Semantic-UI 下拉选择类型
Semantic-UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。在本文中,让我们看看基本类型的按钮。
Semantic UI Dropdown Selection Type 为下拉菜单提供了不同的内置类,这些类非常方便,同时使网站上的导航栏在可能有多种选择的表单中也非常有用。在本文中,我们将看到有关选择类型的下拉菜单。
语义 UI 下拉选择类型使用的类:
- 选择:这将设置仅选择类型的下拉菜单。
- dropdown:这个类表示需要一个下拉菜单。
句法:
...
示例 1:以下代码演示了选择类型的下拉。
HTML
Geeksforgeeks
Semantic UI Dropdown Selection Type
WEB DEVELOPMENT COURSES
HTML
Geeksforgeeks
Semantic UI Search Dropdown Type
输出:

示例 2:以下代码演示了选择类型的下拉。
HTML
Geeksforgeeks
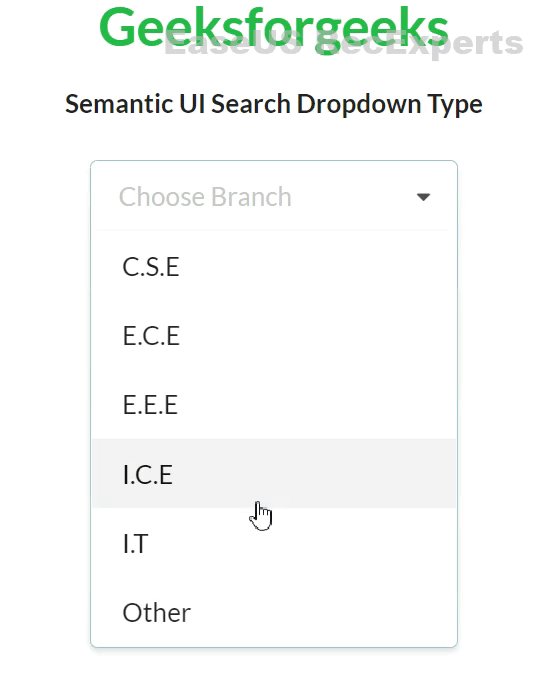
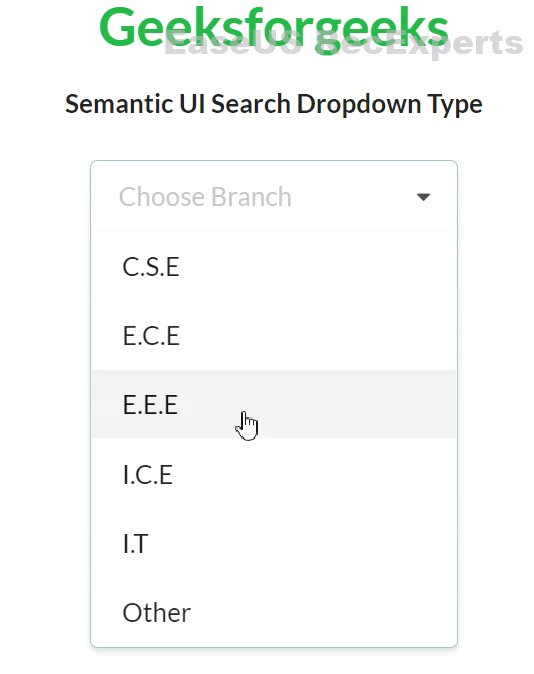
Semantic UI Search Dropdown Type
输出:

参考: https://semantic-ui.com/modules/dropdown.html#selection