基础 CSS 手风琴高级选项
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap ,类似于SaaS 。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
Foundation CSS Accordion用于在容器内非常小的地方显示大量信息。我们可以通过在不同项目之间切换来访问它们中的每一个。手风琴高级选项包含手风琴的各种选项,其中包括手风琴的多重扩展、立即关闭所有手风琴和禁用访问手风琴。
基础 CSS 手风琴高级选项:
- 多扩展:这有助于我们扩展多个窗格。
- 全部关闭:这有助于我们关闭所有窗格。
- 禁用:这有助于我们禁用窗格。
Foundation CSS Accordion 高级选项属性:
- data-accordion :此属性启用手风琴选项,并且必须在所需属性之前指定。
- data-multi-expand:该属性用于同时打开多个窗格。
- data-allow-all-closed:此属性用于关闭所有窗格。
- disabled:此属性用于禁用窗格。
句法:
Content
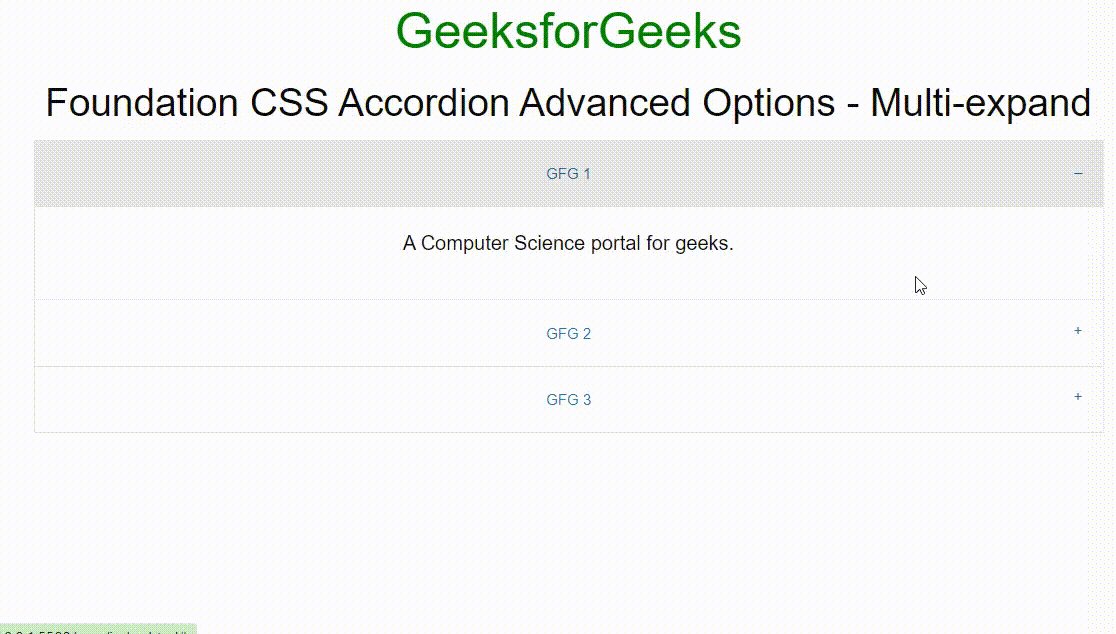
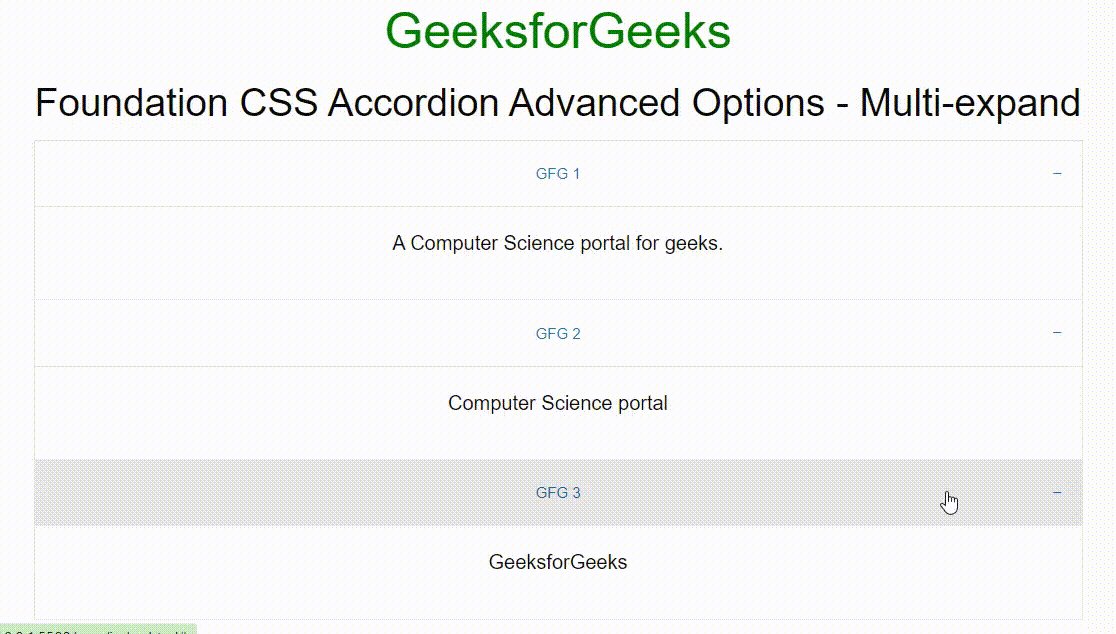
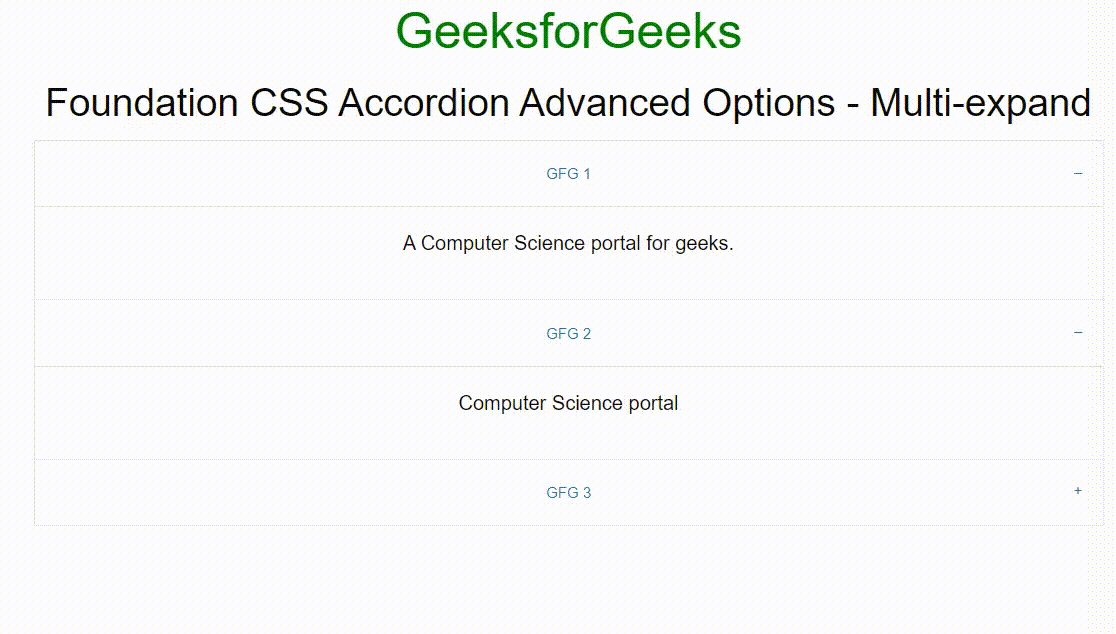
示例 1:以下示例演示了使用Multi-expand属性的 Foundation CSS Accordion 高级选项。
HTML
GeeksforGeeks
Foundation CSS Accordion Advanced Options - Multi-expand
HTML
GeeksforGeeks
Foundation CSS Accordion Advanced Options - All Closed
HTML
GeeksforGeeks
Foundation CSS Accordion Advanced Options - Disabled
输出:

Foundation CSS Accordion 高级选项 - 多扩展
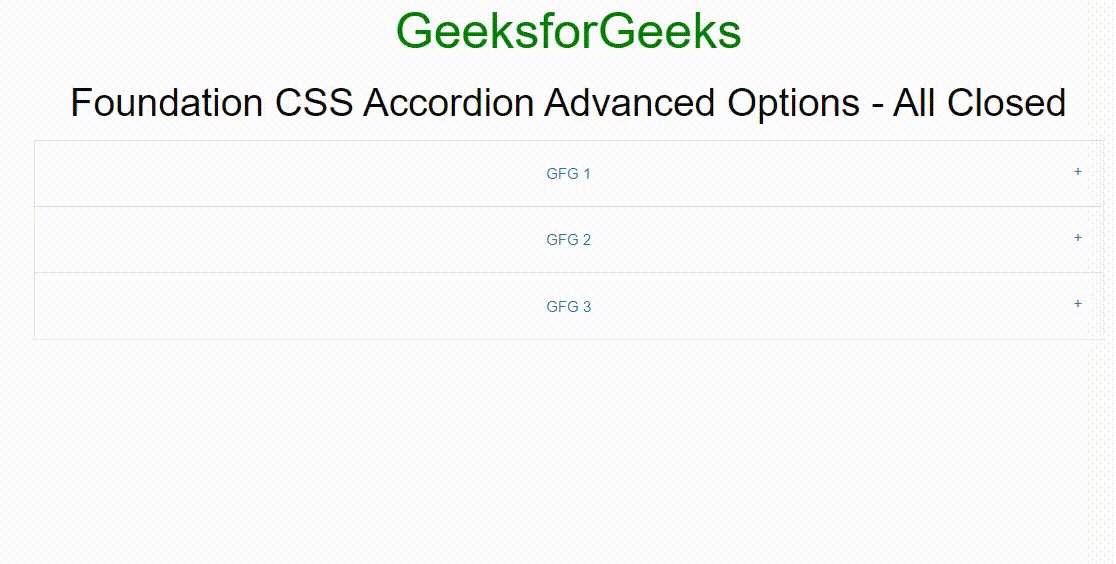
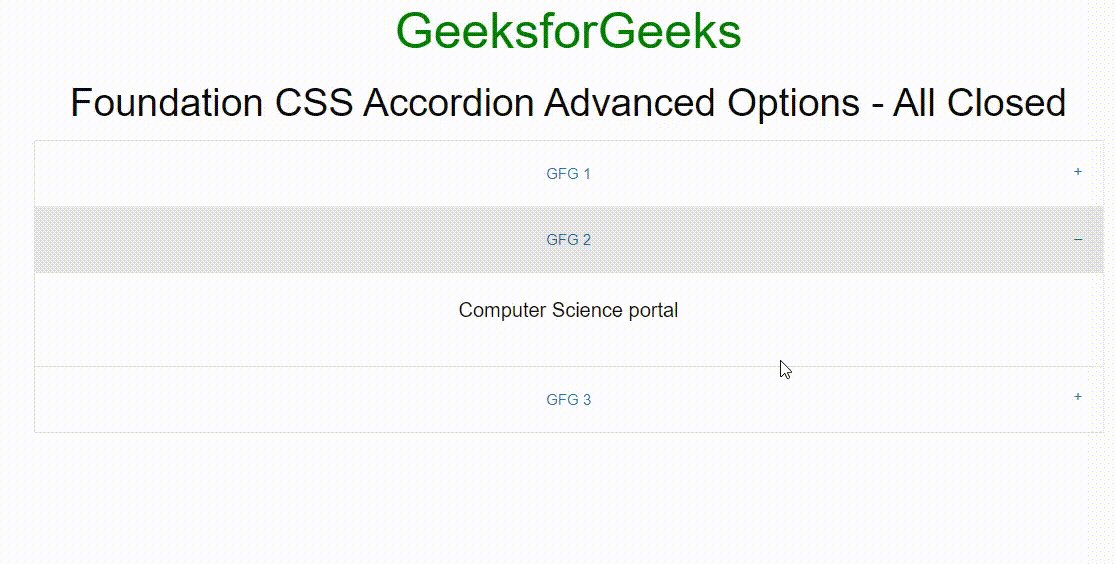
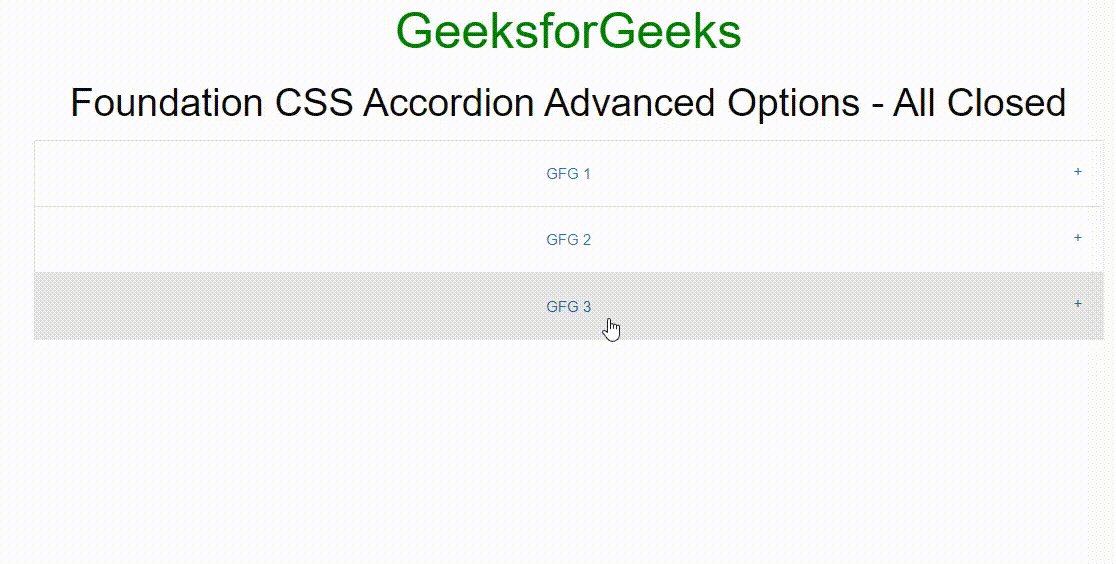
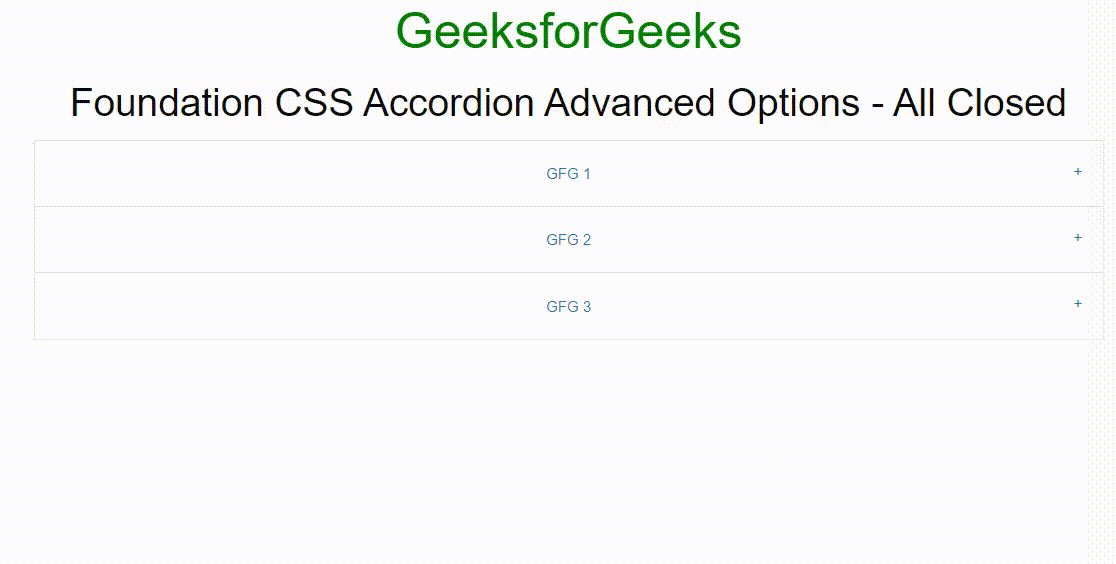
示例 2:以下示例演示了使用All Closed属性的 Foundation CSS Accordion 高级选项。
HTML
输出:

Foundation CSS Accordion 高级选项 - 全部关闭
示例 3:以下示例演示了使用Disabled属性的 Foundation CSS Accordion 高级选项。
HTML
输出:

Foundation CSS Accordion 高级选项 - 已禁用
参考: https://get.foundation/sites/docs/accordion.html#advanced-options