ReactJS MDBootstrap 文本截断实用程序
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Text truncation Utilities。文本截断实用程序用于使用省略号来分解大的文本序列。
句法:
Text创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
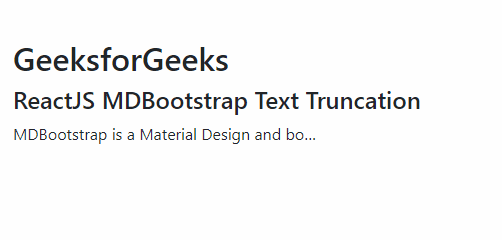
npm start示例 1:这是显示如何使用文本截断实用程序的基本示例。
App.js
import React from "react";
import { MDBRow, MDBCol } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Text Truncate
MDBootstrap is a Material Design
and bootstrap-based react UI
brary that is used to make good
looking webpages with its
seamless and easy-to-use component.
);
}App.js
import React from "react";
import { MDBRow, MDBCol } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Text Truncate
MDBootstrap is a Material Design
and bootstrap-based react UI
brary that is used to make good
looking webpages with its
seamless and easy-to-use component.
);
}输出:

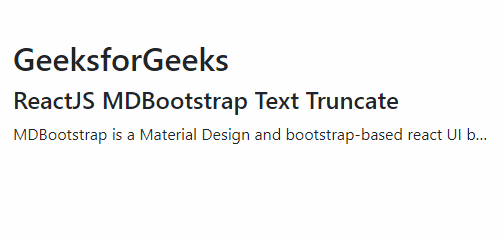
示例 2:在本示例中,我们将了解如何在 Stretched link Utilities 中添加卡片。
应用程序.js
import React from "react";
import { MDBRow, MDBCol } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Text Truncate
MDBootstrap is a Material Design
and bootstrap-based react UI
brary that is used to make good
looking webpages with its
seamless and easy-to-use component.
);
}
输出:

参考: https://mdbootstrap.com/docs/b5/react/utilities/text-truncation/