ReactJS MDBootstrap 交互实用程序
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Interactions Utilities。
交互实用程序允许用户与网站的内容进行交互。
句法:
GeeksforGeeks
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例:这是展示如何使用交互实用程序的基本示例。
App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Interactions
MDBootstrap is a Material Design and bootstrap-based
react UI library that is used to make good looking
webpages with its seamless and easy-to-use component.
MDBootstrap is a Material Design and bootstrap-based
react UI library that is used to make good looking
webpages with its seamless and easy-to-use component.
MDBootstrap is a Material Design and bootstrap-based
react UI library that is used to make good looking
webpages with its seamless and easy-to-use component.
);
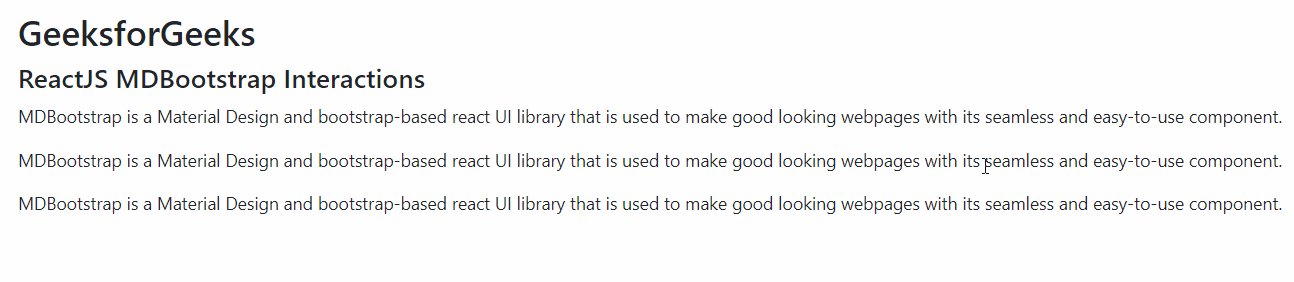
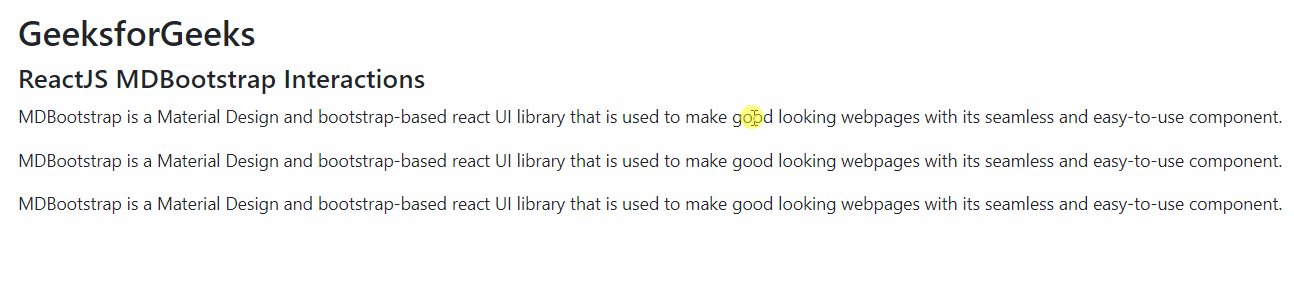
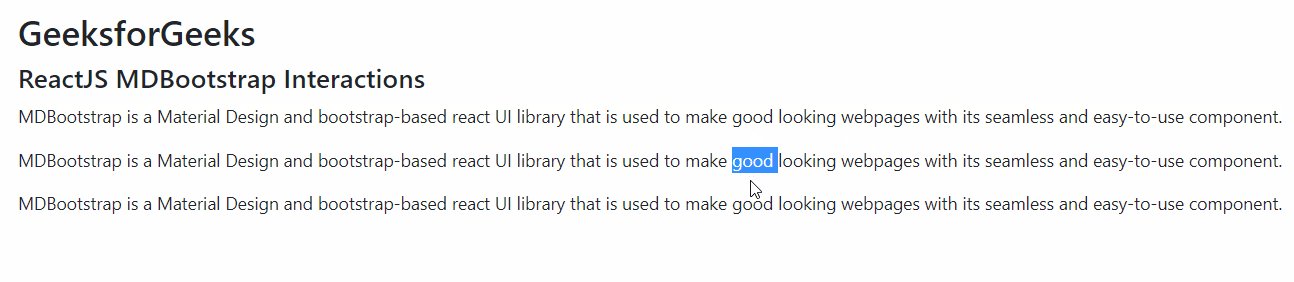
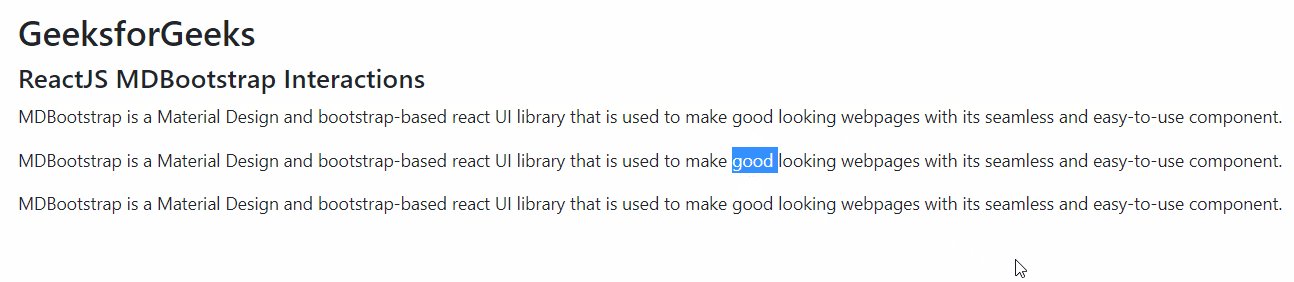
}输出:

参考: https ://mdbootstrap.com/docs/b5/react/utilities/interactions/