📌 相关文章
- Materialize-对话框(1)
- Materialize-对话框
- Materialize-css 卡
- Materialize-css 表(1)
- Materialize-css 表
- Materialize-css 卡(1)
- Materialize-css 下拉列表
- Materialize-css 下拉列表(1)
- Materialize-css 安装
- Materialize-css 安装(1)
- materialize (1)
- Materialize-表(1)
- Materialize-表
- Materialize-css 按钮
- Materialize-css 按钮(1)
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单
- Materialize-css 表单(1)
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程(1)
- Materialize-css教程
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合
- Materialize-css 集合(1)
📜 Materialize-css 对话框
📅 最后修改于: 2021-01-07 00:55:02 🧑 作者: Mango
Materialize-css 对话框
如果需要,对话框用于显示其他信息。它们最初在页面上不可见。它们仅在用户想要查看内容时显示。
Materialize CSS提供了各种特殊的方法来向用户显示警报。
Materialize.toast(message, displayLength, className, completeCallback);
参数说明
消息:它指定要显示给用户的消息。
displayLength:指定消息消失的持续时间。
className:它指定要应用于烤面包的样式类。例如,“四舍五入”。
completeCallback:它指定了在关闭烤面包后要调用的回调方法。
Materialize CSS为对话框提供了不同的CSS类:
| Index | Class name | Description |
|---|---|---|
| 1) | tooltipped | It is used to identify a component to have a tooltip. |
| 2) | data-position | It specifies the position of the tooltip; bottom, top, left, or right. |
| 3) | data-delay | It is used to set the duration of the tooltip after which it will disappear |
| 4) | data-tooltip | It is used to set the tooltip contents. |
例
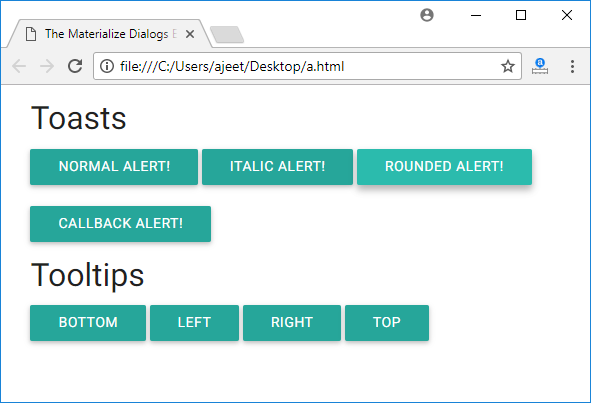
The Materialize Dialogs Example
Toasts
Normal Alert!
Italic Alert!
Rounded Alert!
Callback Alert!
Tooltips
Bottom
Left
Right
Top
输出: