Semantic-UI 卡片引发的变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
与编写 CSS 代码相比,我们可以以卡片的形式显示 Web 内容,就像在语义 UI 中以非常简单的方式在纸牌上显示内容一样。我们可以以多种形式显示卡片的内容,如居中卡片、流动卡片、凸起卡片等,并包括不同的内容,如按钮、链接等。在本文中,我们将了解其中一种卡片变体,即语义-UI Card Raised Variation 及其使用示例代码的实现。
在 Semantic-UI Card Raised Variation 中,变化导致卡片的提升。它的格式设置为高于页面上方。我们可以使用以下类来实现这一点。
Semantic-UI Card Raised Variation Content 类:
- raise:整个类都应该包含在这个类中,以启用页面上方的卡片的提升。
句法:
......
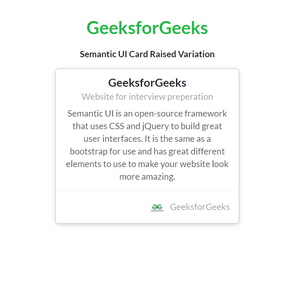
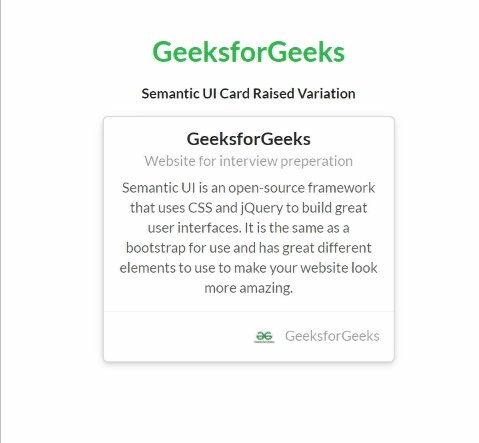
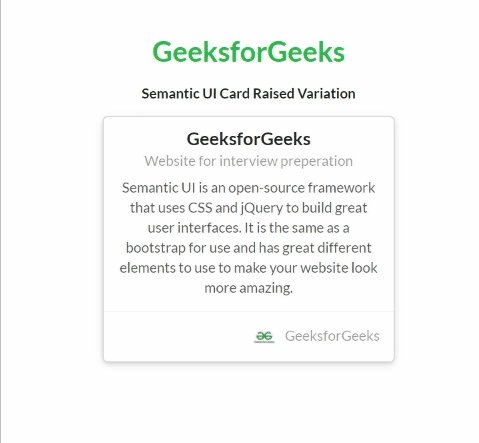
示例 1:我们可以在.header类中包含标题,在.description类中包含描述,在.extracontent类中包含附加信息,如下例所示。
HTML
Semantic-UI Card Raised Variation
GeeksforGeeks
Semantic UI Card Raised Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your website look
more amazing.
HTML
Semantic-UI Card Raised Variation
GeeksforGeeks
Semantic UI Card Raised Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your website look
more amazing.
输出:

Semantic-UI 卡片引发的变体
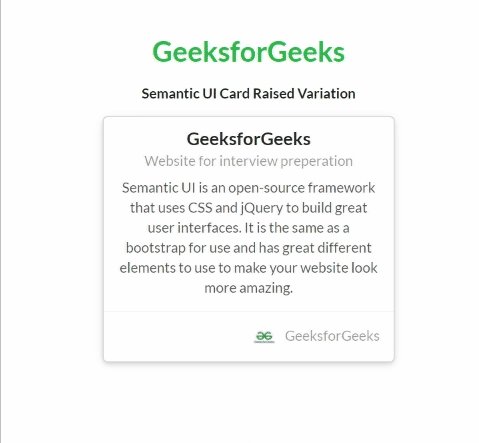
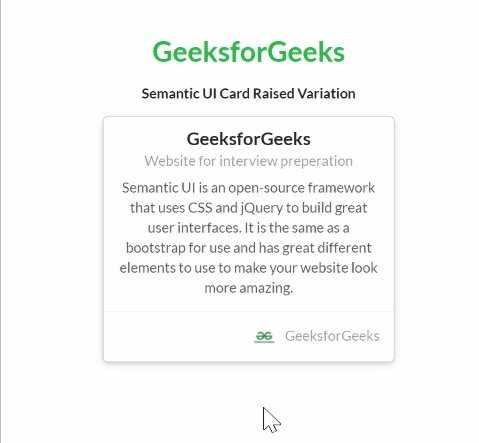
示例 2 :我们可以使用类.link将卡片链接到另一个页面,并启用凸起的链接卡片,如下例所示。这与前面的示例类似,但是当我们将卡片悬停时,我们可以观察到移动。
HTML
Semantic-UI Card Raised Variation
GeeksforGeeks
Semantic UI Card Raised Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your website look
more amazing.
输出:

Semantic-UI 卡片引发的变体
参考: https://semantic-ui.com/views/card.html#raised-card