📌 相关文章
- Primefaces低吼(1)
- Primefaces低吼
- Primefaces按钮
- PrimeFaces面试问题
- PrimeFaces面试问题(1)
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介
- Primefaces简介(1)
- Primefaces功能
- Primefaces功能(1)
- Primefaces配置
- Primefaces配置(1)
- Primefaces堆栈(1)
- Primefaces堆栈
- Primefaces Ajax(1)
- Primefaces Ajax
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces布局(1)
- Primefaces布局
- Primefaces对话框(1)
- Primefaces对话框
- Primefaces步骤
- Primefaces步骤(1)
- Primefaces滑块(1)
- Primefaces滑块
- Primefaces编辑器
- Primefaces编辑器(1)
📜 Primefaces SelectmanyButton
📅 最后修改于: 2021-01-08 04:11:49 🧑 作者: Mango
PrimeFaces SelectManyButton
它是使用按钮用户界面的多选组件。
ManyButton属性
| Attribute | Default value | Return type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component. |
| rendered | true | Boolean | It is used to render component. It takes boolean value. |
| binding | null | obejct | It is used to set an expression that maps to a server side UIComponent instance in a backing bean |
| value | null | obejct | It is used to set value of the component referring to a List. |
| converter | null | Converter/String | It is used to set text that defines a converter for the component. |
| required | false | Boolean | It is used to make component as required |
| widgetVar | null | String | It is a name of the client side widget. |
| disabled | false | Boolean | It is used to disable the component. |
| label | null | String | It is used to set user presentable name. |
| onchange | null | String | It is used to execute script on value change. |
| style | null | String | It is used to set inline CSS of the component. |
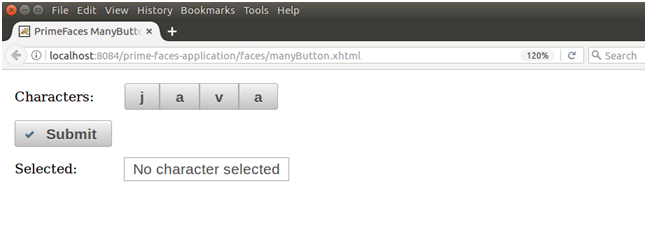
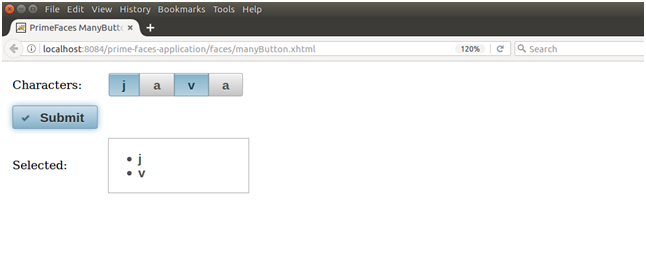
例
在下面的示例中,我们正在实现
JSF文件
// manyButton.xhtml
PrimeFaces ManyButton
ManagedBean
// ManyButton.java
package com.javatpoint;
import java.util.List;
import javax.faces.bean.ManagedBean;
@ManagedBean
public class ManyButton {
private List selectedValue;
public List getSelectedValue() {
return selectedValue;
}
public void setSelectedValue(List selectedValue) {
this.selectedValue = selectedValue;
}
}
输出: