- ionic 段(1)
- ionic (1)
- ionic 4与ionic 3(1)
- ionic 4与ionic 3
- ionic 段
- ionic 单选按钮(1)
- ionic 单选按钮
- 后退按钮 ionic - Html (1)
- ionic FAB按钮
- ionic FAB按钮(1)
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- 后退按钮 ionic - Html 代码示例
- ionic 输入(1)
- ionic 输入
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围(1)
- ionic 范围
- ionic - Shell-Bash 代码示例
📅 最后修改于: 2021-01-03 04:46:34 🧑 作者: Mango
离子按钮
离子框架包含几种类型的按钮。这些按钮是与应用程序交互和浏览的一种基本方式。它还应用于清楚地传达用户单击它们时将发生的操作。它可以用在表单中,也可以在需要简单,标准按钮功能的任何地方使用。按钮可以包含两件事,分别是文本,图标或两者。还可以通过各种属性来增强它,以使其具有特定的外观。我们可以使用标准的
下面列出了按钮属性的不同样式。
- 默认
- 扩大
- 填
- 形状
- 尺寸
- 图标
默认
这是按钮的基本用法。默认样式的语法为:
Default Button
您可以使用color属性设置按钮的颜色。 Ionic包含几种可以轻松覆盖的默认颜色。例如,
Light Button
扩大
此属性用于指定按钮的宽度。默认情况下,按钮是嵌入式块。但是,通过设置这些属性,我们可以将按钮更改为全角块元素。我们可以将其分为两种类型:
1.阻止按钮
阻止按钮将始终使按钮占据其父容器带有圆角的100%宽度。
Block Button
2.全按钮
完整按钮还将使该按钮占据其父容器的100%宽度。它还会删除按钮的左右边框。当按钮需要在显示屏的整个宽度上伸展时,“全按钮”样式很有用。
Full Button
填
它确定按钮的背景和边框颜色。默认情况下,按钮为纯色背景。我们可以将这些属性分为以下几种类型。
明确
它用于使按钮具有透明背景,类似于平面按钮。您可以通过在按钮中添加clear属性来做到这一点,如下所示:
Full Button
大纲
它用于使按钮具有透明背景和可见边框。您可以通过在按钮中添加outline属性来做到这一点,如下所示:
Full Button
固体
用于制作背景填充的按钮。对于工具栏中的按钮很有用。您可以通过在按钮中添加solid属性来做到这一点,如下所示:
Full Button
圆形按钮
它用于创建带有圆角的按钮。您可以通过在按钮中添加round属性来做到这一点,如下所示:
Round Button
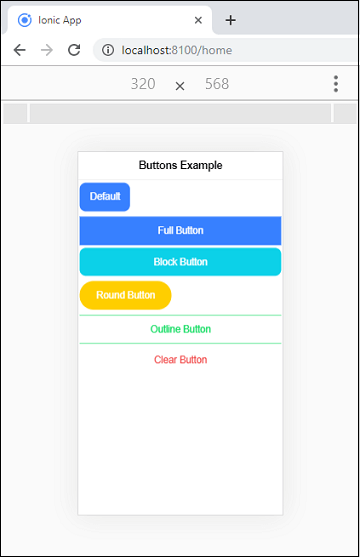
例
在下面的示例中,我们可以清楚地了解所有类型的按钮属性的用法。
Button.html
Buttons Example
Default
Full Button
Block Button
Round Button
Outline Button
Clear Button
按钮
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: button.html',
styleUrls: [button.scss'],
})
export class HomePage {}
输出量
当我们在终端窗口中执行此Ionic应用程序时,将提供以下输出。

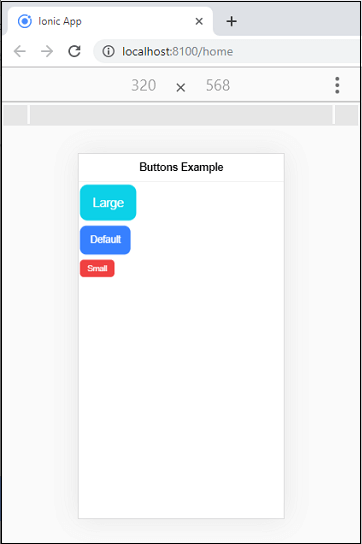
按键尺寸
size属性用于指定按钮的大小。它允许我们更改按钮的高度和填充。这些属性主要有三种类型,我们可以在下表中看到。
| SN | Size | Description |
|---|---|---|
| 1. | Default | It specifies the default height and padding of a button. It is useful for buttons in an item. |
| 2. | Small | It creates buttons with less height and padding. |
| 3. | Large | It creates buttons with more height and padding. |
例
在下面的示例中,我们可以清楚地了解所有按钮大小之间的差异。
Buttons Example
Large
Default
Small
输出量
当我们在终端窗口中执行此Ionic应用程序时,将提供以下输出。

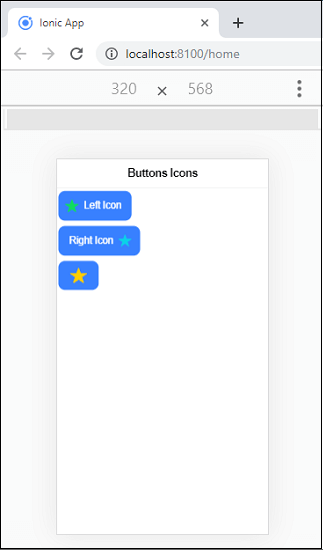
按钮图示
如果要向按钮添加图标,则需要在按钮内部添加图标组件。您还可以使用插槽属性来设置图标在按钮内的位置。插槽属性在下表中给出。
| SN | Slot Attribute | Description |
|---|---|---|
| 1. | End | It places the content to the right of the button text. |
| 2. | Start | It places the content to the left of the button text. |
| 3. | Icon only | It is used when the button has no text. |
例
Buttons Icons
Right Icon
输出量