使用 Flask-Autodoc 记录 Flask 端点
端点的文档是 Web 开发中的一项基本任务,并且能够将其应用于不同的框架始终是一项实用程序。本文讨论如何使用 Flask-Autodoc 模块修饰 Flask 中的端点以生成它们的良好文档。该模块提供以下功能 -
- 帮助记录基于路由、函数参数和文档字符串的应用程序端点。
- 在终端以及 HTML 模板上呈现。
- 提供自定义分组和模板。
安装
要安装此模块,请在终端中键入以下命令。
pip install flask-autodoc安装后,需要使用应用程序上下文导入和初始化 Autodoc 类。并且需要定义路由。
使用的功能
- doc() :所有带有这个包装器的路由都会被记录下来。
- html() :生成 HTML 格式的文档。
- generate() :生成非 HTML 格式的文档。
笔记:
使用flask-autodoc 时可能发生的错误是——
ModuleNotFoundError: No module named 'flask.ext'要消除此错误,请打开 flask_autodoc 模块的 __init__.py 文件并更改
from flask.ext.autodoc.autodoc import Autodoc
to
from flask_autodoc.autodoc import Autodoc生成 HTML 格式的文档
Python3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
# GET API
@app.route('/')
def index():
return render_template('index.html')
# POST API
@auto.doc()
@app.route('/add', methods = ['POST'])
def post_data():
return render_template('form.html')
# GET API with path param
@app.route('/gfg/')
@auto.doc()
def gfg(page):
return render_template('gfg.html', page=page)
# This route generates HTML of documentation
@app.route('/documentation')
def documentation():
return auto.html()
if __name__ == '__main__':
app.run() Python3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
# GET API
@app.route('/')
def index():
return render_template('index.html')
# POST API
@auto.doc()
@app.route('/add', methods = ['POST'])
def post_data():
return render_template('form.html')
# GET API with path param
@app.route('/gfg/')
@auto.doc()
def gfg(page):
return render_template('gfg.html', page=page)
# This route generates documentation in list
# of rules
@app.route('/documentation')
def documentation():
return str(auto.generate()) Python3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
# GET API
@app.route('/')
@auto.doc()
def index():
return render_template('index.html')
# GET API with path param
@app.route('/gfg/')
@auto.doc()
def gfg(page):
return render_template('gfg.html', page=page)
# This route generates documentation in list of rules
# in custom html
@app.route('/documentation')
def documentation():
return auto.html(template='custom_autodoc.html',
title='Custom Gfg Flask AutoDoc',
author='Manjeet Singh',)
if __name__ == '__main__':
app.run() Python3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
@app.route('/')
@auto.doc(groups=['red'])
def index():
return render_template('index.html')
@app.route('/gfg/')
@auto.doc(groups=['green'])
def gfg(page):
return render_template('gfg.html', page=page)
@app.route('/gfg-red-green')
@auto.doc(groups=['green', 'red'])
def gfg_all(page):
return render_template('gfg-all.html', page=page)
@app.route('/gfg-blue-hidden')
@auto.doc(groups=['blue'])
def gfg_blue(page):
return render_template('gfg-blue.html', page=page)
# generating red grouped urls
@app.route('/red')
def red():
return auto.html(groups='red')
# generating blue grouped urls
@app.route('/blue')
def blue():
return auto.html(groups='blue')
# generating green grouped urls
@app.route('/green')
def green():
return auto.html(groups='green')
if __name__ == '__main__':
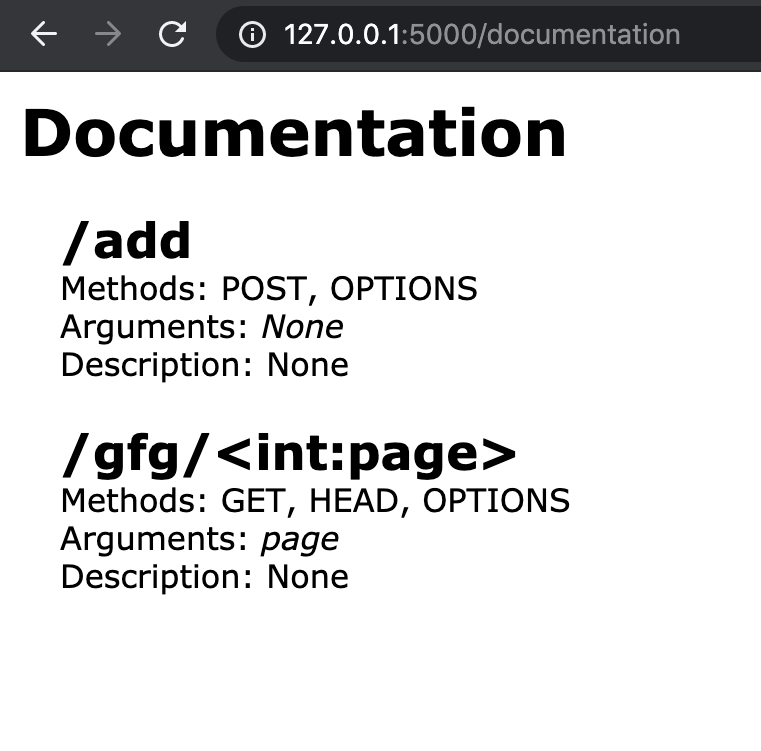
app.run() 运行服务器后,路由到 /documentation,将显示带有包装器 .doc() 的路由的确切文档。
输出 :

示例 2:在标准输出上打印文档。
这可以使用 generate() 来实现
蟒蛇3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
# GET API
@app.route('/')
def index():
return render_template('index.html')
# POST API
@auto.doc()
@app.route('/add', methods = ['POST'])
def post_data():
return render_template('form.html')
# GET API with path param
@app.route('/gfg/')
@auto.doc()
def gfg(page):
return render_template('gfg.html', page=page)
# This route generates documentation in list
# of rules
@app.route('/documentation')
def documentation():
return str(auto.generate())
输出 :

说明:规则列表,带有某些参数。
- methods : 允许的方法(即 ['GET', 'POST'])
- 规则:相对 URL 结构(即“/gfg/int:page”)
- 端点:函数名称(即'gfg')
- doc :函数的文档字符串(如果提供)
- args :如果提供了函数参数(例如 page )
- defaults :参数的默认值。
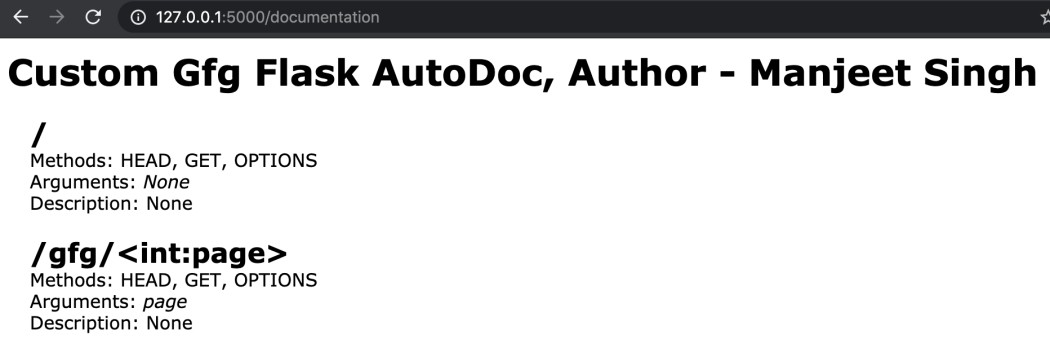
示例 3:使用自定义模板
除了通用模板之外,带有自定义模板和其他 jinja 兼容标签的自定义模板可以通过传入 auto.html()函数传递到 HTML 以便更好地记录文档。
蟒蛇3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
# GET API
@app.route('/')
@auto.doc()
def index():
return render_template('index.html')
# GET API with path param
@app.route('/gfg/')
@auto.doc()
def gfg(page):
return render_template('gfg.html', page=page)
# This route generates documentation in list of rules
# in custom html
@app.route('/documentation')
def documentation():
return auto.html(template='custom_autodoc.html',
title='Custom Gfg Flask AutoDoc',
author='Manjeet Singh',)
if __name__ == '__main__':
app.run()
输出 :

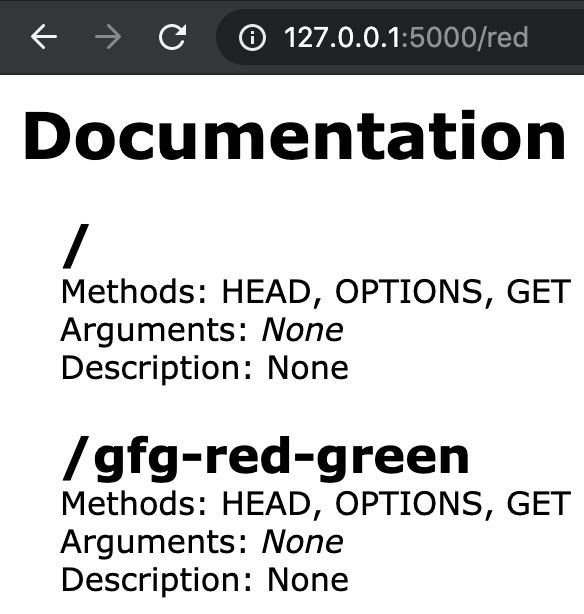
示例 4:与组一起工作
可以根据用例或根据分组的产品要求构建单独的文档集,以保持从某些集合中抽象出来的逻辑/端点。通过将“组”作为列表传递,每个路由都可以成为 1 个或多个组的一部分。
蟒蛇3
from flask import Flask, render_template
app = Flask(__name__)
from flask_autodoc.autodoc import Autodoc
auto = Autodoc(app)
@app.route('/')
@auto.doc(groups=['red'])
def index():
return render_template('index.html')
@app.route('/gfg/')
@auto.doc(groups=['green'])
def gfg(page):
return render_template('gfg.html', page=page)
@app.route('/gfg-red-green')
@auto.doc(groups=['green', 'red'])
def gfg_all(page):
return render_template('gfg-all.html', page=page)
@app.route('/gfg-blue-hidden')
@auto.doc(groups=['blue'])
def gfg_blue(page):
return render_template('gfg-blue.html', page=page)
# generating red grouped urls
@app.route('/red')
def red():
return auto.html(groups='red')
# generating blue grouped urls
@app.route('/blue')
def blue():
return auto.html(groups='blue')
# generating green grouped urls
@app.route('/green')
def green():
return auto.html(groups='green')
if __name__ == '__main__':
app.run()
输出 :