📌 相关文章
- Primefaces低吼
- Primefaces低吼(1)
- godot progrssbar 在代码中设置最大值 (1)
- godot progrssbar 在代码中设置最大值 - 无论代码示例
- Primefaces按钮
- PrimeFaces面试问题(1)
- PrimeFaces面试问题
- Primefaces密码
- Primefaces密码(1)
- Primefaces简介(1)
- Primefaces简介
- Primefaces功能
- Primefaces功能(1)
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈(1)
- Primefaces堆栈
- Primefaces Ajax(1)
- Primefaces Ajax
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces布局(1)
- Primefaces对话框(1)
- Primefaces对话框
- Primefaces布局
- Primefaces步骤
- Primefaces步骤(1)
- Primefaces滑块(1)
- Primefaces滑块
📜 Primefaces Progrssbar
📅 最后修改于: 2021-01-08 04:45:42 🧑 作者: Mango
PrimeFaces ProgressBar
它是一个过程状态指示器,可以完全在客户端运行,也可以使用Ajax与服务器交互。用于显示执行过程的状态和进度。 ProgressBar有两种模式:客户端和Ajax。默认情况下,启用客户端模式。通过将ajax属性设置为true可以启用Ajax模式。
ProgressBar属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component. |
| rendered | true | Boolean | It is used to specify the rendering of the component. |
| widgetVar | null | String | It is a name of the client side widget. |
| value | 0 | Integer | It is used to set value of the progress bar. |
| disabled | false | Boolean | It is used to disable or enable the progressbar. |
| ajax | false | Boolean | It specifies the mode of progressBar. |
| interval | 3000 | Integer | It is used to set interval in seconds to do periodic requests in ajax mode. |
| style | null | String | It is used to set inline style of the main container element. |
| styleClass | null | String | It is used to set style class of the main container element. |
| labelTemplate | {value} | String | It is used to set template of the progress label. |
| displayOnly | false | Boolean | It enables static display mode. |
| global | true | Boolean | Global ajax requests are listened by ajaxStatus component. |
例
在下面的示例中,我们正在实现
JSF文件
// progressBar.xhtml
ProgressBar
Ajax ProgressBar Example
ManagedBean
// ProgressBar.java
package com.javatpoint;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@ViewScoped
public class ProgressBar {
private Integer progress;
public Integer getProgress() {
if(progress == null) {
progress = 0;
}
else {
progress = progress + (int)(Math.random() * 15);
if(progress > 100)
progress = 100;
}
return progress;
}
public void setProgress(Integer progress) {
this.progress = progress;
}
public void onComplete() {
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Progress Completed"));
}
public void cancel() {
progress = null;
}
}
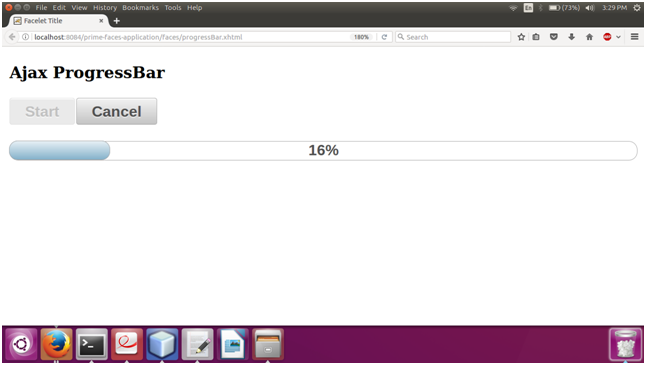
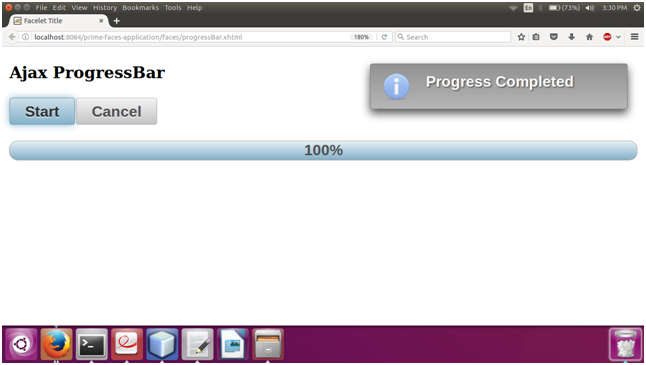
输出: