React-Bootstrap 容器、行和列组件
React-Bootstrap 是一个前端框架,旨在牢记反应。我们可以在 ReactJS 中使用下面的方法来使用 react-bootstrap Container, Row, Col 组件。
- 容器组件 提供了一种居中和水平填充我们应用程序内容的方法。当用户想要响应像素宽度时使用它。
- 行组件 提供了一种在网格系统中表示行的方法。当我们想以行的形式显示数据时使用它。
- 列组件 提供了一种在网格系统中表示列的方法。当我们想以列的形式显示数据时使用它
容器道具:
- as:它可以用作该组件的自定义元素类型。
- 流体:用于允许容器填充其所有可用的水平空间。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
行道具:
- as:它可以用作该组件的自定义元素类型。
- lg:用于表示在分辨率≥ 992 像素的大型设备上彼此相邻的列数。
- md:用于表示在分辨率≥ 768像素的中型设备上彼此相邻的列数。
- sm:用于表示在分辨率≥ 576像素的小型设备上彼此相邻的列数。
- xl:用于表示在分辨率≥ 1200像素的超大设备上彼此相邻的列数。
- xs:用于表示在分辨率 < 576 像素的超小型设备上彼此相邻的列数。
- noGutters:用于删除添加的负边距和列之间的装订线间距。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
上校道具:
- as:它可以用作该组件的自定义元素类型。
- lg:用于表示在分辨率≥ 992 像素的大型设备上跨越的列数。
- md:用于表示在分辨率≥ 768像素的中型设备上跨越的列数。
- sm:用于表示分辨率≥576像素的小型设备上跨越的列数。
- xl:用于表示分辨率≥1200像素的超大设备上跨越的列数。
- xs:用于表示在分辨率 < 576 像素的超小型设备上跨越的列数。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
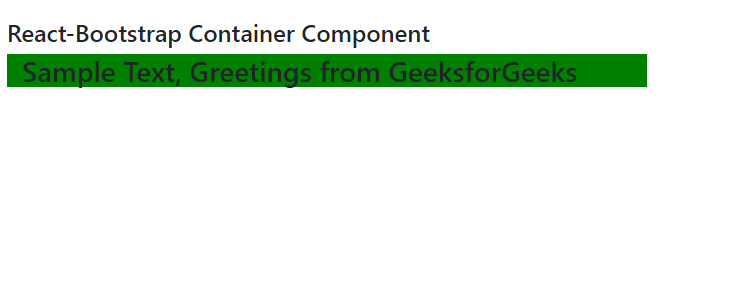
容器组件示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Container from 'react-bootstrap/Container';
export default function App() {
return (
React-Bootstrap Container Component
Sample Text, Greetings from GeeksforGeeks
);
}App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Row from 'react-bootstrap/Row';
export default function App() {
return (
React-Bootstrap Row Component
Sample First Row
Sample Second Row
Sample Third Row
);
}App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Col from 'react-bootstrap/Col';
import Row from 'react-bootstrap/Row';
export default function App() {
return (
React-Bootstrap Col Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

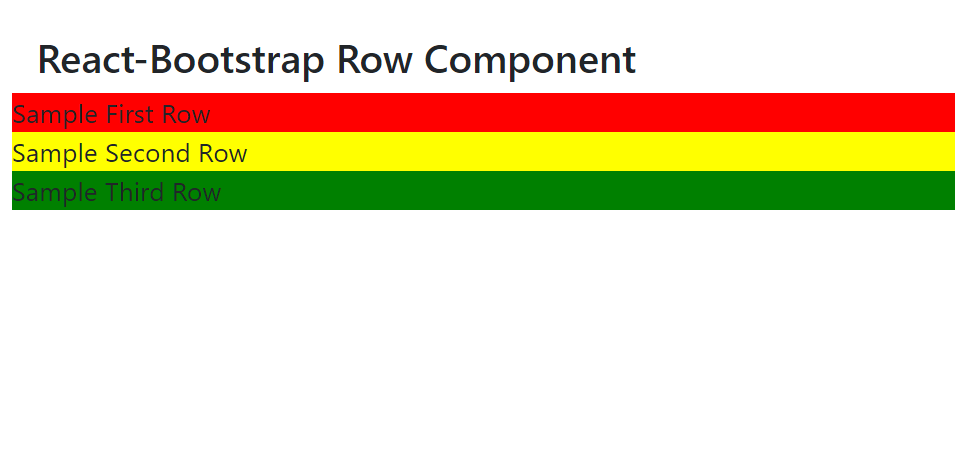
行组件示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
应用程序.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Row from 'react-bootstrap/Row';
export default function App() {
return (
React-Bootstrap Row Component
Sample First Row
Sample Second Row
Sample Third Row
);
}
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
应用程序.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Col from 'react-bootstrap/Col';
import Row from 'react-bootstrap/Row';
export default function App() {
return (
React-Bootstrap Col Component
);
}
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考:
- https://react-bootstrap.github.io/layout/grid/#container-props
- https://react-bootstrap.github.io/layout/grid/#row-props
- https://react-bootstrap.github.io/layout/grid/#col-props