- ionic (1)
- ionic 段
- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic 4与ionic 3
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮(1)
- ionic 按钮
- ionic 选择(1)
- ionic 选择
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围(1)
- ionic 范围
- ionic - Shell-Bash 代码示例
- ionic 加载
- ionic 加载(1)
- ionic 操作表
- ionic 操作表(1)
- ionic教程(1)
- ionic教程
📅 最后修改于: 2021-01-03 04:47:29 🧑 作者: Mango
离子表
列表是任何Web或移动应用程序中最受欢迎的元素。它们由多行项目组成,其中包括文本,按钮,切换按钮,图标,缩略图等等。我们可以使用它来显示各种信息,例如菜单,选项卡,或打破纯文本文件的单调性。
离子列表通常包含具有相似数据内容的项目,例如图像和文本。它支持多种交互,包括滑动项目,拖动以对列表中的项目进行重新排序以及删除项目。我们可以使用标准的
建立清单
我们可以使用以下语法创建列表。
Ionic框架提供了不同类型的列表,如下所示。
- 列表标题
- 插图列表
- 图标列表
- 列表分隔线
- 头像列表
- 缩略图列表
- 滑动清单
- 多行清单
清单标题
每个列表可以在列表顶部包含标题。我们可以使用
插图列表
默认情况下,离子列表不包含外部边距。当需要列表填充自己的容器时,可以将inset属性添加到
例
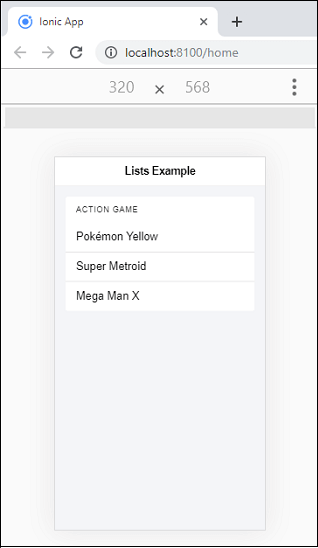
在下面的示例中,我们可以了解和插图如何与
Lists Example
Action Game
Pok?mon Yellow
Super Metroid
Mega Man X
输出量

列表图标
在列表中添加图标可提供有关每个项目内容的提示。我们还可以设置图标的大小,即small或large 。默认情况下,图标的大小很小,但是可以使用large属性将其放大。最后,有一个
例
Lists Example
Note (End)
On
Off
Note (Start)
输出量

物品分割器
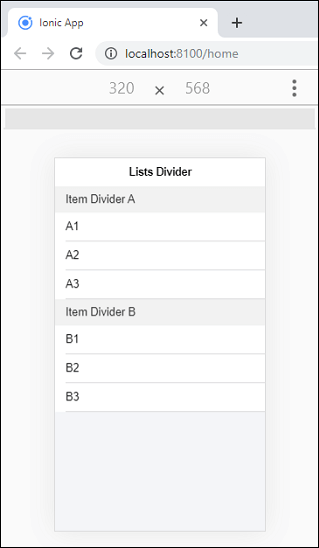
列表分隔符用于将元素组织成逻辑组。 Ionic为我们提供了
例
Lists Divider
Item Divider A
A1 A2 A3
Item Divider B
B1 B2 B3
输出量

项目头像和缩略图
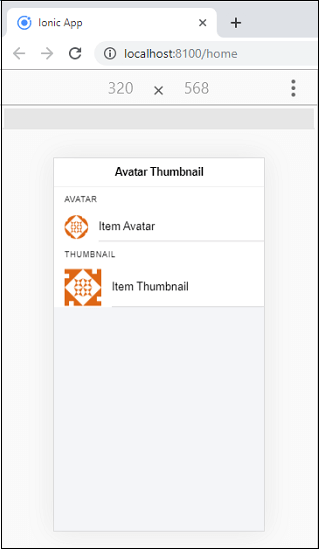
头像和缩略图都用于添加图像。主要区别在于,头像图像大于图标,但小于缩略图。
阿凡达通常是包裹图像或图标的圆形组件。它可以用来代表一个人或物体。我们可以通过在项目内部使用
缩略图通常是包裹图像或图标的正方形组件。它可用于显示一组较大的图像或提供全尺寸图像的预览。我们可以通过在项目内部使用
例
Avatar Thumbnail
Avatar

Item Avatar
Thumbnail

Item Thumbnail
输出量

滑动清单
滑动项目包含可以向左或向右滑动以显示一组隐藏按钮的项目。我们可以通过在
滑动方向:默认情况下,按钮在右侧(末端)。这意味着从右到左(从头到尾)滑动滑动项目时,选项会显示出来。如果需要从左向右滑动选项(从开始到结束),请在
例
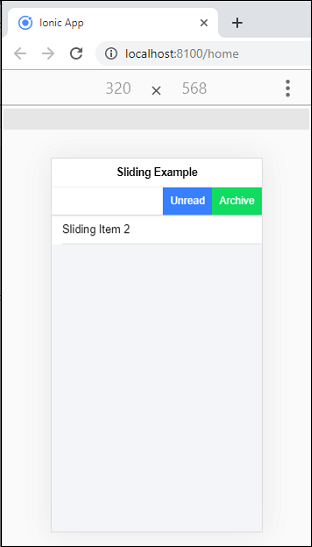
在下面的示例中,让我们看看项目滑动如何与离子列表一起使用。本示例包含两个项目,即滑动项1和滑动项2 。第一项从右向左滑动,第二项从左向右滑动。
Sliding Example
Sliding Item 1
Unread
Archive
Sliding Item 2
Unread
输出量
当您执行上面的Ionic应用程序时,它将提供以下输出。

接下来,从右向左滑动滑动项1。以下输出出现在浏览器中。