Semantic-UI 按钮基本类型
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic UI Button Type 为我们提供了不同类型的按钮,如普通按钮、强调按钮、动画按钮。标记按钮、图标、标记图标、基本和倒置按钮。在本文中,我们将了解语义 UI 按钮图标类型。
Semantic UI Button Basic Type 类用于创建按钮文本和边框可见的按钮。这是一种很酷的按钮。
Semantic-UI 按钮基本类型类:
- basic:该类用于创建基本按钮。
句法;
注意: Semantic-UI 中最重要和最好的一点是我们可以混合任何类并创建一个新的 UI。
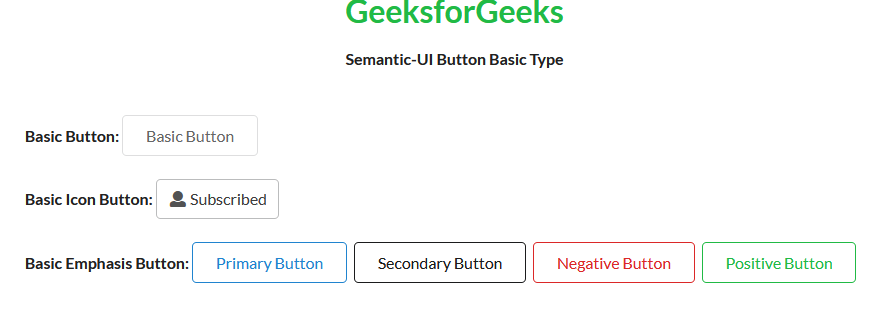
示例 1:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Button Basic Type
Basic Button:
Basic Icon Button:
Basic Emphasis Button:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Button Basic Type
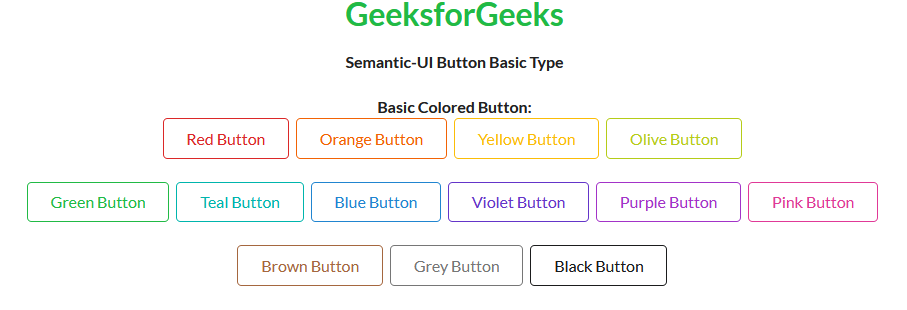
Basic Colored Button:
输出:

Semantic-UI 按钮基本类型
示例 2:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Button Basic Type
Basic Colored Button:
输出:

Semantic-UI 按钮基本类型
参考: https://semantic-ui.com/elements/button.html#basic