- Ionic-Cordova AdMob(1)
- flutter admob (1)
- 带Firebase的AdMob(1)
- 带Firebase的AdMob
- flutter admob - 任何代码示例
- admob Expo (1)
- ionic 段
- ionic (1)
- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic 4与ionic 3
- Google Admob概述
- Google Admob概述(1)
- admob Expo - 任何代码示例
- cordova admob - Shell-Bash (1)
- cordova admob - Shell-Bash 代码示例
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- Google Admob 概览(1)
- Google Admob 概览
- ionic 输入
- ionic 输入(1)
- ionic 按钮(1)
📅 最后修改于: 2021-01-03 05:09:02 🧑 作者: Mango
ionic AdMob
AdMob是用于移动应用程序的Google广告平台,使开发人员可以轻松地从其移动应用程序中赚钱。它提供高质量的货币广告。它允许开发人员快速推广其应用程序。通过结合全球广告客户的需求,创新的广告格式和先进的应用获利技术,它还可以使每次展示的价值最大化。它适用于Android和iOS应用程序。
尽管广告并不总是赚钱的最佳方法,但它是从移动应用程序或网站赚钱的最简单方法。在本教程中,我们将学习如何将Google AdMob添加到Ionic应用程序。在这里,我们将介绍两种广告平台,分别是横幅广告和插页式广告。
横幅广告
横幅广告显示可以锚定在屏幕顶部或底部的矩形广告。它占据了应用布局的一部分,可以在指定的时间段后自动刷新。这意味着,即使用户停留在应用程序的同一屏幕上,他们也会定期看到新广告。
非页内广告
插页式广告为移动应用中的用户提供了丰富的交互式全页广告。这些类型的广告旨在放置在内容之间。它显示可以在自然休息或过渡点出现的静态或视频广告,并在不影响应用程序体验的情况下创造引人入胜的品牌体验。
如果要在应用中使用广告,则需要在Google AdMob上拥有一个帐户。因此,如果您尚未在AdMob上注册帐户,请先在AdMob上创建帐户。现在,让我们逐步介绍如何在Ionic应用程序中使用AdMob。
步骤1:创建一个新项目。您可以从此处了解如何在Ionic 4中创建项目。如果您已经有一个Ionic项目,则可以跳过此步骤。
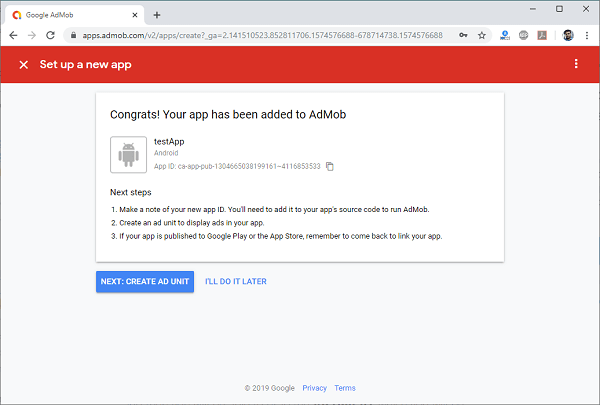
第2步:创建一个Google AdMob帐户。要在应用程序中显示广告,您需要设置AdMob帐户。如果您尚未创建AdMob帐户,请单击此处。现在,登录到AdMob控制台。然后,首先,您需要在以下屏幕上添加您的应用程序。

将您的应用成功添加到Google AdMob后,您将看到以下屏幕。

第3步:创建Ionic应用程序后,您必须导航到您的项目并使用以下命令安装以下AdMob Cordova插件。此命令将安装Cordova插件和Ionic Native软件包。
$ cd myIonicApp
$ cordova plugin add cordova-plugin-admob-free --save --variable ADMOB_APP_ID=""
$ npm install @ionic-native/admob-free
要找到API ID,请转到AdMob控制台->应用程序->您的应用程序->应用程序设置->应用程序信息。
步骤4:接下来,打开app.module.ts文件并导入AdMob插件。另外,我们需要按以下步骤在提供程序中设置此插件。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AdMobFree } from '@ionic-native/admob-free/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
AdMobFree,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy}
],
bootstrap: [AppComponent]
})
export class AppModule {}
将AdMob插件添加为提供程序后,我们将能够将其注入到应用程序中所需的任何位置。
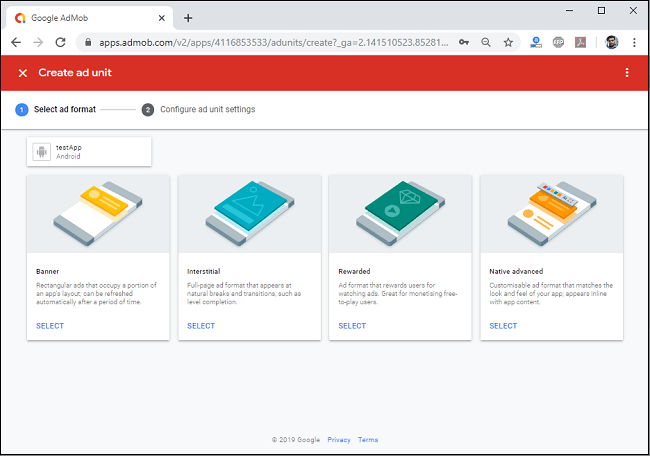
步骤5:让我们创建横幅广告。为此,您需要转到AdMob控制台-> yourApp-> AdUnits,然后显示以下屏幕。

现在,选择横幅并添加以下详细信息,如给定的图像。

步骤6:打开home.page.ts文件,并添加以下代码段。创建标题后,它将显示在应用程序的底部。
import { Component } from '@angular/core';
import { AdMobFree, AdMobFreeBannerConfig } from '@ionic-native/admob-free/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public admob: AdMobFree) {
}
showBanner() {
const bannerConfig: AdMobFreeBannerConfig = {
isTesting: true, // Remove in production
autoShow: true
//id: Your Ad Unit ID goes here
id: 'ca-app-pub-1304665038199161/9978704243'
};
this.admob.banner.config(bannerConfig);
this.admob.banner.prepare().then(() => {
// success
}).catch(e => console.log(e));
}
}
步骤7:接下来,打开home.page.html并插入以下代码。它负责用户界面。
Ionic AdMob
Show Banner
步骤8:现在,运行应用程序。您将在应用程序的底部获得广告。
第9步:同样,如果您想为整页制作广告,请选择非页内广告,然后在home.page.ts文件中添加以下代码段。创建插页式广告后,它将显示在应用程序的全屏上。
import { Component } from '@angular/core';
import { AdMobFree, AdMobFreeBannerConfig, AdMobFreeInterstitialConfig } from '@ionic-native/admob-free/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public admob: AdMobFree) {
}
showInterstitial() {
const interstitialConfig: AdMobFreeInterstitialConfig = {
isTesting: true, // Remove in production
autoShow: true
//id: Your Ad Unit ID goes here.
};
this.admob.interstitial.config(interstitialConfig);
this.admob.interstitial.prepare().then(() => {
// success
});
}
}
步骤10:接下来,打开home.page.html并插入以下代码。它负责用户界面。
Ionic AdMob
Show Interstitial
步骤11:现在,运行应用程序。您将在应用程序的全屏上看到广告。