基础 CSS 工具提示顶部
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
工具提示是当用户将鼠标移到网站中的特定单词或特定按钮或控件上时出现的小文本或有时出现的单词。 Foundation CSS 有多种工具提示变体,例如 Tooltip top、Tooltip click、Tooltip left 和 Tooltip Right。在本文中,我们将了解 Foundation CSS 中的 Tooltip Top。
Tooltip Top 用于将工具提示定位到单词的顶部。要在 Foundation CSS 中使用 Tooltip Top,我们使用“top”类。顶级类将工具提示定位到 元素的顶部。
基础 CSS 工具提示顶级类:
- top: left 类用于将工具提示定位到 的顶部。
句法:
...
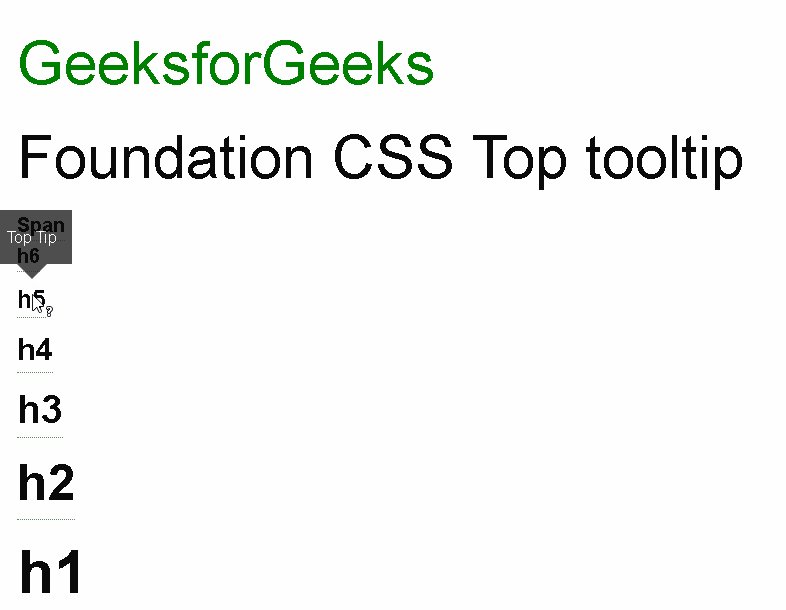
示例 1:此示例演示了 Foundation CSS 中的 Top Tooltip 变体。
HTML
Foundation CSS Tooltip Top
GeeksforGeeks
Foundation CSS Top tooltip
Top Tooltip element
HTML
Foundation CSS Tooltip Top
GeeksforGeeks
Foundation CSS Top tooltip
Span
h6
h5
h4
h3
h2
h1
输出:

基础 CSS 工具提示顶部
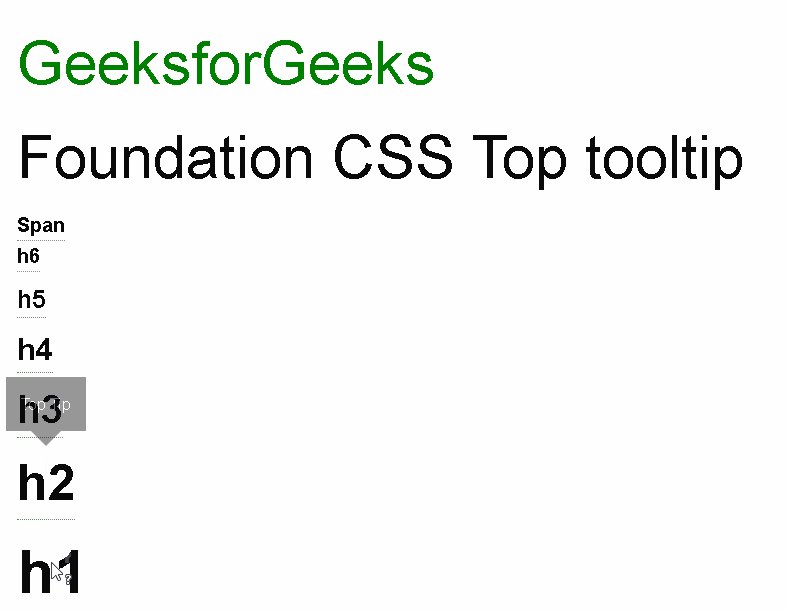
示例 2:此示例演示了基础 CSS 中不同 HTML 元素中的顶部工具提示变体。
HTML
Foundation CSS Tooltip Top
GeeksforGeeks
Foundation CSS Top tooltip
Span
h6
h5
h4
h3
h2
h1
输出:

基础 CSS 工具提示顶部
参考: https ://get.foundation/sites/docs/tooltip.html#tooltip-top