Primer CSS 中框阴影
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Box shadows 实用程序用于为容器元素提供类似阴影的效果。 box-shadow 样式用于关注内容。 Primer CSS Medium Box Shadow 样式主要用于显示需要提升的编辑内容。例如——包含重要信息的卡片或 UI 元素。
使用的 Primer CSS Medium Box Shadow 类:
- .color-shadow-medium:该类用于显示中等 box-shadow 内容。
句法:
...
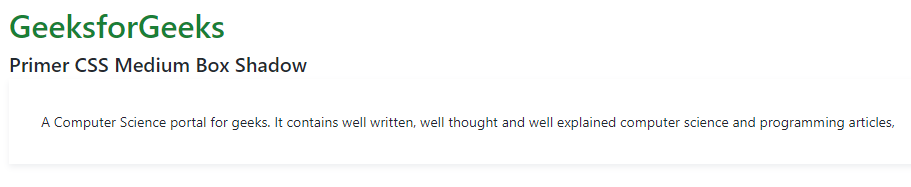
示例 1:此示例描述如何使用 Primer CSS 中框阴影实用程序。
HTML
Primer CSS Medium Box Shadow
GeeksforGeeks
Primer CSS Medium Box Shadow
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles,
HTML
Primer CSS Medium Box Shadow
GeeksforGeeks
Primer CSS Medium Box Shadow
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles

输出:

Primer CSS 中框阴影
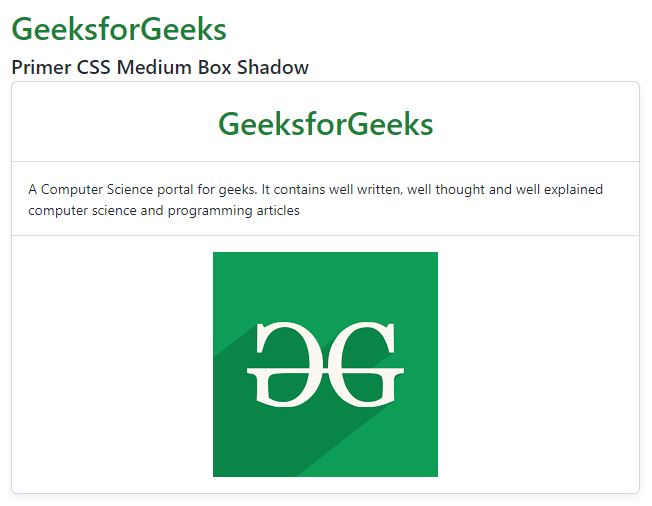
示例 2:此示例描述如何使用 Primer CSS 中框阴影实用程序。
HTML
Primer CSS Medium Box Shadow
GeeksforGeeks
Primer CSS Medium Box Shadow
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles

输出:

Primer CSS 中框阴影
参考: https://primer.style/css/utilities/box-shadow#medium