Semantic-UI 段引发类型
Semantic UI 是一个基于 less 和 jQuery 的开源 CSS 框架。它带有预先构建的模块和元素,使开发人员能够在更短的时间内开发出响应迅速且美观的网站。在本文中,我们将看到 Semantic UI Segment Raised Type 。
细分用于对相似的内容进行分组,从而改善用户体验并帮助用户有效地浏览您的内容。凸起段是一种段,通过对其应用 box-shadow 属性,格式化为在页面上方凸起。
语义 UI 段引发类型类:
- raise:此类用于段元素,使其看起来高于页面的其余部分。
句法:
...
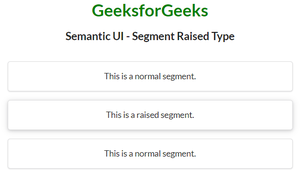
示例 1:下面的示例显示了一个简单的使用提升类来提升页面上方的段。
HTML
Semantic-UI Segment Raised Type
GeeksforGeeks
Semantic UI - Segment Raised Type
This is a normal segment.
This is a raised segment.
This is a normal segment.
HTML
Semantic-UI Segment Raised Type
GeeksforGeeks
Semantic UI - Segment Raised Type
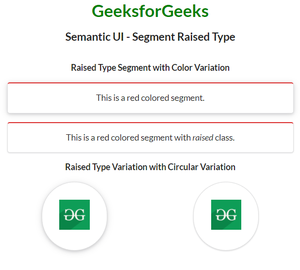
Raised Type Segment with Color Variation
This is a red colored segment.
This is a red colored segment with
raised class.
Raised Type Variation with Circular Variation
![]()
![]()
输出:

Semantic-UI 段引发类型
示例 2:下面的示例显示了在段的不同变体上使用提升类。
HTML
Semantic-UI Segment Raised Type
GeeksforGeeks
Semantic UI - Segment Raised Type
Raised Type Segment with Color Variation
This is a red colored segment.
This is a red colored segment with
raised class.
Raised Type Variation with Circular Variation
![]()
![]()
输出:

Semantic-UI 段引发类型
参考: https://semantic-ui.com/elements/segment.html#raised