- ionic 段
- ionic 4与ionic 3(1)
- ionic (1)
- ionic 段(1)
- ionic 4与ionic 3
- 安装 ionic 6 - Shell-Bash 代码示例
- 安装 ionic - Shell-Bash 代码示例
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic - Shell-Bash (1)
- 全局安装 ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮
- ionic 按钮(1)
- ionic 选择(1)
- ionic 选择
- 全局安装 ionic - Shell-Bash 代码示例
- ionic 新项目 (1)
- ionic 颜色(1)
- ionic 颜色
- ionic 范围(1)
- ionic 范围
- ionic - Shell-Bash 代码示例
- ionic 加载(1)
- ionic 加载
📅 最后修改于: 2021-01-03 04:46:03 🧑 作者: Mango
离子安装
在本节中,我们将学习如何为成功开发Ionic应用程序建立环境。
离子的先决条件
- Node.js和NPM
- 代码编辑器
- 离子CLI
安装Node.js和NPM
Node.js和NPM是开发Ionic应用程序所需的基本平台。您可以通过以下链接安装Node.js和NPM软件包管理器。
在Windows上安装Node.js:单击此处
在Linux上安装Node.js:单击此处
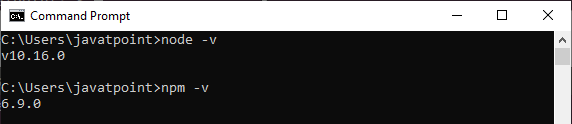
要验证Node.js和NPM,请使用以下命令,如下图所示。

代码编辑器
VS Code编辑器是创建Ionic Applications的最佳代码编辑器。它是由Microsoft开发的一种流行且免费的文本编辑器。
您可以下载并安装VS Code单击此处
还有许多其他代码编辑器可用于创建Ionic应用程序,例如
- Ionic Studio:这是创建Ionic应用程序的最快,最简单的方法。
- Atom:这是由GitHub开发的可入侵的文本编辑器。
- WebStorm:它是由JetBrains开发的功能强大的非免费编辑器。
离子CLI
我们可以通过Ionic Command Line Utility创建和开发Ionic应用程序。 Ionic CLI是安装Ionic的首选方法。它是运行该应用程序并将其连接到其他服务(例如Ionic AppFlow)的主要工具。
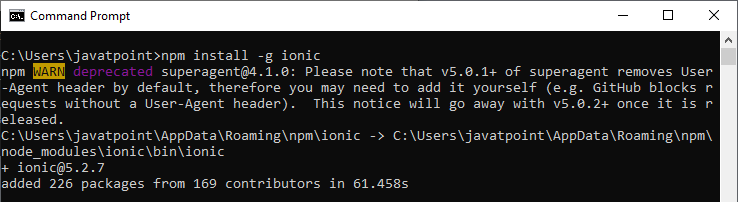
要在NPM中全局安装Ionic CLI,请在终端窗口中输入以下命令。
$ npm install -g ionic
在系统上成功安装Ionic后,将显示以下屏幕。

建立应用程式
成功安装后,您可以构建Ionic应用程序。要创建Ionic应用程序,您需要导航要存储该应用程序的位置。因此,首先,进入终端窗口并执行以下命令。
C:\Users\javatpoint> cd Desktop
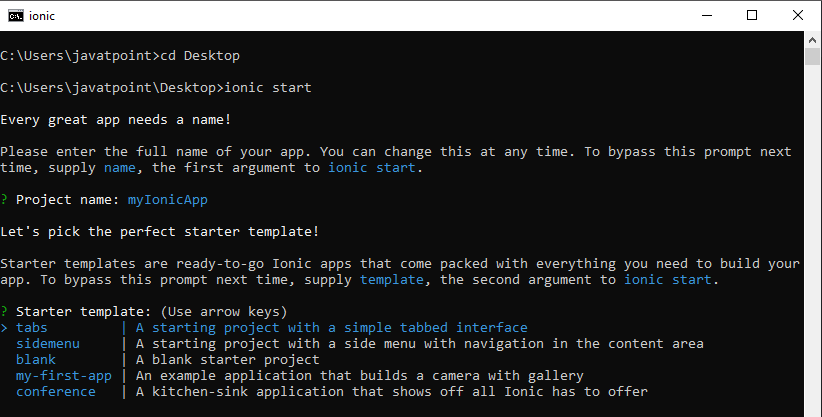
C:\Users\javatpoint\Desktop> ionic start
每当您运行上述命令时,它都会要求您输入项目名称。现在,输入您的项目名称,然后按Enter键。您将获得以下屏幕。

在此屏幕中,您将看到不同类型的模板。在这里,您可以根据需要选择任何模板。我们可以了解模板的不同类型,如下所示:
标签应用
如果选择选项卡模板,那么Ionic应用程序将包含选项卡菜单,标题以及两个有用的屏幕和功能。这是默认的Ionic模板。以下命令创建选项卡应用程序。
C:\Users\Username\Desktop> ionic start myIonicApp tabs
侧面菜单应用
如果您选择侧面菜单模板,则只会在应用程序的内容区域添加带有导航的侧面菜单。以下命令创建sidemenu应用。
C:\Users\Username\Desktop> ionic start myIonicApp sidemenu
空白应用
它是空白的启动程序项目或空的项目。以下命令创建空白应用程序。
C:\Users\Username\Desktop> ionic start myIonicApp blank
第一个离子应用程序
在这里,我们将从空白模板开始项目。要启动空白的Ionic应用程序,请在终端窗口中执行以下命令。它将安装所有需要的依赖项,例如Angular或Ionic依赖项。
C:\Users\Username\Desktop> ionic start myIonicApp blank
现在,您需要导航到新创建的项目并使用以下命令运行它。
C:\Users\Username\Desktop> cd myIonicApp
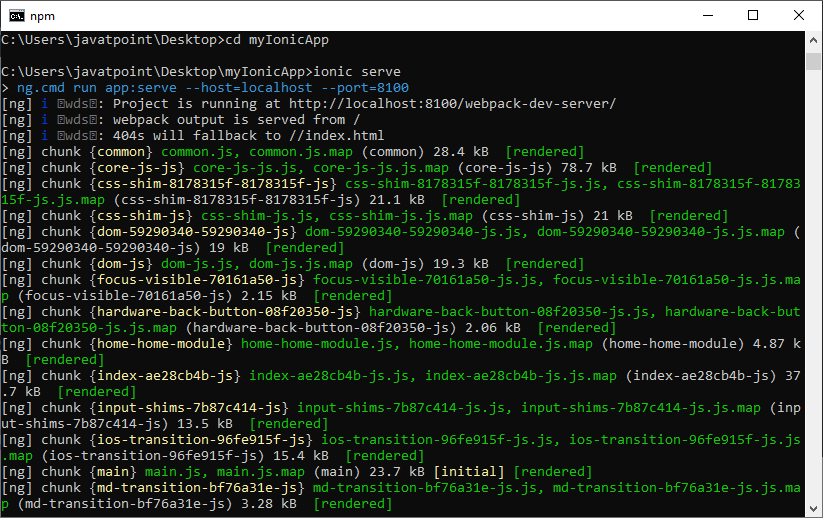
C:\Users\Username\Desktop> ionic serve
当您运行上面的命令时,您的终端窗口如下图所示。

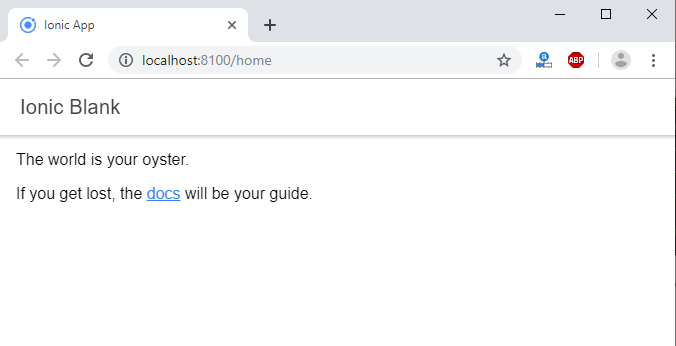
完成所有步骤后,您将在浏览器中获得输出,如下图所示。

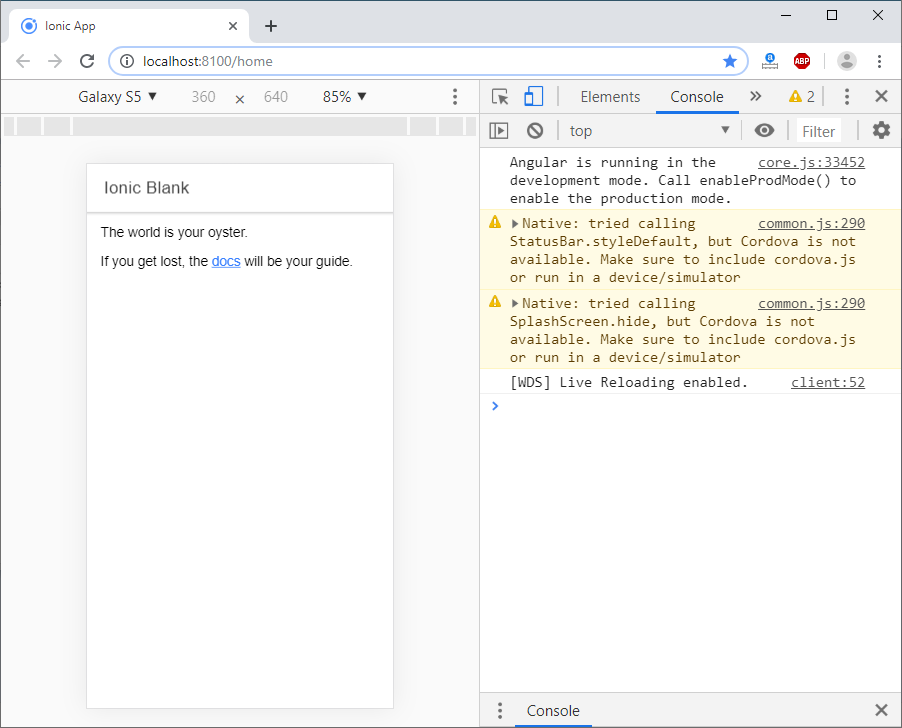
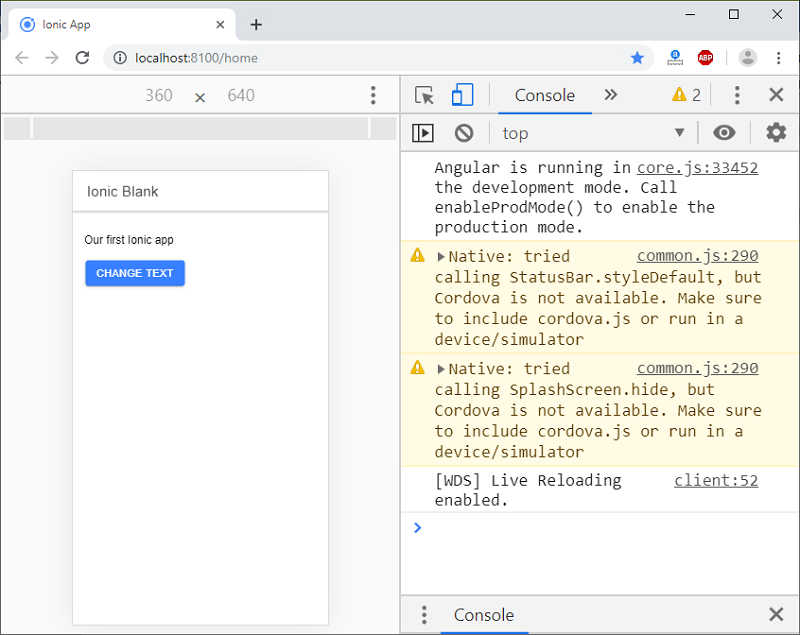
现在,打开chrome开发工具或按ctrl + shift + I。在此工具中,单击切换设备工具栏时,将显示以下屏幕。

接下来,如果要更改应用程序中的任何内容或修改任何内容,则需要使用代码编辑器或IDE来编写代码。在这里,我们将使用Visual Studio Code Editor,它是用于Web开发的免费IDE。
用VS Code打开项目
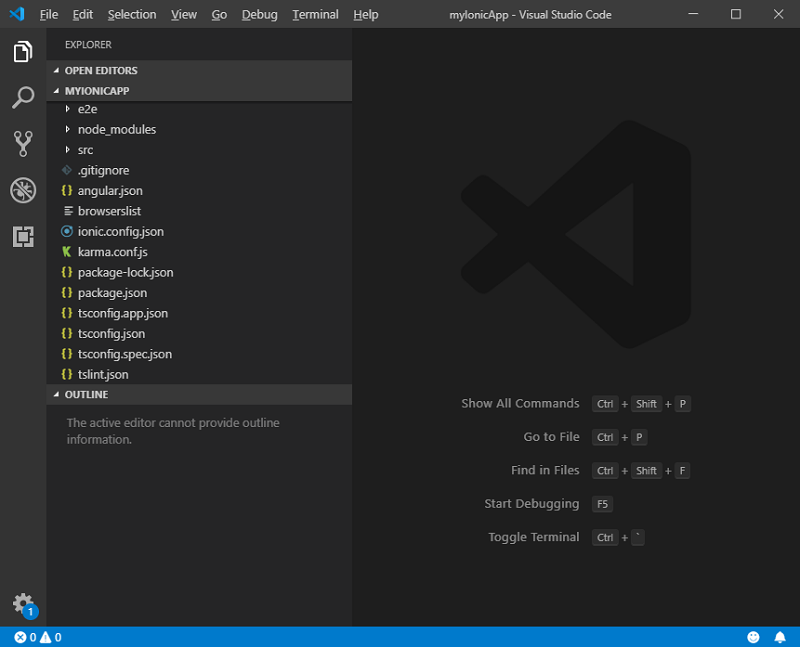
打开Visual Studio代码编辑器,转到菜单栏,然后单击“文件”->“打开文件夹” ,然后选择您的项目。在Visual Studio Code中,出现以下屏幕。

安装Angular Essential Extension
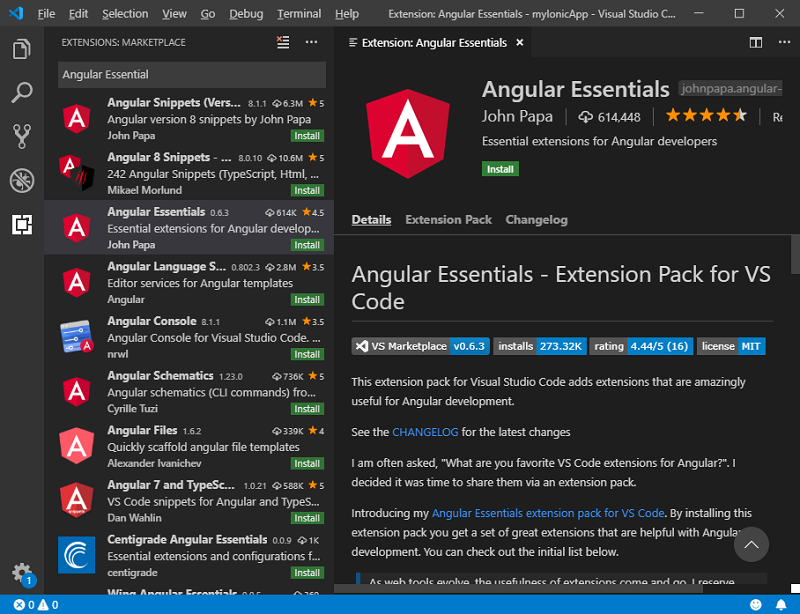
要安装Angular Essential Extension,请转至View-> Extensions或按ctrl + shift + x 。现在,在搜索框中键入Angular Essential,您将在Visual Studio编辑器中获得以下屏幕。点击安装。

完成安装后,请转到Project Explorer ,它出现在Visual Studio代码编辑器的左侧。现在,打开home.page.html文件并编写以下代码。
Ionic First App
{{ text }}
Change Text
接下来,打开home.page.ts文件并编写以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
text = 'Our first Ionic app';
onChangeText() {
this.text = 'changed!';
}
}
现在,保存文件并在终端中运行项目。您将在浏览器窗口中获得以下输出。

当您单击“更改文本”按钮时,它看起来像下图。
