Semantic-UI 网格列
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 网格列为我们提供了网格,将水平空间划分为列。网格中的所有列都必须将其宽度指定为总可用行宽的比例。所有网格系统都选择任意列数以允许每行。 Semantic 的默认主题使用 16 列。
Semantic-UI Grid Columns 类:
- column:该类用于创建一个 12 格的列。
- *alphabetic-number:这是你必须通过计算12的除数来提及列宽的类,总网格是12,一,二,三,...。最多十二个。
句法:
....
下面的示例说明了语义 UI 网格列:
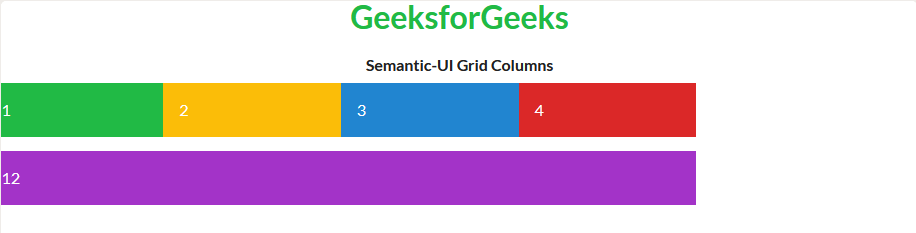
示例 1:在此示例中,我们将创建两行,其中包含三个网格的 4 列和三个网格的 1 列。
HTML
Semantic-UI Grid Columns
GeeksforGeeks
Semantic-UI Grid Columns
1
2
3
4
12
HTML
Semantic-UI Grid Columns
GeeksforGeeks
Semantic-UI Grid Columns
1
2
12
输出:

语义 UI 网格列
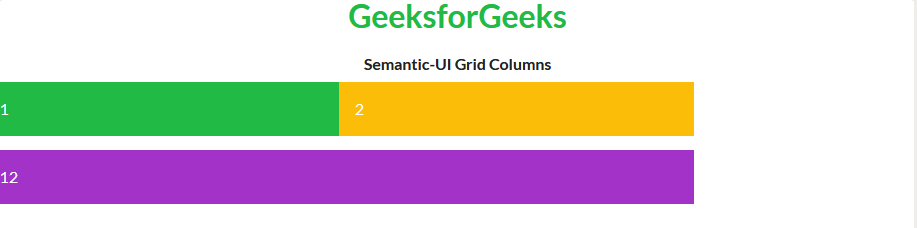
示例 2:在此示例中,我们将创建两行,其中包含六个网格的 2 列和三个网格的 1 列。
HTML
Semantic-UI Grid Columns
GeeksforGeeks
Semantic-UI Grid Columns
1
2
12
输出:

语义 UI 网格列
参考: https ://semantic-ui.com/collections/grid.html#columns