📌 相关文章
- Materialize-css 媒体(1)
- Materialize-css 媒体
- Materialize-媒体
- Materialize-媒体(1)
- Materialize-css 卡(1)
- Materialize-css 表
- Materialize-css 表(1)
- Materialize-css 卡
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装
- Materialize-css 安装(1)
- materialize (1)
- Materialize-表
- Materialize-表(1)
- Materialize-css 按钮(1)
- Materialize-css 按钮
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器
- Materialize-css 预加载器(1)
- Materialize-css 表单
- Materialize-css 表单(1)
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程
- Materialize-css教程(1)
- Materialize-css 图标(1)
- Materialize-css 图标
📜 Materialize-css JS媒体
📅 最后修改于: 2021-01-07 00:53:07 🧑 作者: Mango
实现JS Media
Materialize JS媒体组件指定与大型媒体对象(例如图像,视频,音频等)有关的内容。
物料箱
材料盒是Lightbox插件的材料设计实现。当用户单击图像时,图像将被放大。材质框使图像居中并以平滑,无震颤的方式放大。如果要关闭图像,则可以再次单击图像,滚动鼠标或按ESC键。
的JavaScript
的JavaScript
例
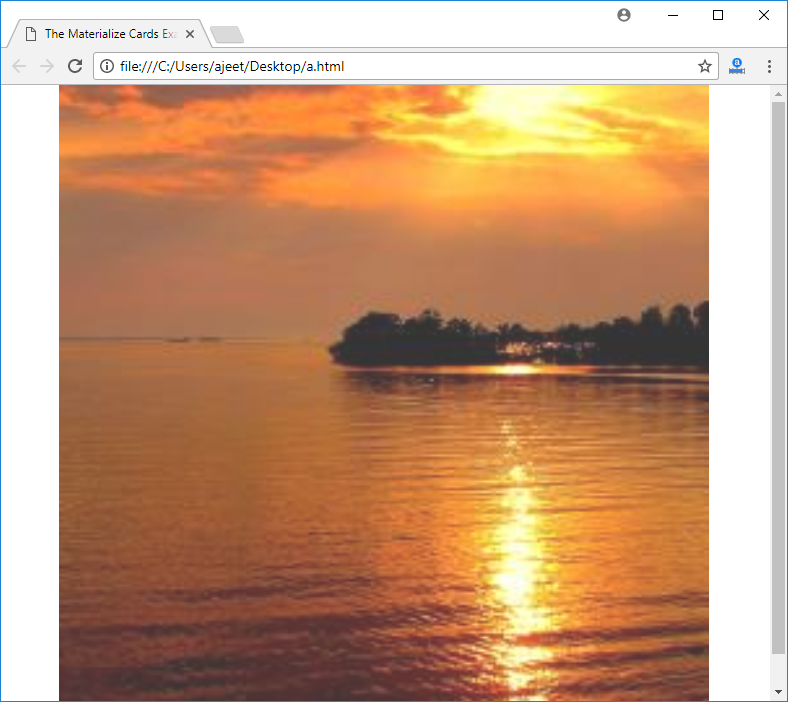
让我们以一个示例来演示“材质”框中的媒体(图像)。
The Materialize Cards Example

输出:


字幕
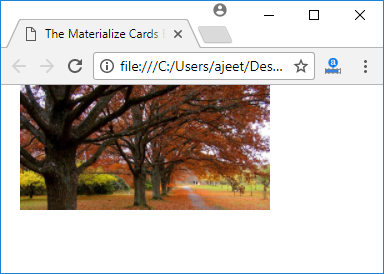
您可以轻松地在照片中添加一个简短标题。只需将标题添加为数据标题属性即可。
例
The Materialize Cards Example

输出:


滑杆
滑块是一个简单而优雅的图像轮播。您还可以根据字幕的对齐方式自行转换字幕。您还可以在滑块底部显示指示器。
注意:这也与Hammer.js兼容!尝试用手指轻扫以滚动滑块。
The Materialize Cards Example
输出:
