React 的语义 UI 集成
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与 Bootstrap 的使用方式相同,并且有很多不同的元素可用于使您的网站看起来更神奇。 React 是一个 UI 库。它呈现用 JavaScript 编写的组件。您可以根据自己的使用情况构建和渲染任何组件。
方法:语义 UI 有一堆用于用户界面设计的组件。让我们创建一个 React 项目,然后我们将创建一个呈现语义 UI 组件的 UI。
创建反应项目:
第 1 步:要创建一个反应应用程序,您需要通过 npx 命令安装反应模块。使用“Npx”而不是“npm”,因为您将在应用程序的生命周期中只需要一次此命令。
npx create-react-app project_name第 2 步:创建您的 react 项目后,移动到该文件夹以执行不同的操作。
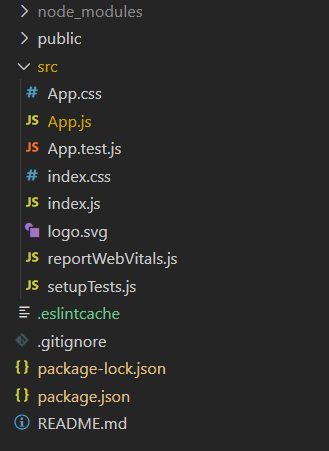
cd project_name项目结构:运行上述步骤中提到的命令后,如果您在编辑器中打开项目,您可以看到类似的项目结构,如下所示。新组件的用户所做的或我们将要执行的代码更改将在源文件夹中完成。

项目_结构
第 3 步:安装语义 UI 组件。
npm install semantic-ui-react semantic-ui-css第 4 步:将其添加到 index.js 文件中。
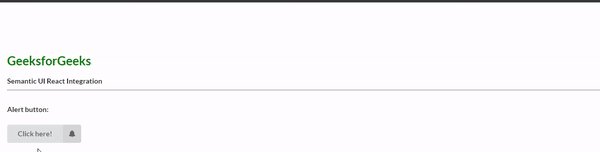
import 'semantic-ui-css/semantic.min.css'示例 1:我们将创建一个按钮,在您单击按钮时发送欢迎消息,即警报。
应用程序.js
HTML
import React from "react";
import {Button,Icon} from 'semantic-ui-react'
class App extends React.Component {
call() {
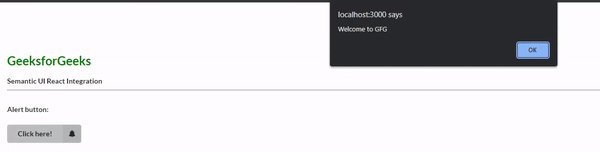
alert("Welcome to GFG");
}
render() {
return ( < div style = {{margin: 100}} >
GeeksforGeeks < /h2>
Semantic UI React Integration
< strong > Alert button: < /strong>
< br />
HTML
import React from "react";
import { Input } from 'semantic-ui-react';
class App extends React.Component {
render() {
return (
GeeksforGeeks
Semantic UI Input Labeled Variation in React
);
}
}
export default App;运行应用程序的步骤:打开终端并键入以下命令。
npm start输出:打开浏览器。默认情况下,它将打开一个运行 localhost (http://localhost:3000/) 的选项卡,您可以看到图像中显示的输出。点击按钮查看欢迎信息。

React 中的语义 UI 按钮
示例 2:我们将展示 React 中不同类型的语义 UI 输入。
应用程序.js
HTML
import React from "react";
import { Input } from 'semantic-ui-react';
class App extends React.Component {
render() {
return (
GeeksforGeeks
Semantic UI Input Labeled Variation in React
);
}
}
export default App;
运行应用程序的步骤:打开终端并键入以下命令。
npm start输出:打开浏览器。默认情况下,它将打开一个运行 localhost (http://localhost:3000/) 的选项卡,您可以看到不同类型的语义 UI 输入,如图所示。

React 中的语义 UI 输入
参考: https://react.semantic-ui.com/usage#install