基础 CSS 厨房水槽形式
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fast click.js 工具,用于在移动设备上更快地呈现。
Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Kitchen Sink Forms用于使用基础网格和表单样式的组合创建响应式表单布局。
Foundation CSS Kitchen Sink Forms 类:
- help-text:该类用于显示一些指示如何响应特定字段的文本。它还告诉有关相应字段的一些附加信息。
- callout:这个类用于创建一个容器,其中有一个边框和一些填充。
- grid-x:该类用于定义子元素在x方向的行中。
- grid-margin-x:该类用于为其子元素定义x方向的边距。
- cell:该类用于定义网格中的列。
- large-n:该类用于在大屏幕尺寸中定义一个网格,每个网格覆盖 n 个单元格。
- medium-n:该类用于定义一个中等屏幕尺寸的网格,每个网格覆盖 n 个单元。
- small-n:该类用于在小屏幕尺寸中定义一个网格,每个网格覆盖 n 个单元格。
- text-right:该类用于将文本对齐到容器内的右侧。
- button:该类用于将输入类型定义为按钮。
句法:
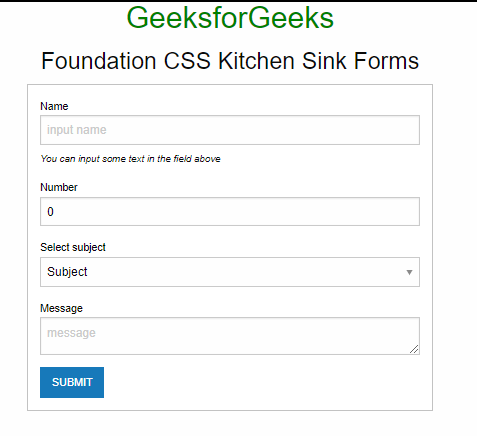
示例 1:下面的示例说明了使用基础类使用 Kitchen Sink Forms。
HTML
Foundation CSS Kitchen Sink Forms
GeeksforGeeks
Foundation CSS Kitchen Sink Forms
HTML
Foundation CSS Kitchen Sink Forms
GeeksforGeeks
Foundation CSS Kitchen Sink Forms
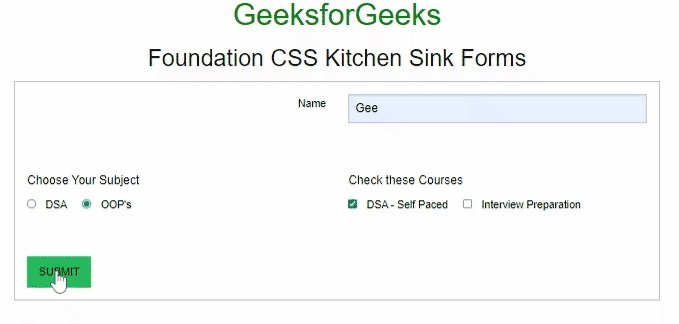
输出:

基础 CSS 厨房水槽形式
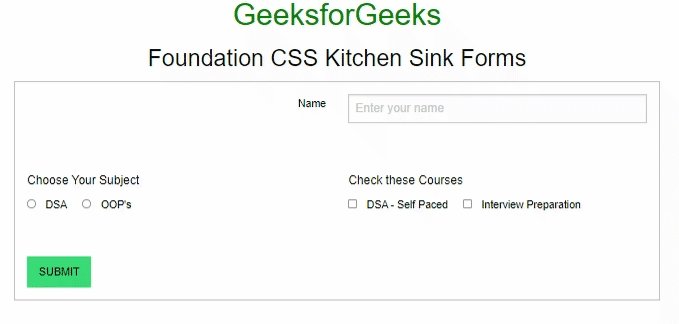
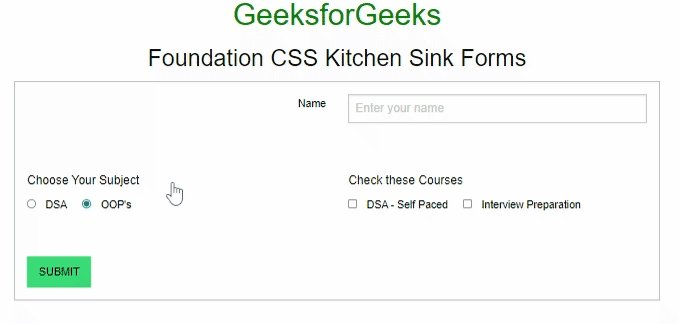
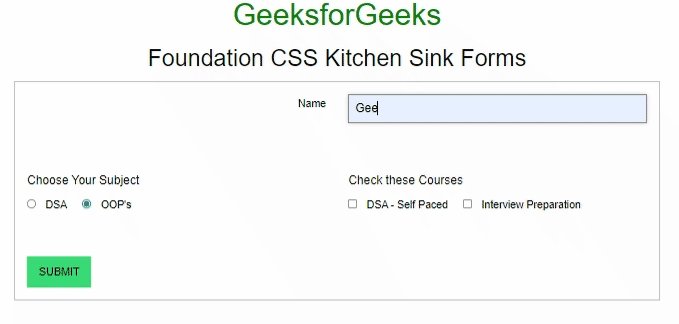
示例 2:下面是另一个示例,说明如何使用 Kitchen Sink Forms 基础网格系统。
HTML
Foundation CSS Kitchen Sink Forms
GeeksforGeeks
Foundation CSS Kitchen Sink Forms
输出:

基础 CSS 厨房水槽形式
参考: https ://get.foundation/sites/docs/kitchen-sink.html#forms