语义 UI 模态内容
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
模态通常用于将用户的注意力转移到与主要内容分开的部分,因为进一步的网站交互可能取决于用户需要执行的某些操作。语义 UI 为我们提供了自定义样式的模式。
在进入模态内容之前,让我们看一下各种语义 UI 模态内容类。
语义 UI 模态内容:
- 标头:语义 UI 标头向模态添加一个标头,作为模态标题。
- 内容:语义 UI 内容添加有关模式的信息。
- 图像内容:语义 UI 图像内容将图像添加到模态信息中,从而增加模态视觉吸引力。
- 动作:语义 UI 动作用于与模态交互。
注意:为了创建模态框,我们需要将类模态框应用于所需的元素。
句法:
....
...
 ...
...
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
示例 1:在下面的示例中,我们演示了一个模态标题。
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
Content Header
GeeksforGeeks is Awesome
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
 Description Header
Description Header
GeeksforGeeks is an amazing
website to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
 Description Header
Description Header
GeeksforGeeks is an amazing
website to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
输出:

语义 UI 模态内容
示例 2:在下面的示例中,我们使用内容类创建了模式的内容。
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
Content Header
GeeksforGeeks is Awesome
输出:

语义 UI 模态内容
示例 3:在下面的示例中,我们创建了一个图像模态内容。
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
 Description Header
Description Header
GeeksforGeeks is an amazing
website to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
输出:

语义 UI 模态内容
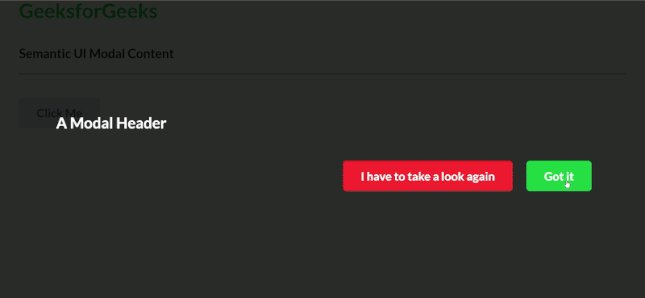
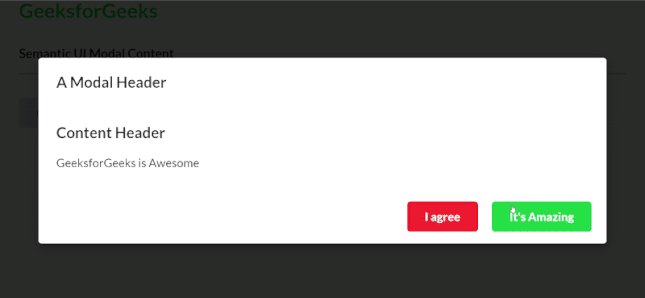
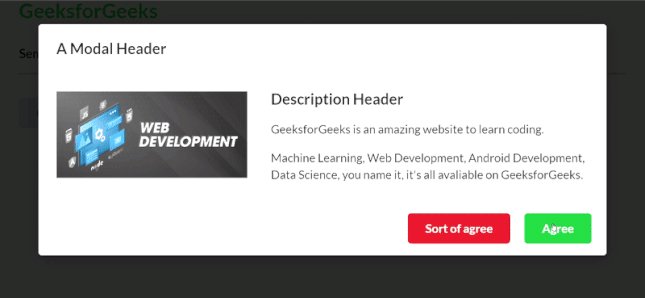
示例 4:在下面的示例中,我们演示了操作类的用法。
HTML
Semantic UI Modal Content
GeeksforGeeks
Semantic UI Modal Content
A Modal Header
 Description Header
Description Header
GeeksforGeeks is an amazing
website to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
输出:

语义 UI 模态内容
参考资料: https://semantic-ui.com/modules/modal.html