Blaze UI 版式缩写
Blaze UI是一个免费的开源 UI 工具包,它为快速构建网站提供了一个很好的结构,具有可扩展和可维护的基础。 Blaze UI 中的所有组件都是移动优先开发的,并且仅依赖本机浏览器功能,而不是单独的库或框架。它帮助我们以一致的风格快速高效地创建可扩展且响应迅速的网站。
Blaze UI 捆绑了一个很棒的排版模块,涵盖了不同的文本可视化。 Blaze UI 中有多种类型的排版类,例如超链接、渐变文本、突出显示的文本、缩写文本、块引用等等。在本文中,我们将讨论 Blaze UI 中的 Abbreviation 排版类。
缩写文本排版使文本明显突出,悬停显示完整形式的缩写。要在 Blaze UI 中创建缩写文本排版,我们使用u-text-help类。 u-text-help类将脚手架文本转换为缩写或首字母缩略词。此类可以与 HTML 元素一起使用。
用于缩写文本排版的类:
- .u-text–help:该类将文本块转换为缩写。
句法:
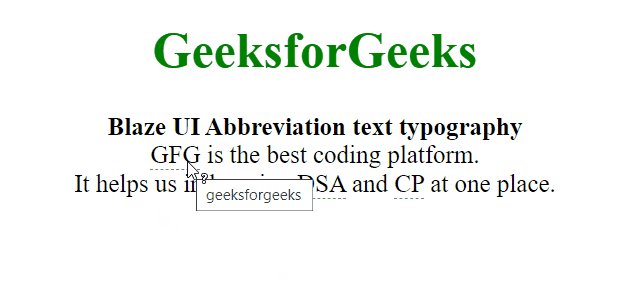
Abbreviation示例 1:以下示例演示了 Blaze UI 中悬停文本排版中带有标题的默认缩写。
HTML
Blaze UI
GeeksforGeeks
Blaze UI Abbreviation text typography
GFG
is the best coding platform.
HTML
Blaze UI
GeeksforGeeks
Blaze UI Abbreviation text typography
GFG
is the best coding platform.
It helps us in learning
DSA
and
CP at one place.
输出:

输出
示例 2:以下示例演示了 Blaze UI 中同一行文本中的多个缩写。
HTML
Blaze UI
GeeksforGeeks
Blaze UI Abbreviation text typography
GFG
is the best coding platform.
It helps us in learning
DSA
and
CP at one place.
输出:

输出
参考: https://www.blazeui.com/components/typography