基础 CSS 表格基础知识
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。基础 CSS 表格是以行和列的形式排列表格数据。我们可以使用行和列轻松获取任何表值。我们可以在表格中包含任何类型的数据,例如文本、链接、图像等。在本文中,我们将讨论 Foundation CSS 中的表格基础知识。
基础 CSS 表基础标签:
- table:用于创建表。
- thead:用于对标题内容进行分组。
- tbody:用于创建正文内容。
句法:
....
....
示例 1:以下代码演示了 Foundation CSS Tables Basics。
HTML
GeeksforGeeks
Foundation CSS Tables Basics
GFG Heading 1
GFG Heading 2
GFG Heading 3
A Computer Science
programming articles
Java
Portal for geeks
Coding
computer science
Javascript
Web development
App development
HTML
GeeksforGeeks
Foundation CSS Tables Basics
GFG Heading 1
GFG Heading 2
GFG Heading 3
GFG Heading 4
A Computer Science portal for geeks. GeeksforGeeks
programming articles portal for geeks
Java
Flutter
Portal for geeks
Coding
computer science
GeeksforGeeks
programming articles portal for geeks
Web development
App development
Coding
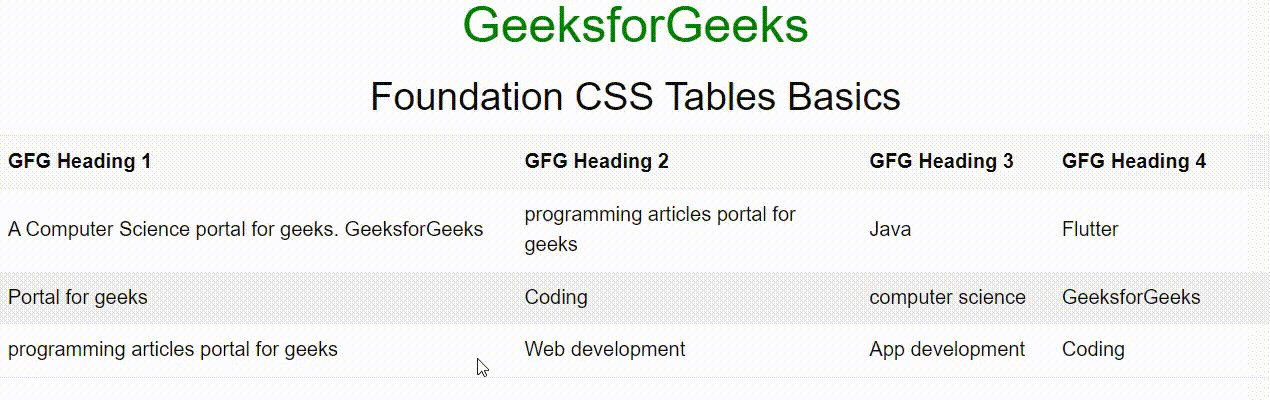
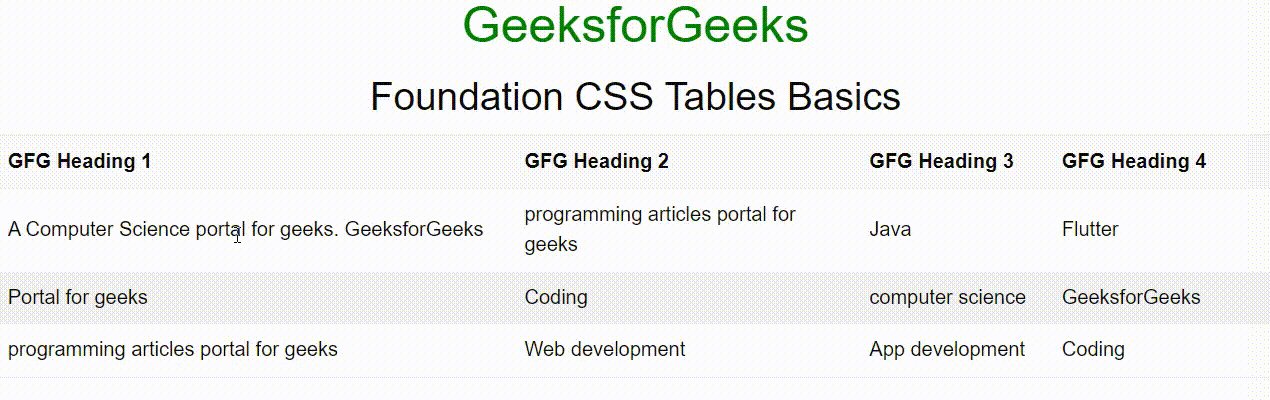
输出:

示例 2:以下代码演示了使用width属性的 Foundation CSS Tables Basics。
HTML
GeeksforGeeks
Foundation CSS Tables Basics
GFG Heading 1
GFG Heading 2
GFG Heading 3
GFG Heading 4
A Computer Science portal for geeks. GeeksforGeeks
programming articles portal for geeks
Java
Flutter
Portal for geeks
Coding
computer science
GeeksforGeeks
programming articles portal for geeks
Web development
App development
Coding
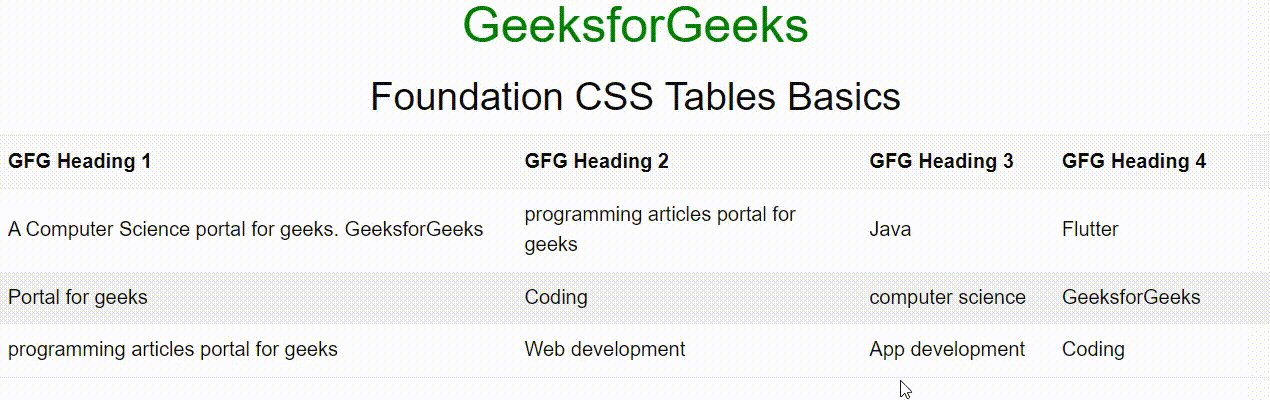
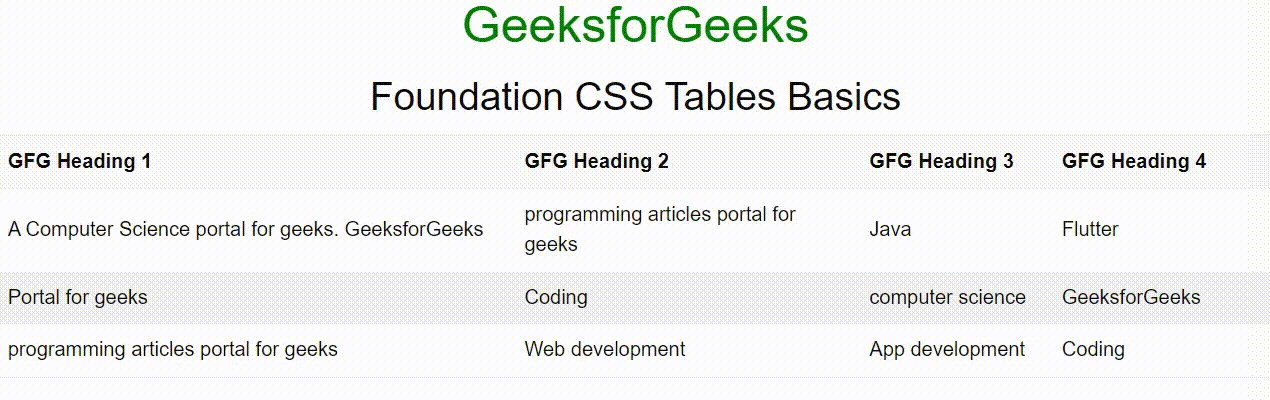
输出:

参考: https://get.foundation/sites/docs/table.html#basics