📌 相关文章
- Materialize-可折叠
- Materialize-可折叠(1)
- Materialize-css 表
- Materialize-css 卡(1)
- Materialize-css 卡
- Materialize-css 表(1)
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装(1)
- Materialize-css 安装
- materialize (1)
- Materialize-表(1)
- Materialize-表
- Materialize-css 按钮
- Materialize-css 按钮(1)
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程
- Materialize-css教程(1)
- Materialize-css 图标(1)
- Materialize-css 图标
- Materialize-css 集合(1)
- Materialize-css 集合
📜 Materialize-css 可折叠
📅 最后修改于: 2021-01-07 00:54:05 🧑 作者: Mango
Materialize-css 可折叠
可折叠或手风琴用于获取各种预定义的视觉效果和行为增强,以显示各种类型的手风琴。 Materialize CSS提供了不同的CSS类来应用这些可折叠对象。
| Index | Class name | Description |
|---|---|---|
| collapsible | It is used to identify an element as a materialize collapsible component. Required for ul element. | |
| collapsible-header | It is used to set div as a section header. | |
| collapsible-body | It is used to set div as a section content container. | |
| popout | It is used to create a popout collapsible. | |
| active | It is used to open a section. | |
| expandable | It is used to mark a collapsible component as expandable. | |
| accordion | It is used to mark a collapsible component as accordion. |
例
让我们以一个示例来演示在Materialize CSS中可折叠:
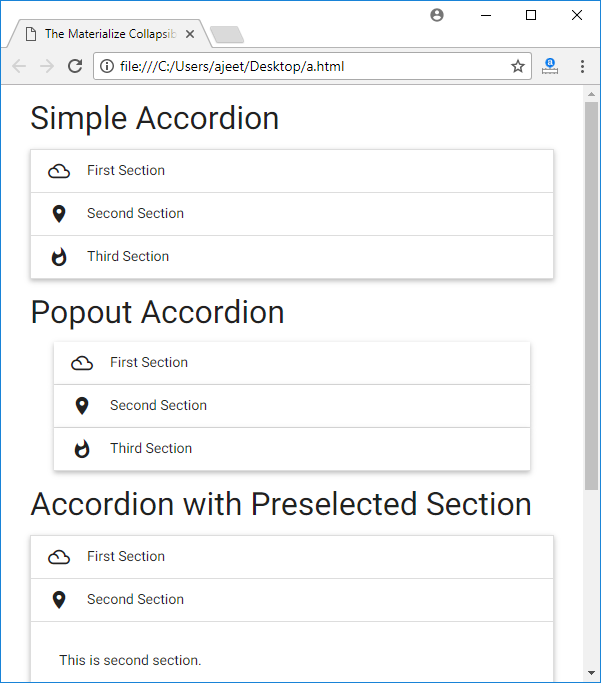
The Materialize Collapsible Example
Simple Accordion
-
filter_dramaFirst Section
This is first section.
-
placeSecond Section
This is second section.
-
whatshotThird Section
This is third section.
Popout Accordion
-
filter_dramaFirst Section
This is first section.
-
placeSecond Section
This is second section.
-
whatshotThird Section
This is third section.
Accordion with Preselected Section
-
filter_dramaFirst Section
This is first section.
-
placeSecond Section
This is second section.
-
whatshotThird Section
This is third section.
Expandables
-
filter_dramaFirst Section
This is first section.
-
placeSecond Section
This is second section.
-
whatshotThird Section
This is third section.
输出: