Semantic-UI 卡片内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素可用于使您的网站看起来更加惊人和响应迅速。 Semantic UI Card 元素使用 Semantic UI 类显示站点内容,就像一张扑克牌。语义 UI 卡有多个部分,例如内容、额外内容和描述。在本文中,我们将了解语义 UI 卡的内容块。语义 UI 卡片内容块用于包含卡片中的主要内容。它本质上是卡片的主体。我们使用内容类将内容添加到语义 UI 中的卡片。一张卡片中可以有多个带有类内容的
。


Semantic-UI 卡片内容块类:
- content:此类用于向语义 UI 卡添加内容块。
句法:
...
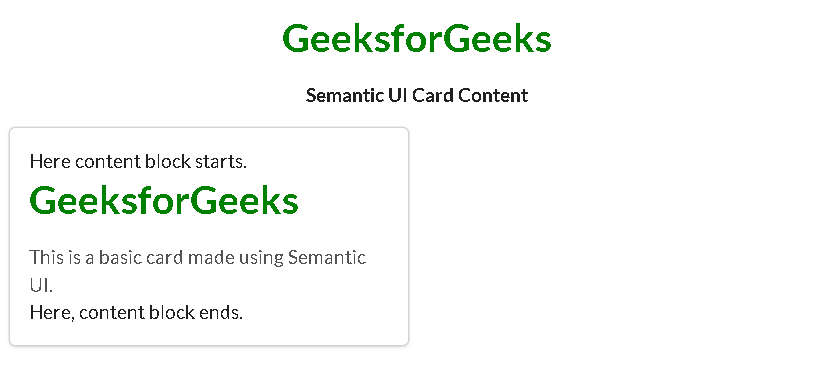
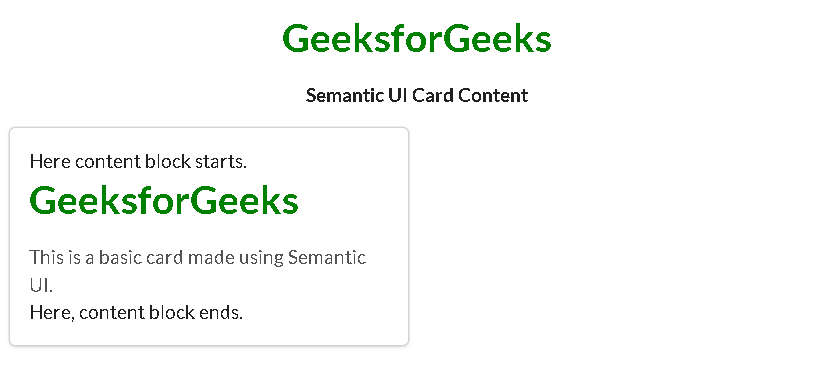
示例 1:以下示例演示了带有使用语义 UI 的内容部分的基本卡片。
HTML
GeeksforGeeks
Semantic UI Card Content
Here content block starts.
GeeksforGeeks
This is a basic card made using Semantic UI.
Here, content block ends.
HTML
GeeksforGeeks
Semantic UI Card Content
First Content block.
 Second content block.
Second content block.
输出:

输出
示例 2:以下示例使用语义 UI 演示了具有多个内容部分的基本卡片。
HTML
GeeksforGeeks
Semantic UI Card Content
First Content block.
 Second content block.
Second content block.
输出:

输出
参考: https ://semantic-ui.com/views/card.html#content