基础 CSS 表格条纹
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。
表用于创建数据库。 HTML 表和 Foundation CSS 表在结构上都是相同的。表格条纹意味着表格中的行具有交替的白色和灰色背景颜色,看起来像条纹。
基础 CSS 表类:
- striped:这个类有助于启用我们表格的条纹样式,默认情况下它存在于 Foundation CSS 表格中。
- unstriped:这个类有助于删除我们表格的条纹样式,从而出现在 Foundation CSS 表格中。
句法:
...
...
笔记:
- 元素必须至少有一个
元素。 - 尽管 HTML 和 Foundation CSS 的表格在结构上是相同的,但 Foundation CSS 中的表格应用了一些样式。
- Foundation CSS 表格具有响应式修饰符,可根据表格的需要帮助解决一些布局问题。
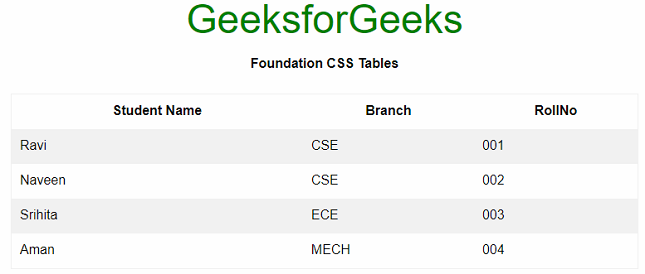
示例 1:这是一个基本示例,说明了使用 Foundation CSS 的带有条带类的表。
HTML
Foundation CSS Tables Stripes GeeksforGeeks
Foundation CSS Tables
Student Name Branch RollNo Ravi CSE 001 Naveen CSE 002 Srihita ECE 003 Aman MECH 004 HTML
Foundation CSS Tables Stripes GeeksforGeeks
Foundation CSS Tables
Student Name Branch RollNo Ravi CSE 001 Naveen CSE 002 Srihita ECE 003 Aman MECH 004 输出:

基础 CSS 表格条纹
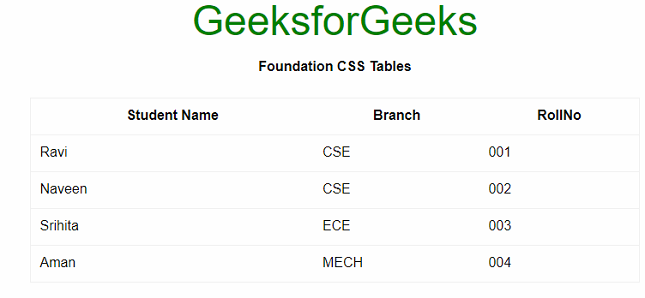
示例 2:这是一个基本示例,说明了使用 Foundation CSS 使用非条带类的非条带表。
HTML
Foundation CSS Tables Stripes GeeksforGeeks
Foundation CSS Tables
Student Name Branch RollNo Ravi CSE 001 Naveen CSE 002 Srihita ECE 003 Aman MECH 004 输出:

基础 CSS 表格条纹
参考: https ://get.foundation/sites/docs/table.html