Primer CSS 大框阴影
Primer CSS 是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Box shadow实用程序用于为容器元素提供类似阴影的效果。 box-shadow 样式用于关注内容。 Primer CSS Large Box Shadow样式主要用于营销内容、UI 截图以及出现在其他页面元素之上的内容。
使用类:
- .color-shadow-large:此类用于显示大框阴影内容。
句法:
Large Box Shadow
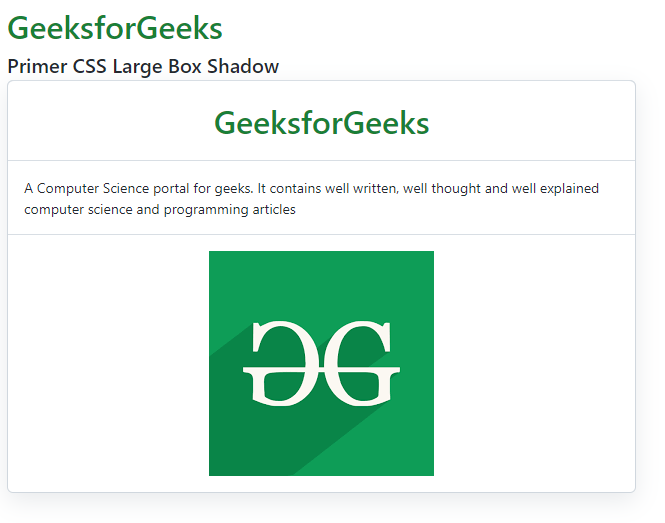
示例 1:此示例描述了如何使用 Primer CSS 大框阴影实用程序。
HTML
Primer CSS Large Box Shadow
GeeksforGeeks
Primer CSS Large Box Shadow
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles,
HTML
Primer CSS Large Box Shadow
GeeksforGeeks
Primer CSS Large Box Shadow
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles

输出:

示例 2:此示例描述了如何使用 Primer CSS 大框阴影实用程序。
HTML
Primer CSS Large Box Shadow
GeeksforGeeks
Primer CSS Large Box Shadow
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles

输出:

参考: https://primer.style/css/utilities/box-shadow#large