion 2 content
Link 2
GFG Foundation Accordion 3
Accordion3 content
Link 3
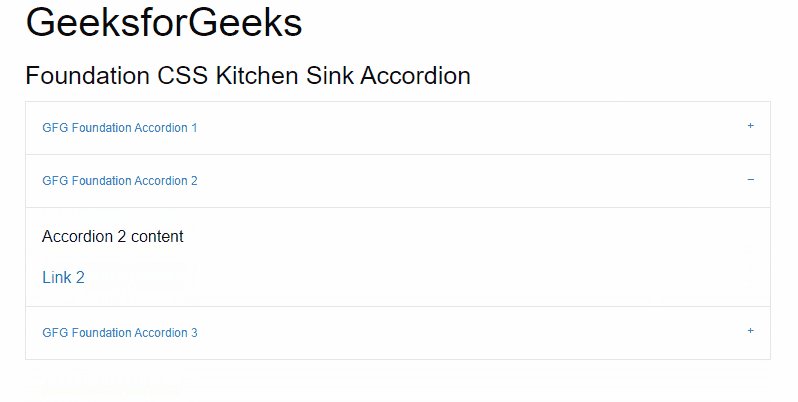
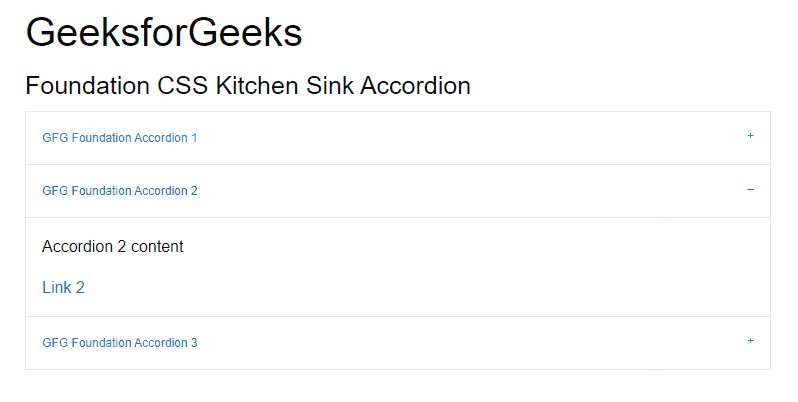
输出:

参考: https://get.foundation/sites/docs/kitchen-sink.html#accordion