📌 相关文章
- Primefaces低吼(1)
- Primefaces低吼
- Primefaces按钮
- PrimeFaces面试问题
- PrimeFaces面试问题(1)
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介
- Primefaces简介(1)
- Primefaces功能
- Primefaces功能(1)
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈(1)
- Primefaces堆栈
- Primefaces Ajax(1)
- Primefaces Ajax
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces布局(1)
- Primefaces布局
- Primefaces对话框(1)
- Primefaces对话框
- Primefaces步骤
- Primefaces步骤(1)
- Primefaces滑块(1)
- Primefaces滑块
- Primefaces编辑器
- Primefaces编辑器(1)
📜 Primefaces Selectonebutton
📅 最后修改于: 2021-01-08 04:13:46 🧑 作者: Mango
PrimeFaces SelectOneButton
它用于使用按钮从列表中选择单个项目。它创建项目列表作为按钮列表。因此,我们可以通过单击按钮来选择项目。
SelectOneButton属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component |
| rendered | true | Boolean | It is used to specify the rendering of the component. |
| required | false | Boolean | It is used to mark component as required. |
| converterMessage | null | String | It is used to set message to be displayed when conversion fails. |
| disabled | false | Boolean | It is used to disable the component. |
| label | null | String | It is used to set label for the component. |
| onchange | null | String | It is used to call script on value change. |
| style | null | String | It is used to set inline CSS of the component. |
| tabindex | 0 | String | It is used to set position of the element in the tabbing order. |
| unselectable | true | Boolean | It is used to unselect the component. |
剥皮
以下是结构样式类的列表;
| Style Class | Applies |
|---|---|
| .ui-selectonebutton | It applies on main container element. |
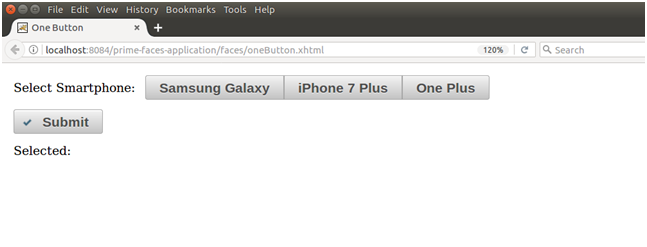
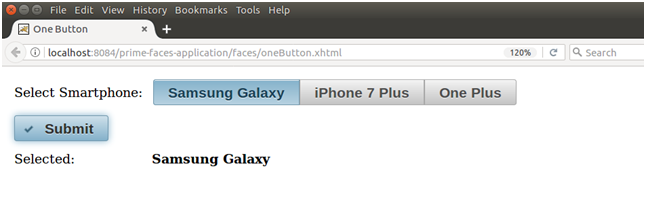
例
在下面的示例中,我们正在实现
JSF文件
// oneButton.xhtml
One Button
ManagedBean
// OneButton.java
package com.javatpoint;
import javax.faces.bean.ManagedBean;
@ManagedBean
public class OneButton {
private String option;
public String getOption() {
return option;
}
public void setOption(String option) {
this.option = option;
}
}
输出: