📌 相关文章
- Primefaces Boolean复选框
- Primefaces Boolean复选框(1)
- Primefaces低吼(1)
- Primefaces低吼
- Primefaces按钮
- PrimeFaces面试问题(1)
- PrimeFaces面试问题
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介(1)
- Primefaces简介
- Primefaces功能
- Primefaces功能(1)
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈
- Primefaces堆栈(1)
- Primefaces Ajax
- Primefaces Ajax(1)
- C#中的复选框(1)
- C#中的复选框
- c#中的复选框(1)
- Primefaces键盘
- Primefaces键盘(1)
- Primefaces对话框
- Primefaces布局
- Primefaces对话框(1)
- Primefaces布局(1)
- Primefaces步骤(1)
📜 Primefaces Selectmany复选框
📅 最后修改于: 2021-01-08 04:12:48 🧑 作者: Mango
PrimeFaces SelectMany复选框
它用于从给定选项中选择多个值。当我们想从一个集合中获取多个用户输入时,这很有用。我们可以使用
它具有下表列出的各种属性。
ManyButton属性
| Attribute | Default value | Return type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component. |
| rendered | true | Boolean | It is used to specify the rendering of the component. |
| value | null | obejct | It is used to set value of the component. |
| required | false | Boolean | It is used to mark component as required. |
| requiredMessage | null | String | It is used to set message to be displayed when required field validation fails. |
| disabled | false | Boolean | It is used to disable the component. |
| label | null | String | It is used to set user presentable name. |
| layout | lineDirection | String | It is used to set layout of the checkboxes. |
| columns | 0 | Integer | It is used to specify number of columns in grid layout. |
| onchange | null | String | It is used to execute script on value change. |
| style | null | String | It is used to set inline CSS of the component. |
| tabindex | null | String | It is used to set position of the component in the tabbing order. |
剥皮
下表包含SelectManyCheckbox的结构样式类。
| Style Class | Applies |
|---|---|
| .ui-selectmanycheckbox | It applies on the main container element. |
| .ui-chkbox | It applies on the container of a checkbox. |
| .ui-chkbox-box | It applies on container of checkbox icon. |
| .ui-chkbox-icon | It applies on checkbox icon. |
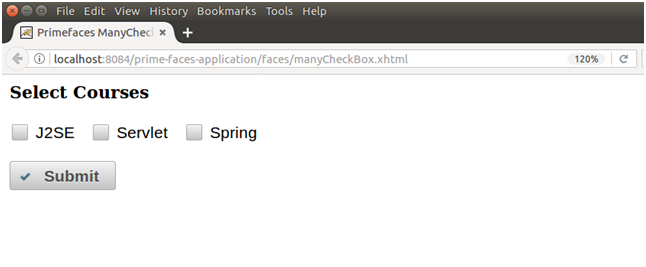
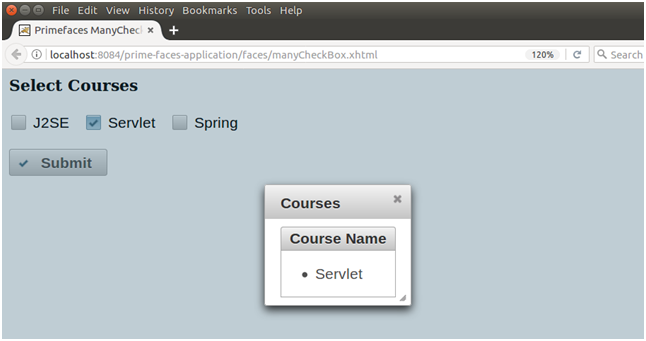
例
在下面的示例中,我们正在实现
JSF文件
// selectManyCheckbox.xhtml
Primefaces ManyCheckBox
Select Courses
Course Name
#{example}
ManagedBean
// ManyCheckBox.java
package com.javatpoint;
import javax.faces.bean.ManagedBean;
@ManagedBean
public class ManyCheckBox {
private String[] selectedCourse;
public String[] getSelectedCourse() {
return selectedCourse;
}
public void setSelectedCourse(String[] selectedCourse) {
this.selectedCourse = selectedCourse;
}
}
输出: