Angular PrimeNG SplitButton 组件
Angular PrimeNG 是一个与 Angular 一起使用的框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 angular primeNG 中使用 SplitButton 组件。 SplitButton 组件用于将按钮制作为下拉菜单。
特性:
- label:它是按钮的文本。它是字符串数据类型,默认值为空。
- 图标:是图标的名称。它是字符串数据类型,默认值为空。
- iconPos:图标的位置。它是字符串数据类型,默认值为空。
- style:组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass:组件的Style类。它是字符串数据类型,默认值为空。
- menuStyle:叠加菜单的内联样式。它是字符串数据类型,默认值为空。
- menuStyleClass:覆盖菜单的样式类。它是字符串数据类型,默认值为空。
- appendTo:附加叠加层的目标元素。它是字符串数据类型,默认值为空。
- disabled:它指定组件应该被禁用。它是布尔数据类型,默认值为false。
- tabindex:它是标签顺序中元素的索引。它是数字数据类型,默认值为空。
- dir:表示元素的方向。它是字符串数据类型,默认值为空。
- showTransitionOptions:这些是显示动画的过渡选项。它是字符串数据类型,默认值为空。
- hideTransitionOptions:这些是隐藏动画的转换选项。它是字符串数据类型,默认值为空。
事件:
- onClick:默认命令按钮被点击时调用的回调。
- onDropdownClick:点击下拉按钮时调用的回调。
造型:
- p-splitbutton:它是容器元素。
- p-splitbutton-menubutton:它是下拉按钮。
- p-menu:覆盖菜单
创建 Angular 应用程序并安装模块:
- 第 1 步:使用以下命令创建 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示。

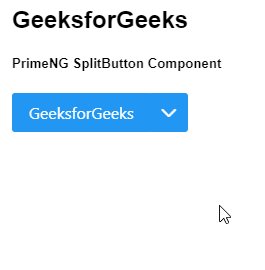
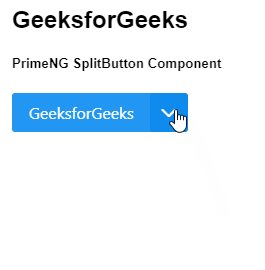
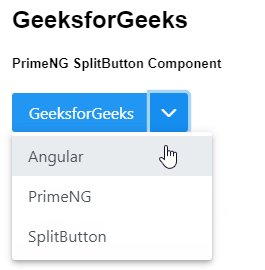
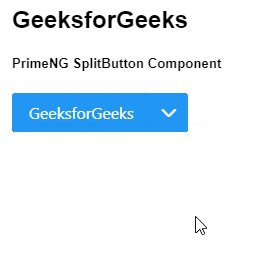
示例:这是展示如何使用 SplitButton 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG SplitButton Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {RouterModule} from '@angular/router';
import {BrowserAnimationsModule}
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SplitButtonModule } from 'primeng/splitbutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SplitButtonModule,
RouterModule.forRoot([
{path:'',component: AppComponent}
])
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }app.component.ts
import { Component, OnInit, ViewEncapsulation}
from '@angular/core';
import {MenuItem} from 'primeng/api';
import {MessageService} from 'primeng/api';
@Component({
selector: 'app-root',
providers: [MessageService],
templateUrl: './app.component.html',
styles: [`
:host ::ng-deep .ui-splitbutton {
margin-right: .25em;
}
`]
})
export class AppComponent {
gfg: MenuItem[];
constructor(private messageService: MessageService) {}
ngOnInit() {
this.gfg = [
{label: 'Angular'},
{label: 'PrimeNG'},
{label: 'SplitButton'}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {RouterModule} from '@angular/router';
import {BrowserAnimationsModule}
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SplitButtonModule } from 'primeng/splitbutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SplitButtonModule,
RouterModule.forRoot([
{path:'',component: AppComponent}
])
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.ts
import { Component, OnInit, ViewEncapsulation}
from '@angular/core';
import {MenuItem} from 'primeng/api';
import {MessageService} from 'primeng/api';
@Component({
selector: 'app-root',
providers: [MessageService],
templateUrl: './app.component.html',
styles: [`
:host ::ng-deep .ui-splitbutton {
margin-right: .25em;
}
`]
})
export class AppComponent {
gfg: MenuItem[];
constructor(private messageService: MessageService) {}
ngOnInit() {
this.gfg = [
{label: 'Angular'},
{label: 'PrimeNG'},
{label: 'SplitButton'}
];
}
}
输出:

参考: https://primefaces.org/primeng/showcase/#/splitbutton