📌 相关文章
- Primefaces低吼
- Primefaces低吼(1)
- Angular PrimeNG SplitButton 组件
- Angular PrimeNG SplitButton 组件(1)
- Primefaces按钮
- PrimeFaces面试问题(1)
- PrimeFaces面试问题
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介
- Primefaces简介(1)
- Primefaces功能(1)
- Primefaces功能
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈(1)
- Primefaces堆栈
- Primefaces Ajax(1)
- Primefaces Ajax
- Primefaces键盘
- Primefaces键盘(1)
- Primefaces对话框
- Primefaces布局(1)
- Primefaces布局
- Primefaces对话框(1)
- Primefaces步骤(1)
- Primefaces步骤
- Primefaces滑块(1)
- Primefaces滑块
📜 Primefaces SplitButton
📅 最后修改于: 2021-01-08 04:28:57 🧑 作者: Mango
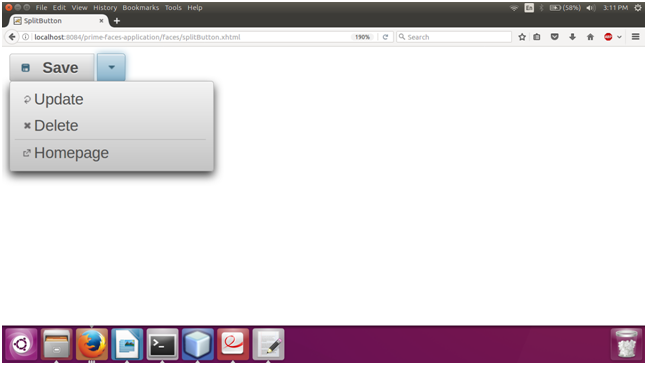
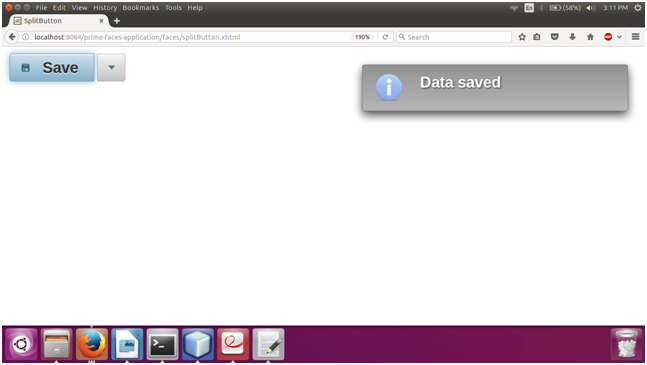
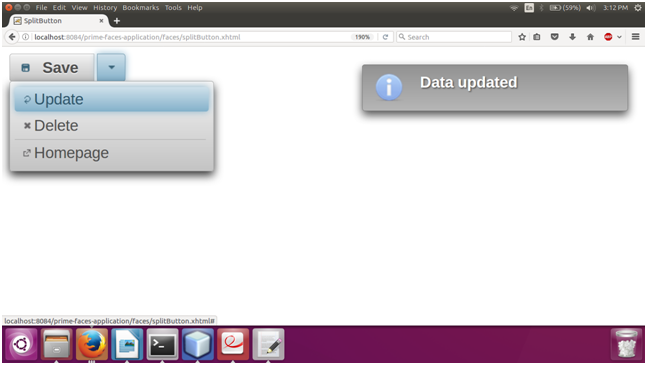
PrimeFaces SplitButton
它是一个按钮,在覆盖中显示默认命令和其他命令。它用于提供多个命令。
SplitButton属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component. |
| value | null | String | It is used to set label for the button. |
| action | null | MethodE xpr/String |
It is a method expression or a String outcome that?d be processed when button is clicked. |
| actionListener | null | MethodE xpr |
It is used to set action listener. |
| type | submit | String | It sets the behavior of the button. |
| ajax | true | Boolean | It specifies the submit mode, when set to true(default), submit would be made with Ajax. |
| Async | false | Boolean | When set to true, ajax requests are not queued. |
| process | null | String | It sets component to process partially instead of whole view. |
| Update | null | String | It sets component to be updated with ajax. |
| onstart | null | String | It is used to execute client script before ajax request is begins. |
| global | true | boolean | It defines whether to trigger ajaxStatus or not. |
| delay | null | String | It is used to set delay time. |
| timeout | 0 | Integer | It is used to set timeout for the ajax request in milliseconds. |
| style | null | String | It is used to set inline CSS of the button element. |
例
在下面的示例中,我们正在实现
JSF文件
// splitButton.xhtml
SplitButton
ManagedBean
// SplitButton.java
package com.javatpoint;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.context.FacesContext;
import javax.faces.event.ActionEvent;
@ManagedBean
public class SplitButton {
public void save(ActionEvent actionEvent) {
addMessage("Data saved");
}
public void update(ActionEvent actionEvent) {
addMessage("Data updated");
}
public void delete(ActionEvent actionEvent) {
addMessage("Data deleted");
}
public void addMessage(String summary) {
FacesMessage message = new FacesMessage(FacesMessage.SEVERITY_INFO, summary, null);
FacesContext.getCurrentInstance().addMessage(null, message);
}
}
输出: