React Suite 进度组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。进步 组件允许用户显示操作流程的当前进度。我们可以在 ReactJS 中使用以下方法来使用 React Suite Progress 组件。
Progress.Line 道具:
- classPrefix:用于表示组件CSS类的前缀
- percent:用于设置完成百分比。
- showInfo:用于指示是否显示文本。
- status:用于设置Progress的状态。
- strokeColor:用于表示线条颜色。
- strokeWidth:用于设置线条宽度。
- vertical:进度条垂直显示。
Progress.Circle 道具:
- classPrefix:用于表示组件CSS类的前缀
- gapDegree:用于表示半圆的间隙度。
- gapPosition:用于表示间隙位置。
- percent:用于设置完成百分比。
- showInfo:用于指示是否显示文本。
- status:用于设置Progress的状态。
- strokeColor:用于表示线条颜色。
- strokeLinecap:用于表示不同类型开放路径的结束
- strokeWidth:用于设置线条宽度。
- trailColor:用于设置未填充部分的颜色。
- trailWidth:用于设置未填充部分的宽度。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Progress } from 'rsuite'
const { Line, Circle } = Progress
export default function App() {
return (
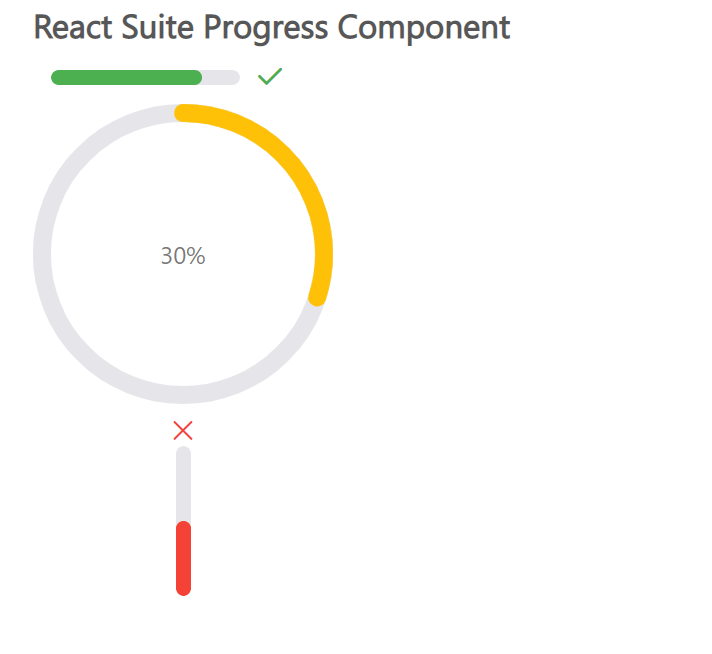
React Suite Progress Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/progress/