基础 CSS 厨房水槽网格
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。在本文中,我们将讨论 Foundation CSS 中的 Kitchen Sink Grid。 Foundation CSS Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Kitchen Sink Grid 用于为 Web 应用程序和移动应用程序进行响应式布局设计。
基础 CSS厨房水槽网格类:
- [size]-n:该类用于指定不同屏幕尺寸下一行中各列的对齐方式。这里的大小可以是小、中或大, n可以是 1,2,3,4,5,6,7,8。
- column:该类用于将当前元素定义为列。
句法:
...........
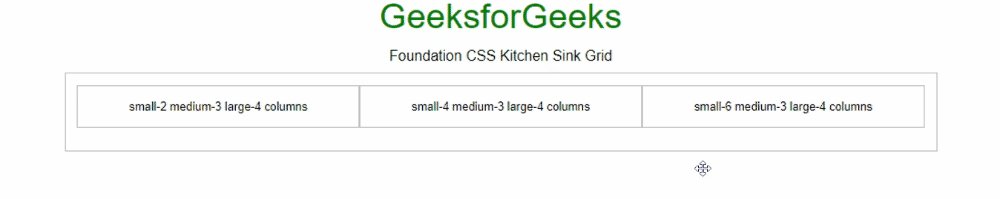
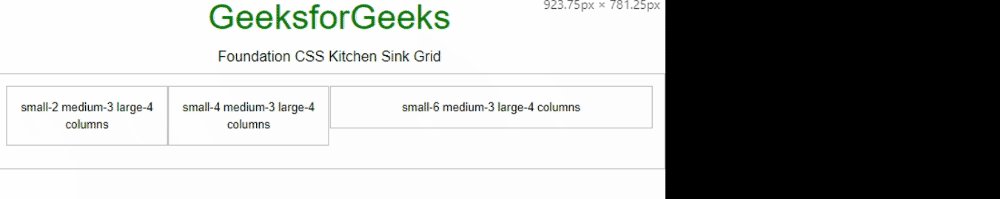
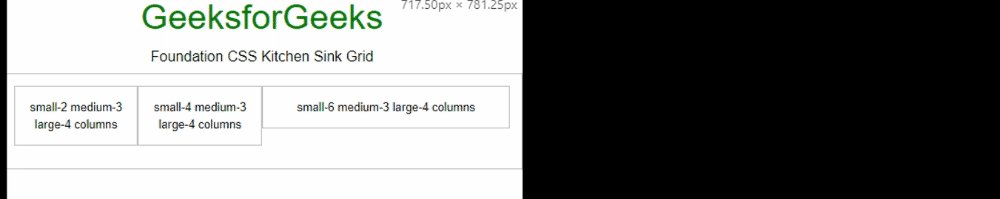
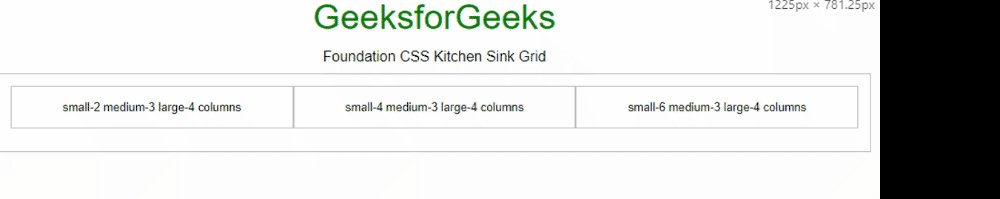
示例 1:下面的示例说明了使用各种屏幕尺寸类使用 Kitchen Sink Grid。
HTML
Foundation CSS Kitchen Sink Grid
GeeksforGeeks
Foundation CSS Kitchen Sink Grid
small-2 medium-3 large-4 columns
small-4 medium-3 large-4 columns
small-6 medium-3 large-4 columns
HTML
Foundation CSS Kitchen Sink Grid
GeeksforGeeks
Foundation CSS Kitchen Sink Grid
small-12 medium-12 large-3 columns
small-12 medium-12 large-6 columns
small-12 medium-12 large-3 columns
输出:

示例 2:下面是另一个示例,该示例说明了使用各种屏幕尺寸类使用 Kitchen Sink Grid。
HTML
Foundation CSS Kitchen Sink Grid
GeeksforGeeks
Foundation CSS Kitchen Sink Grid
small-12 medium-12 large-3 columns
small-12 medium-12 large-6 columns
small-12 medium-12 large-3 columns
输出:

参考: https://get.foundation/sites/docs/kitchen-sink.html#grid