Semantic-UI 侧边栏变暗状态
Semantic UI是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 侧边栏用于放置附加链接,以便我们可以轻松导航到 Web 应用程序的不同位置。侧边栏元素将网页的一部分隐藏在其下方以显示页面。
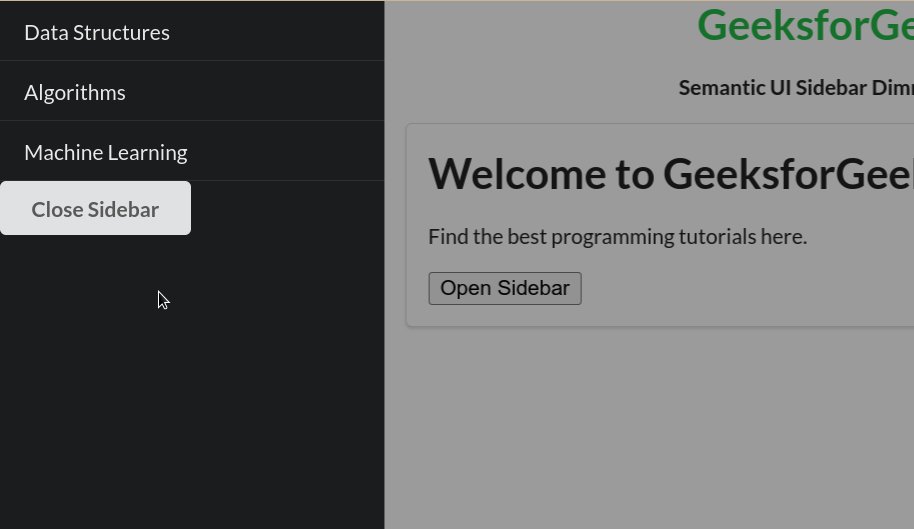
Semantic UI Sidebar Dimmed State 用于使推送器变暗。 Pusher是放置网页内容的地方。
Semantic UI Sidebar Dimmed State Class:
- dimmed :添加此类以使推送器变暗。
语法:将暗淡的类添加到 pusher,如下所示:
...
示例:在以下示例中,我们将暗淡类添加到推送器。
HTML
GeeksforGeeks
Semantic UI Sidebar Dimmed State
Welcome to GeeksforGeeks
Find the best programming tutorials here.
输出

Semantic-UI 侧边栏变暗状态
参考: https ://semantic-ui.com/modules/sidebar.html#dimmed