语义 UI 广告按钮类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架最好的部分是它创建了漂亮的响应式布局,因为它包含预构建的语义组件。
广告用于显示第三方的内容。其目标是通过展示其内容来推广第三方。比赛赞助商是推广第三方内容的一个例子。赞助商的名字总是在进行的特定比赛中使用。
语义 UI 为我们提供了这个广告组件,这在我们的网站上非常重要。借助语义 UI,可以创建许多不同类型的广告。
语义 UI 广告按钮类型类:
- button:它是一个用于以按钮的形式创建广告的类。这个按钮可以有不同的形状,例如正方形、矩形等。
句法:
示例 1:在以下程序中,我们将创建一个广告按钮。
HTML
Semantic-UI Advertisement Button Type
GeeksforGeeks
Advertisement Button Type
HTML
GeeksforGeeks
Normal Button
Square Button
Small Button
Big Button
输出:

语义 UI 广告按钮类型
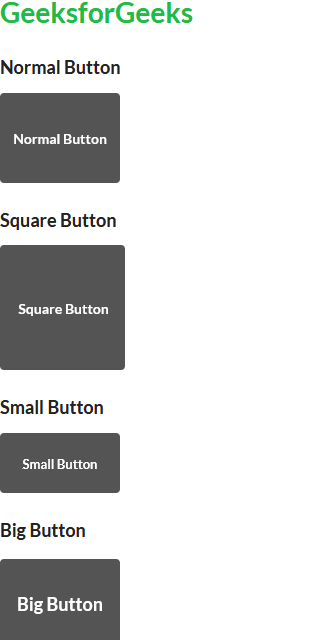
示例 2:在以下程序中,我们将创建一个广告按钮。
HTML
GeeksforGeeks
Normal Button
Square Button
Small Button
Big Button
输出:

语义 UI 广告按钮类型
参考: https ://semantic-ui.com/views/advertisement.html#button