使用 Jetpack Compose 在 Android 中创建垂直和水平分隔线
顾名思义,Divider 就是将空间一分为二的东西。所以基本上,分隔符只能存在于两个实体之间。在 Android 中,我们可以使用 Divider 来分隔两个元素。它在视觉上看起来像一条直线段。元素基本上只能垂直或水平堆叠。因此,分隔线可以是垂直或水平方向的。在本文中,我们将向您展示如何使用 Jetpack Compose 在 Android 中实现垂直和水平分隔线。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。选择模板时,选择Empty Compose Activity 。如果您没有找到此模板,请尝试将 Android Studio 升级到最新版本。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第 2 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
Kotlin
package com.geeksforgeeks.jcdivider
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Creating a Scaffold Layout
Scaffold(
// Creating a Top Bar
topBar = { TopAppBar(title = { Text("GFG | Divider", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = {
// Creating a Column View
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Row to display two Text and a Divider between them
Row(Modifier.height(IntrinsicSize.Min).background(Color.Yellow)) {
Text("Hello Geek!", fontSize = 20.sp)
Divider(color = Color.Green, modifier = Modifier.fillMaxHeight().width(1.dp))
Text("This is a Divider", fontSize = 20.sp)
}
// Adding a Space of height 100dp
Spacer(modifier = Modifier.height(100.dp))
// Creating a Column to display two Text and a
// Divider between them
Column(
Modifier.width(IntrinsicSize.Max).background(Color.Cyan)) {
Text("Hello Geek!", fontSize = 20.sp)
Divider(color = Color.Red, modifier = Modifier.fillMaxWidth().width(1.dp))
Text("This is a Divider", fontSize = 20.sp)
}
}
}
)
}
}
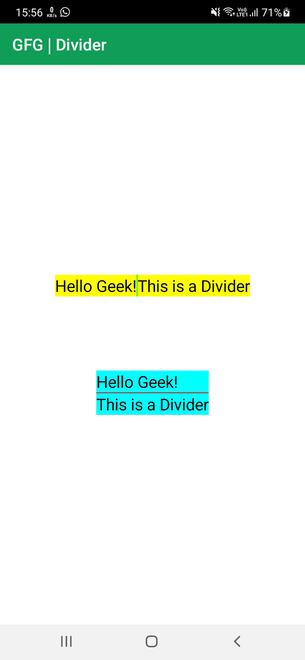
}输出:
在我们应用程序的以下屏幕截图中,您可以看到垂直和水平分隔线的示例。