ReactJS MDBootstrap 按钮组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Buttons 组件。
Buttons组件用于显示一组按钮。
特性:
- tag:用于定义按钮中的标签。
- className:用户可以为按钮定义自定义类。
- 颜色:用于为按钮添加颜色。
- 轮廓:用于设置或删除轮廓。
- 圆形:用于制作圆形按钮。
- disabled:用于制作禁用按钮。
- 浮动:用于制作圆形按钮。
- size:用于设置按钮的大小。
- block:用于制作块状按钮。
- active:用于使按钮处于活动状态。
- 切换:我们可以使用切换属性来改变按钮状态。
- noRipple:用于去除悬停的波纹。
句法:
GeeksforGeeks
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
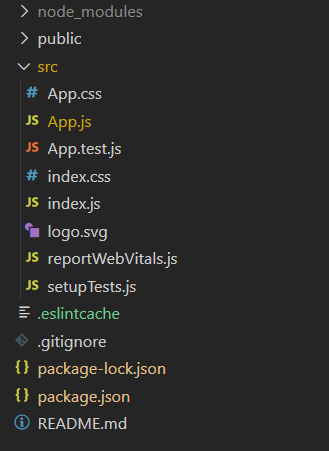
import { MDBBtn } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
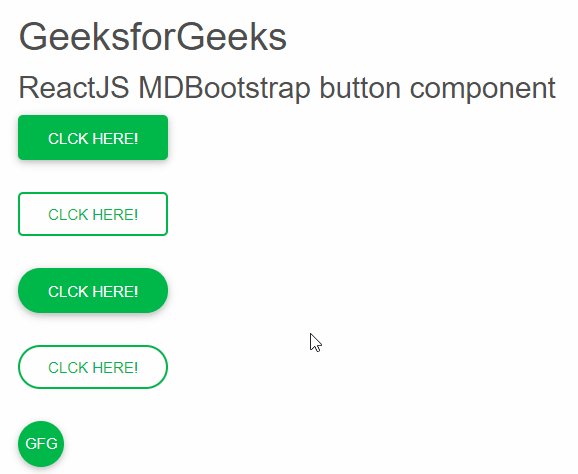
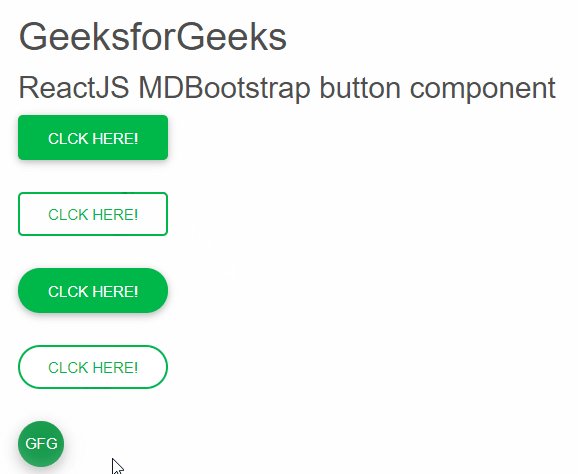
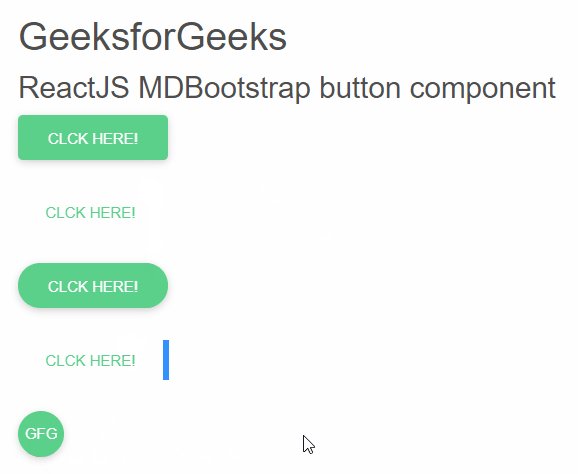
npm start示例 1:这是展示如何使用 Button 模块的基本示例
App.js
import React from 'react';
import { MDBBtn } from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap button component
Clck here!
Clck here!
Clck here!
Clck here!
GFG
);
}Index.css
#gfg{
margin: 40px;
}App.js
import React from 'react';
import { MDBBtn } from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap button component
Clck here!
Clck here!
Clck here!
Clck here!
GFG
);
}Index.css
#gfg{
margin: 40px;
}索引.css
#gfg{
margin: 40px;
}
输出:

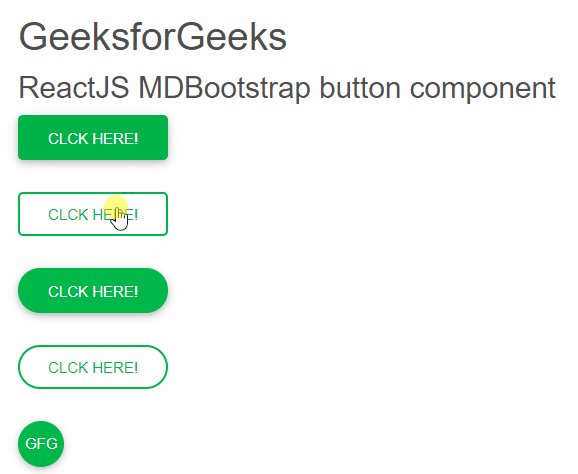
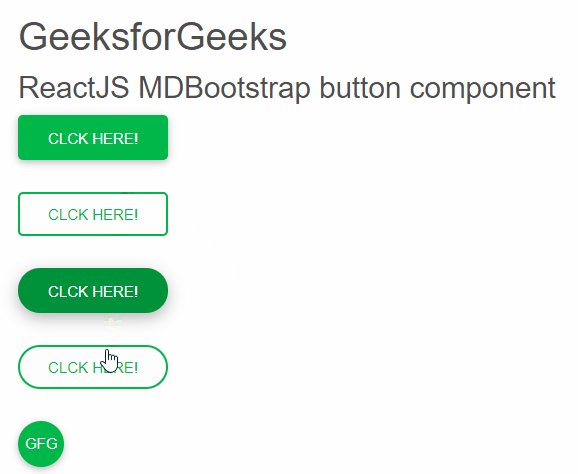
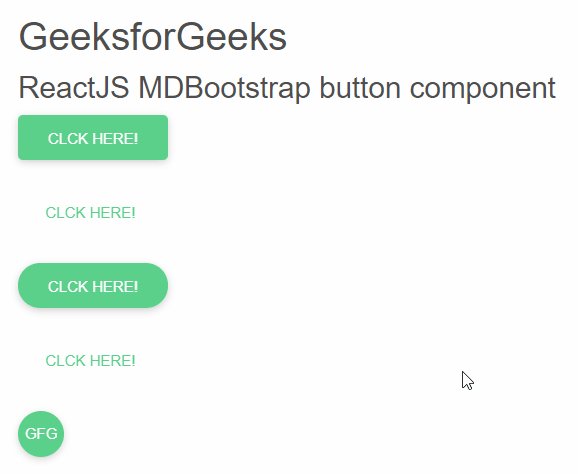
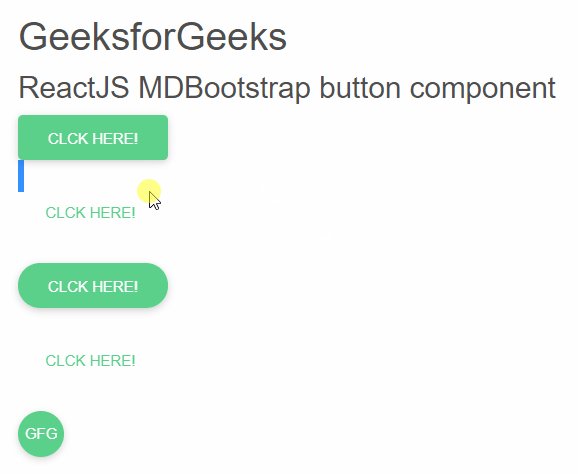
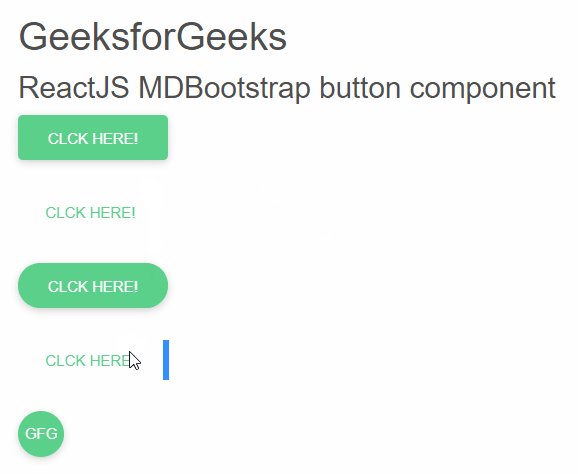
示例 2:在这个示例中,我们将了解如何在按钮组件中使用 disabled 属性。
应用程序.js
import React from 'react';
import { MDBBtn } from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap button component
Clck here!
Clck here!
Clck here!
Clck here!
GFG
);
}
索引.css
#gfg{
margin: 40px;
}
输出:

参考: https://mdbootstrap.com/docs/b5/angular/components/buttons/