Semantic-UI 标签角类型
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 标签用于创建有意义的内容分类。在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Label Corner Type。 Semantic-UI Label Corner Type 用于将标签的位置添加到元素的角上。
Semantic-UI 标签角类型类:
- left corner:该类用于向左角添加标签。
- right corner:该类用于在右上角添加标签。
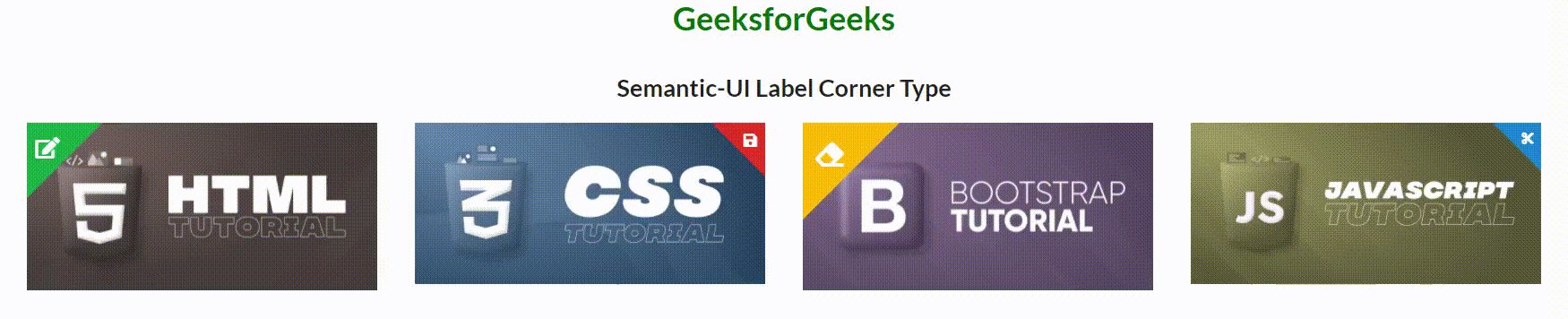
示例 1:此示例描述了 Semantic-UI Label Corner Type 的使用。
HTML
HTML
输出:

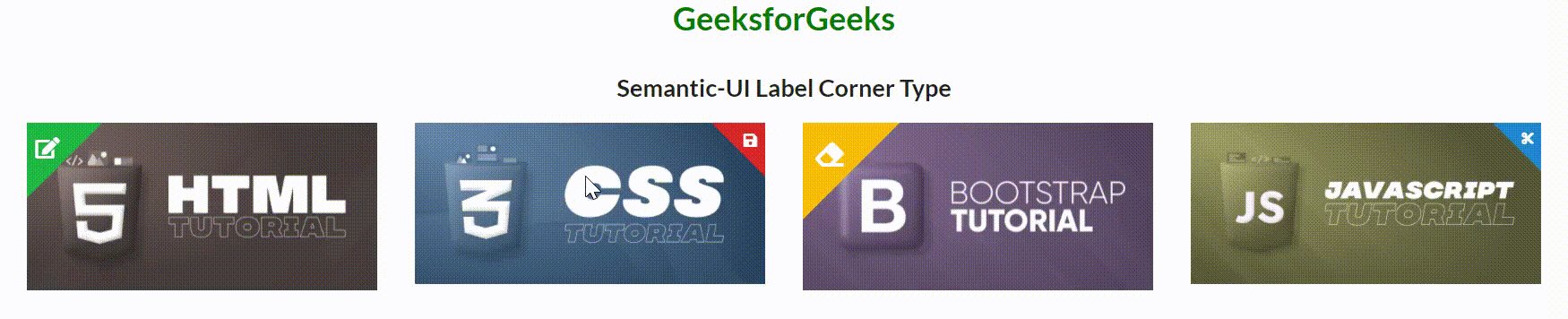
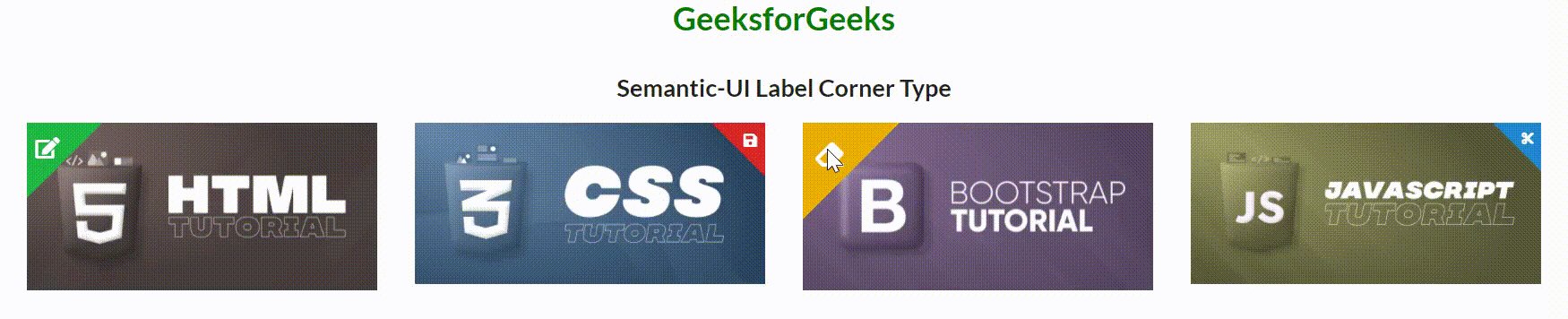
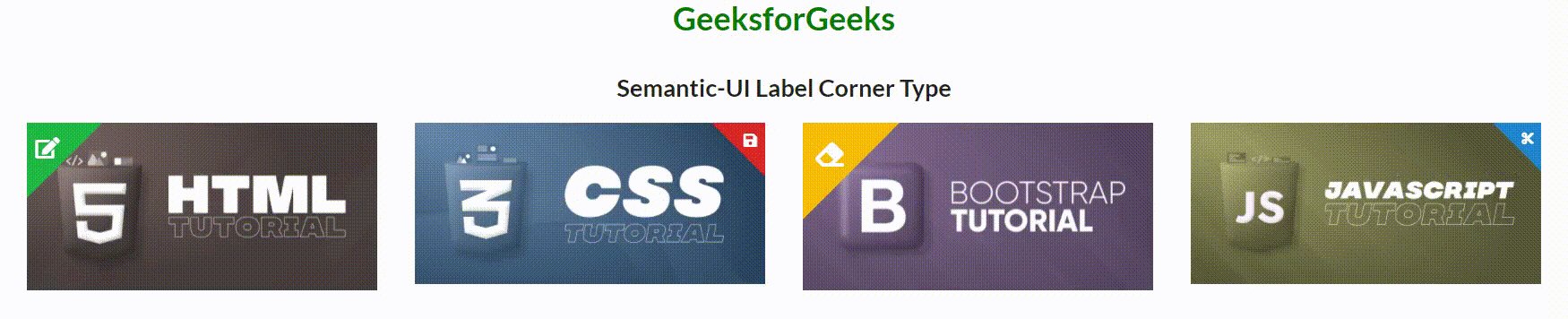
示例 2:此示例描述了 Semantic-UI Label Corner Type 的使用以及颜色和大小的变化。
输出:

参考: https://semantic-ui.com/elements/label.html#corner



