语义 UI 广告类型
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic UI Advertisement 为我们提供了 10 种广告类型,Common Units、Mobile、Rectangle、Button、Skyscraper、Banner、Leaderboards、Panorama 和 netboard。在本文中,我们将简要了解它们,我们为它们提供了单独的文章。
语义 UI 广告类型:
- 广告:此类型用于显示标准广告。
- 常用单位: 此类型用于以某种方式制作广告,以便它可以出现在常见的广告单元尺寸中。
- 移动的: 此类型用于根据移动维度显示广告。
- 长方形: 此类型用于制作矩形测试广告。
- 按钮:使用此类型,因此广告可以使用按钮广告单元尺寸。
- 摩天大楼:使用此类型,因此广告可以使用摩天大楼广告单元尺寸。
- 横幅:使用此类型,因此 广告可以使用横幅广告单元尺寸。
- 排行榜: 此类型用于制作排行榜测试广告。
- 全景:使用此类型,因此广告可以使用全景广告单元尺寸。
- Netboard:使用此类型,因此广告可以使用 netboard 广告单元尺寸。
句法:
...
以下示例说明了语义 UI 广告类型:
示例 1:
HTML
Semantic-UI Advertisement Types
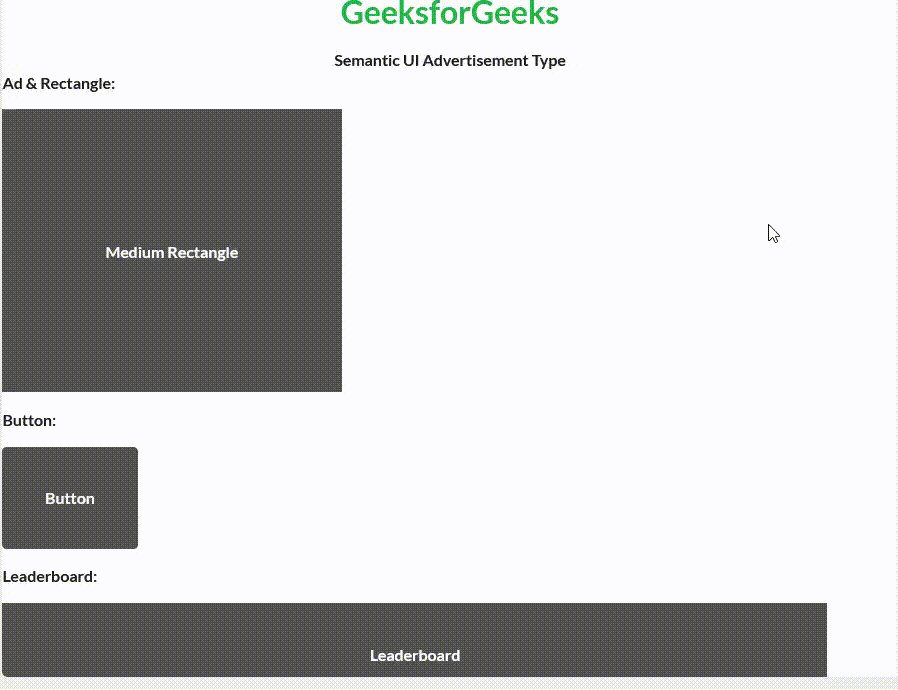
GeeksforGeeks
Semantic UI Advertisement Type
Ad & Rectangle:
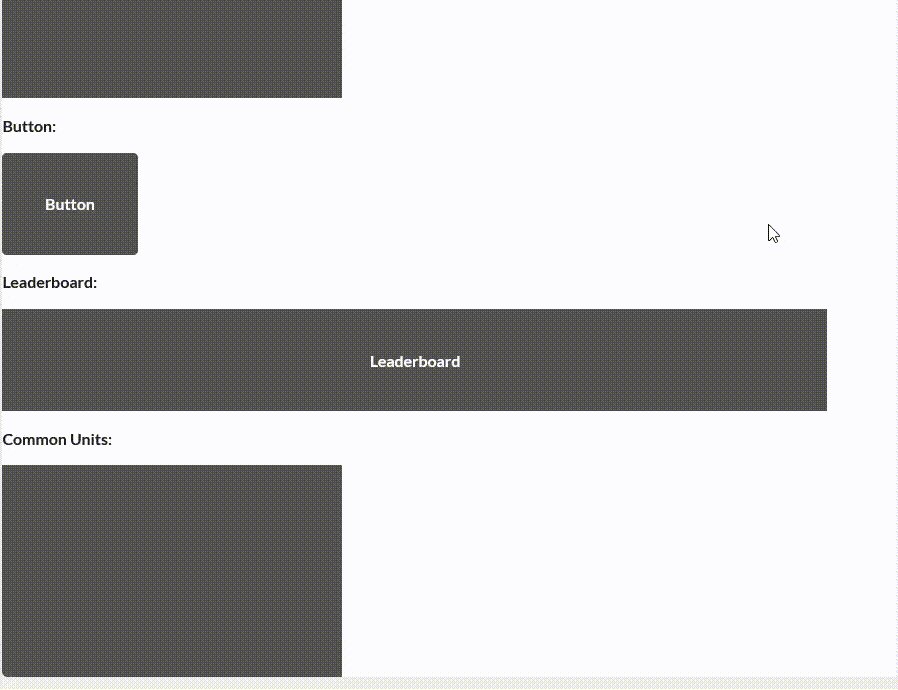
Button:
Leaderboard:
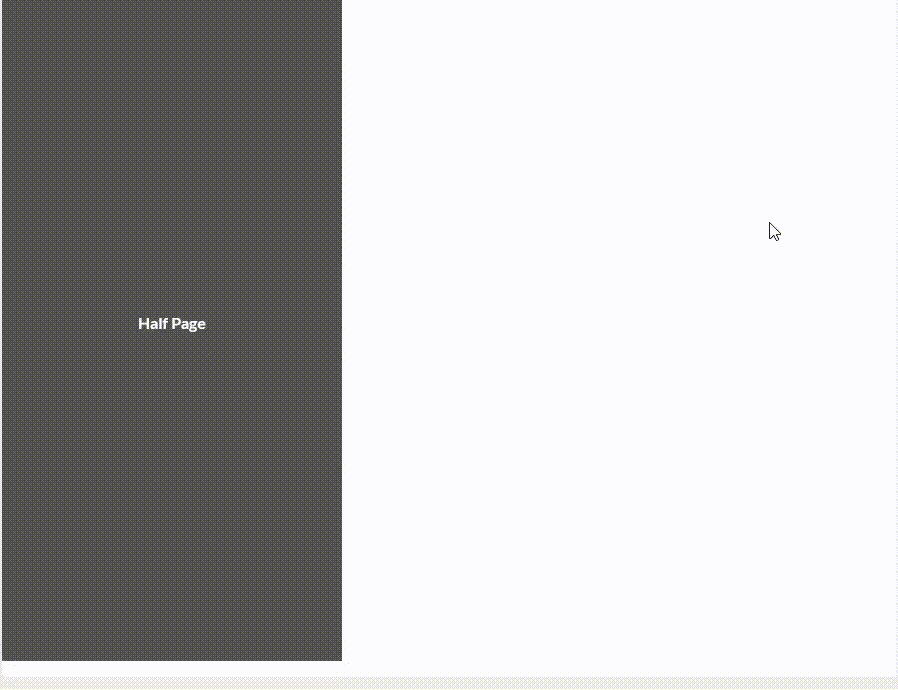
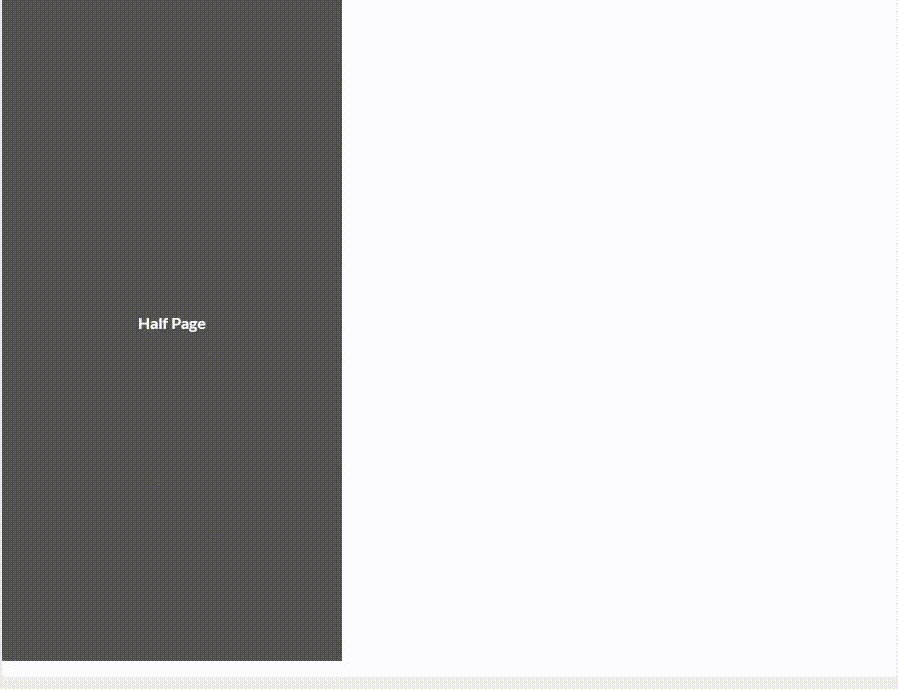
Common Units:
HTML
Semantic-UI Advertisement Types
GeeksforGeeks
Semantic UI Advertisement Type
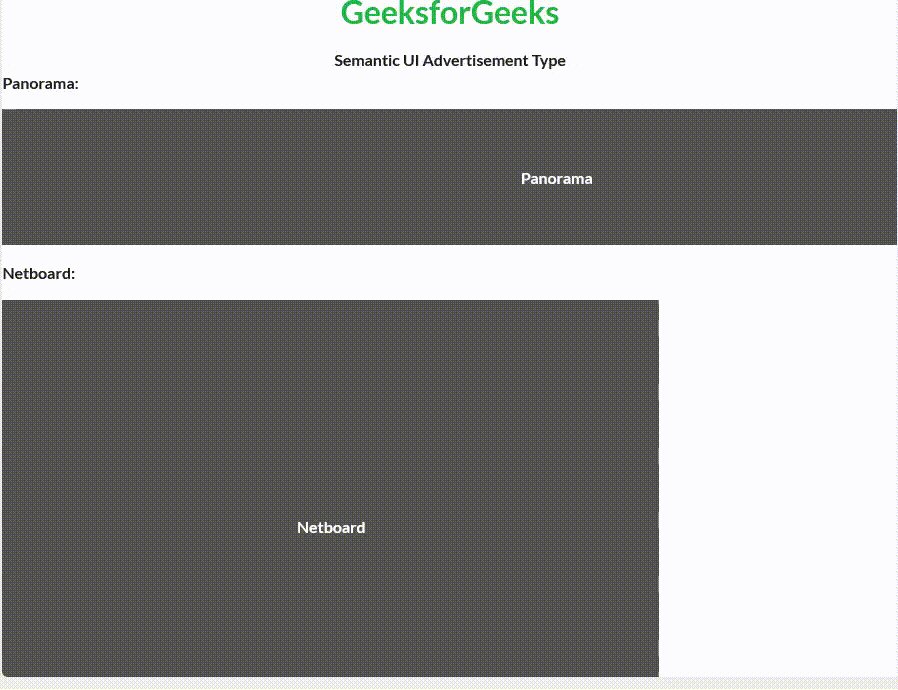
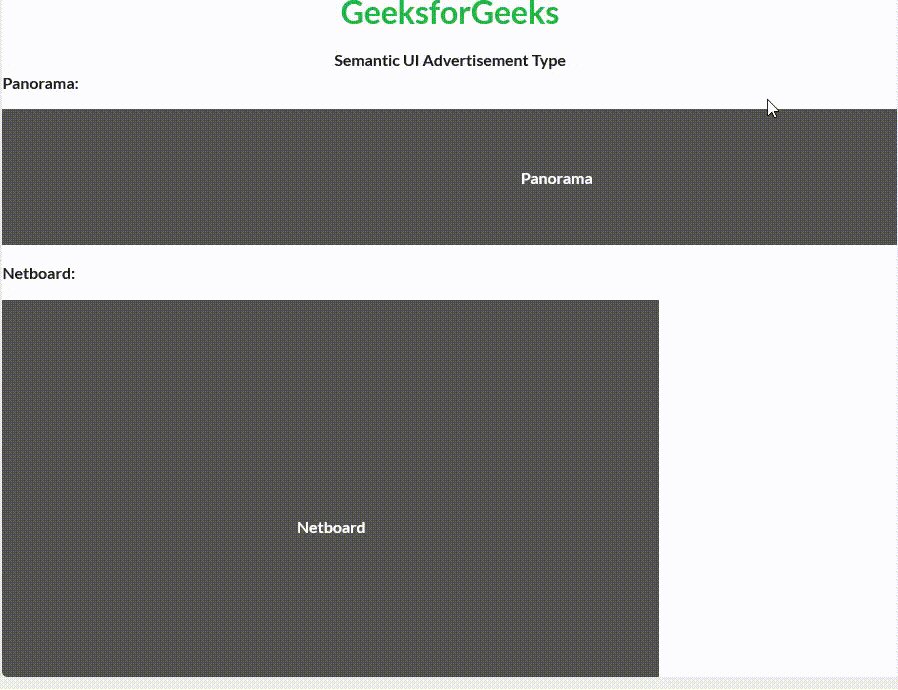
Panorama:
Netboard:
Banner:
输出:

语义 UI 广告类型
示例 2:
HTML
Semantic-UI Advertisement Types
GeeksforGeeks
Semantic UI Advertisement Type
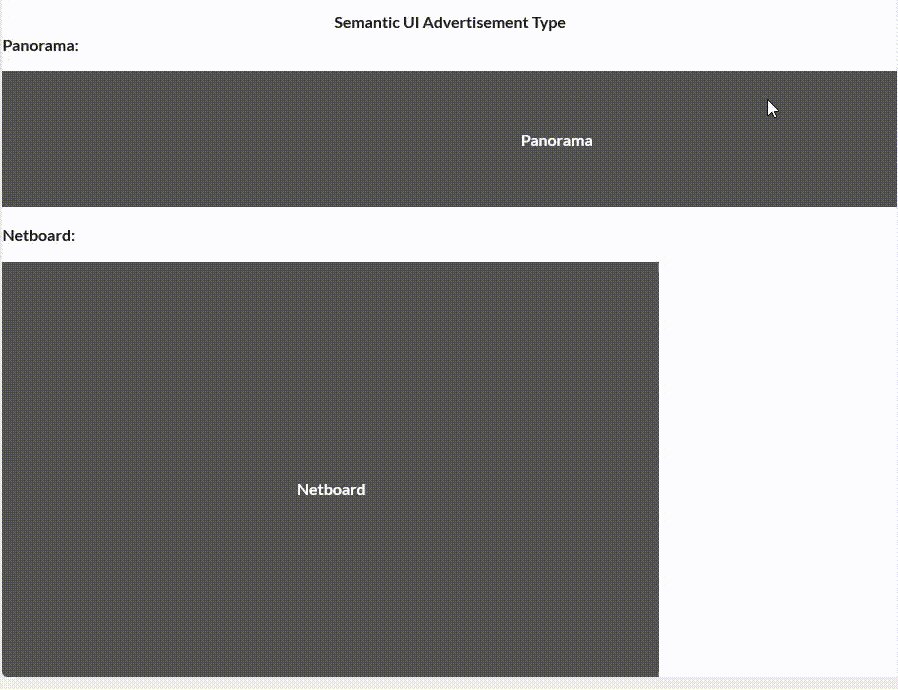
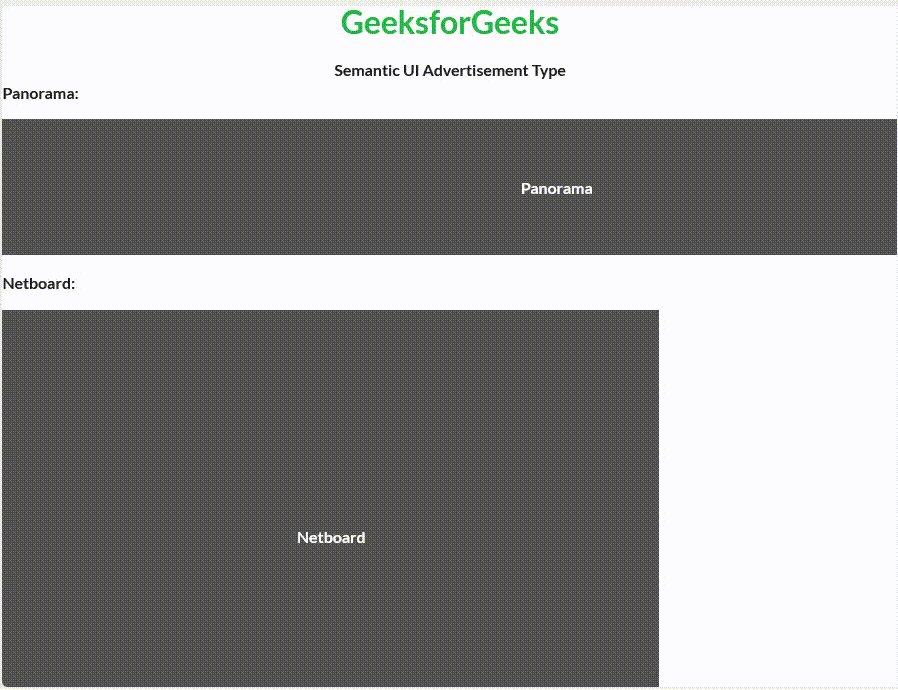
Panorama:
Netboard:
Banner:
输出:

语义 UI 广告类型
参考: https://semantic-ui.com/views/advertisement.html