📌 相关文章
- Primefaces低吼(1)
- Primefaces低吼
- C:\fakepath\ fileupload - Javascript (1)
- C:\fakepath\ fileupload - Javascript 代码示例
- Primefaces按钮
- RichFaces Rich:FileUpload
- RichFaces Rich:FileUpload(1)
- PrimeFaces面试问题
- PrimeFaces面试问题(1)
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介
- Primefaces简介(1)
- HTML | DOM Input FileUpload value 属性
- HTML | DOM Input FileUpload value 属性(1)
- Primefaces功能
- Primefaces功能(1)
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈
- Primefaces堆栈(1)
- Primefaces Ajax(1)
- Primefaces Ajax
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces布局(1)
- Primefaces布局
- Primefaces对话框(1)
- Primefaces对话框
📜 Primefaces Fileupload
📅 最后修改于: 2021-01-08 04:44:45 🧑 作者: Mango
PrimeFace FileUpload
它是一个输入组件,用于将文件上传到服务器。它允许我们将文件从浏览器上传到服务器。它包括HTML5功能,并具有带有进度栏和其他有用按钮的漂亮用户界面。
PrimeFaces通过检测选择最合适的上载引擎,并且可以强制一个或另一个使用可选的配置参数。
FileUpload属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| required | false | Boolean | It is used to mark component as required. |
| validator | null | MethodExpr | It is used to set validator for the component. |
| requiredMessage | null | String | It is used to set message to be displayed when required field validation fails. |
| update | null | String | It is used to set update after fileupload completes. |
| process | null | String | It is used to set process in fileupload request. |
| fileUploadListener | null | MethodExpr | A method to invoke when a file is uploaded. |
| multiple | false | Boolean | It allows choosing of multiple file uploads from native file browse dialog. |
| auto | false | Boolean | It is used to set file uploading automatically. |
| label | choose | String | It is a label of the browse button. |
| allowTypes | null | String | It is used to set the allows types for file. |
| sizeLimit | null | Integer | It is used to set file size limit. |
| fileLimit | null | Integer | It is used to set maximum number of files allowed to upload. |
| invalidSizeMessage | null | String | It is used to set message to display when size limit exceeds. |
| fileLimitMessage | null | String | It is used to set message to display when file limit exceeds. |
| accept | null | String | It is used to set filters files in native file browser dialog. |
| sequential | false | Boolean | It is used to allow sequential file uploads. |
例
在下面的示例中,我们正在实现
JSF文件
// fileUpload.xhtml
File Uploads
ManagedBean
// FileUpload.java
package com.javatpoint;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
@ManagedBean
public class FileUpload {
public void handleFileUpload(FileUploadEvent event) {
FacesMessage message = new FacesMessage("Succesful", event.getFile().getFileName() + " is uploaded.");
FacesContext.getCurrentInstance().addMessage(null, message);
}
}
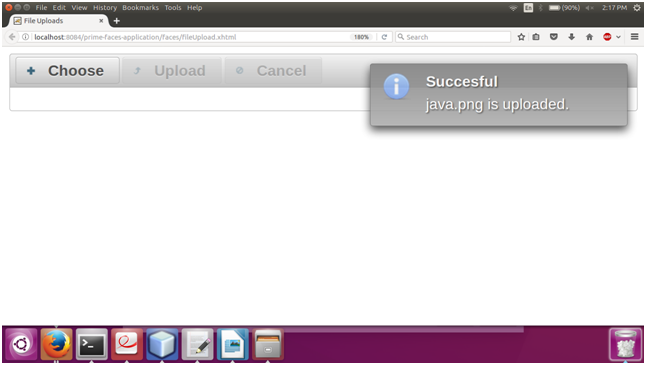
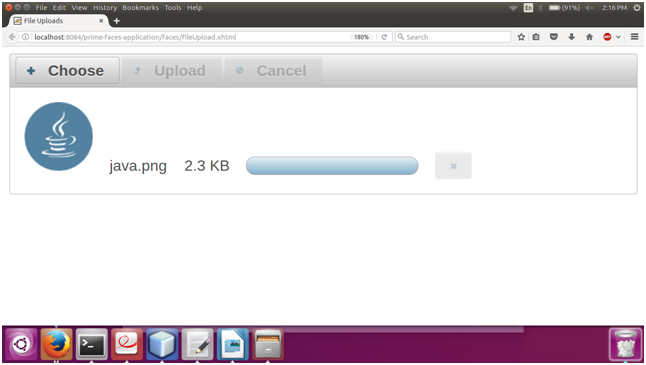
输出:
单击选择按钮并上传文件。

单击上载按钮,将开始上载。

上传完成后,它会显示一条消息。