React Suite InputNumber 组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。输入编号 组件允许用户在键盘或鼠标的帮助下输入一定范围内的数字。我们可以在 ReactJS 中使用以下方法来使用 React Suite InputNumber 组件。
InputNumber 道具:
- classPrefix:用于表示组件CSS类的前缀。
- defaultValue:用于表示默认值。
- disabled:用于禁用组件。
- max:用于表示最大值。
- min:用于表示最小值。
- onChange:是一个回调函数,当值改变时触发。
- postfix:用于设置在组件右侧显示的元素。
- 前缀:用于设置显示在组件左侧的元素。
- 可滚动:用于指示是否可以通过滚轮事件更改值。
- size:用于表示输入的大小。
- step:用于表示每一步的值。
- value:用于表示值(受控)。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { InputNumber } from 'rsuite';
export default function App() {
// State for the current input value
const [currentValue, setCurrentValue] = React.useState(0)
return (
React Suite InputNumber Component
{ setCurrentValue(value) }}
/>
Value : {currentValue}
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
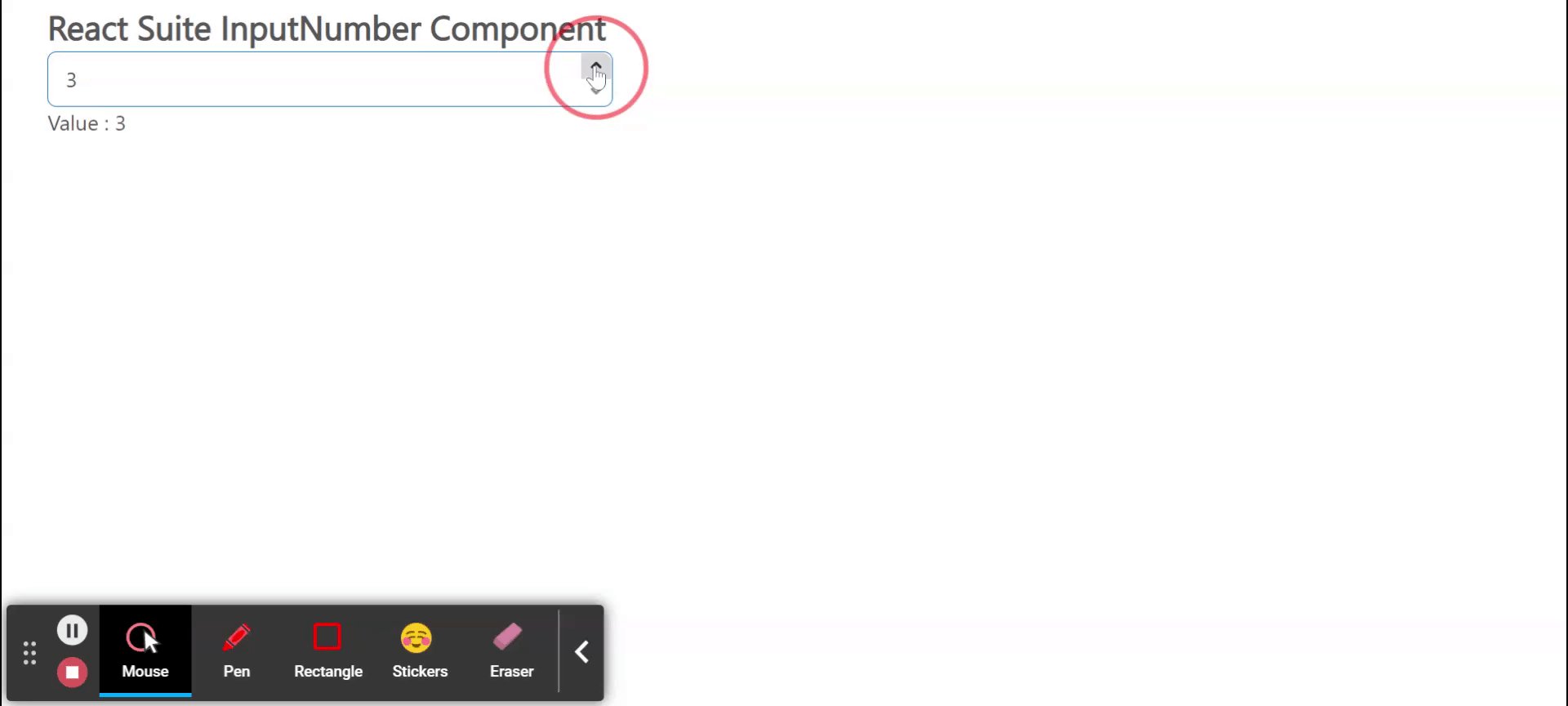
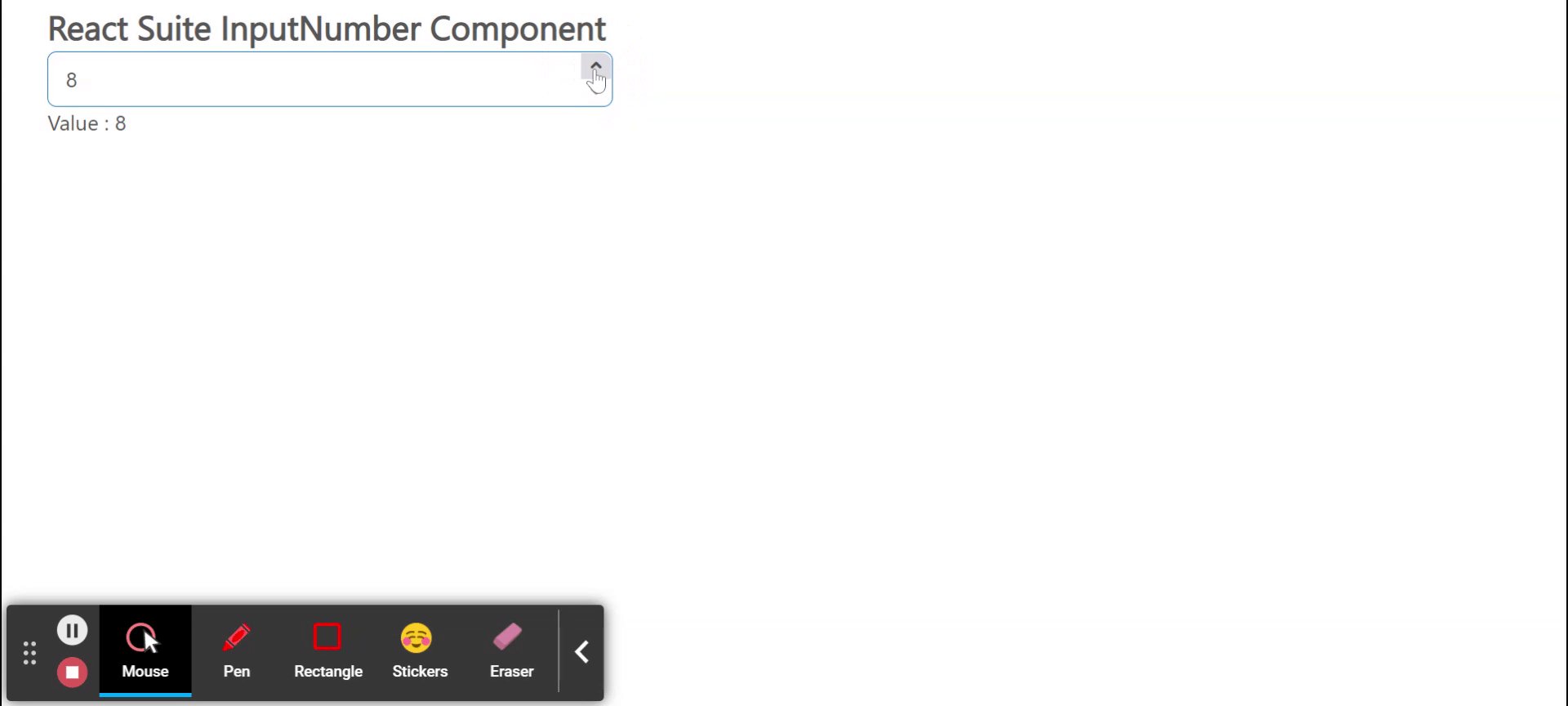
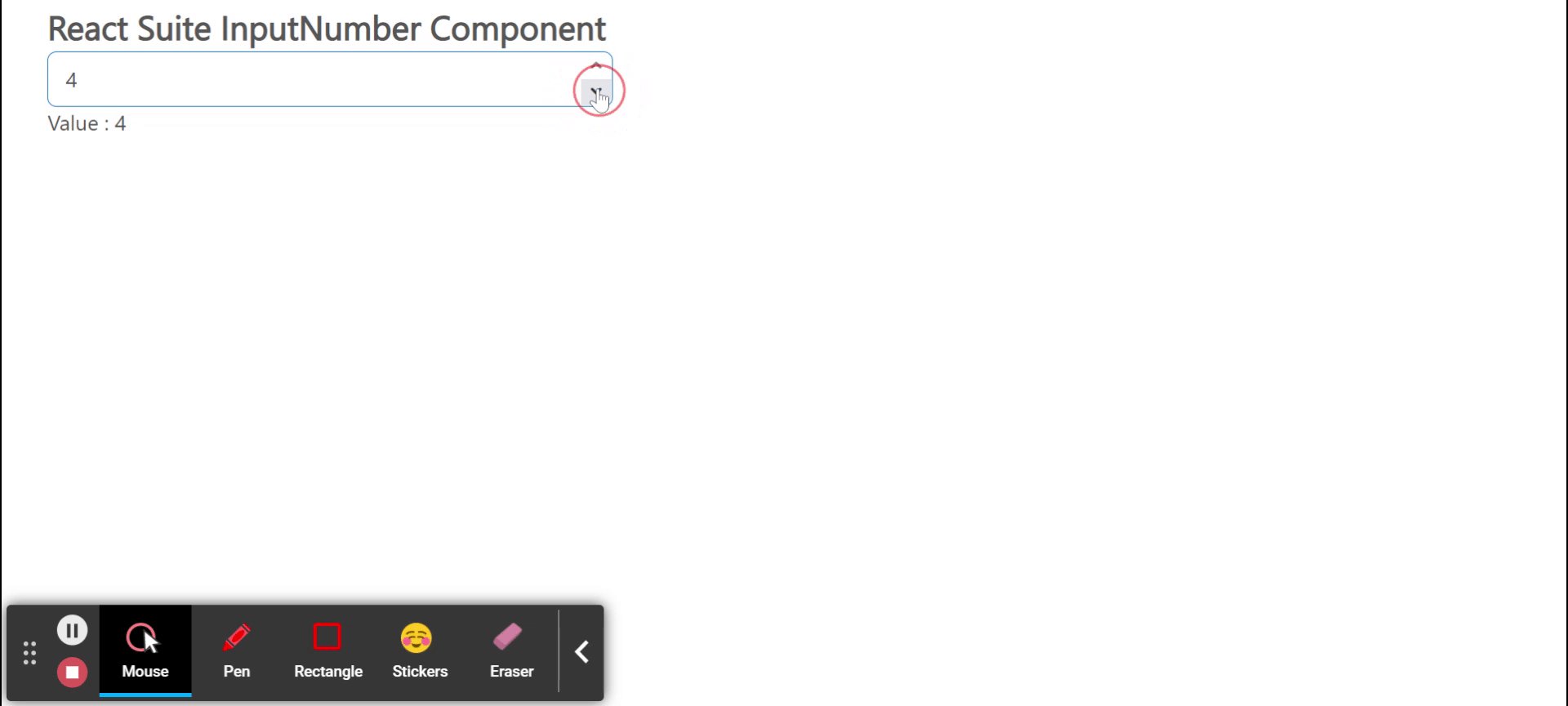
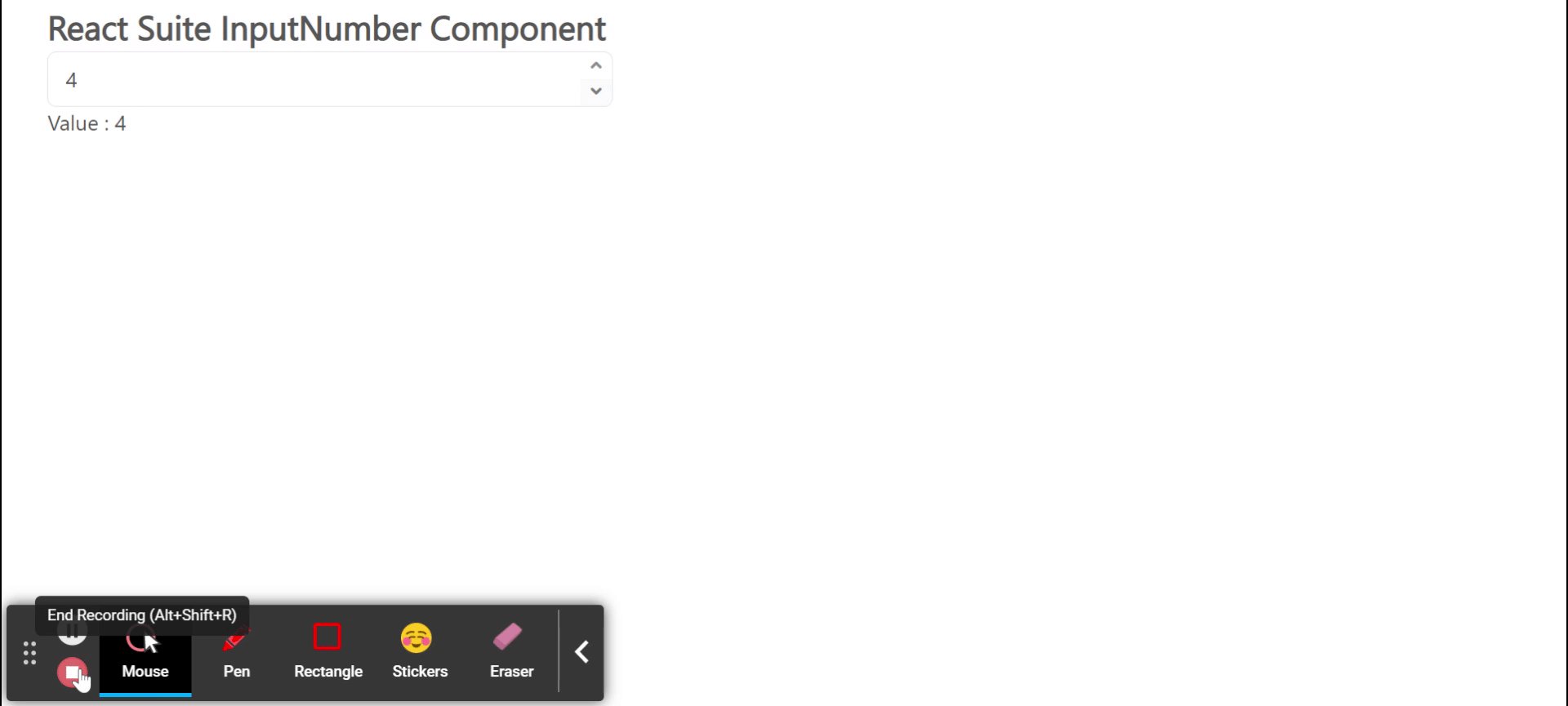
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/input-number/