Semantic-UI 侧边栏方向变化
Semantic UI是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 侧边栏用于放置附加链接,以便我们可以轻松导航到 Web 应用程序的不同位置。侧边栏元素将网页的一部分隐藏在其下方以显示页面。
Semantic UI Sidebar Direction Variation 帮助我们设置侧边栏打开的方向。侧边栏可以从上、下、右、左四个方向出现。
语义 UI 侧边栏方向变化类:
- top :使用此类,以便侧边栏从顶部方向打开。
- bottom :使用此类,以便侧边栏从底部方向打开。
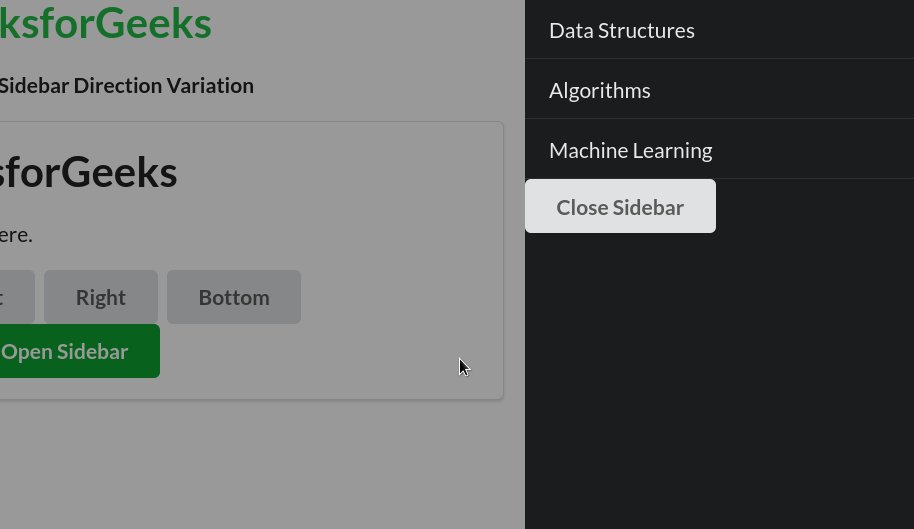
- right :使用此类,以便侧边栏从正确的方向打开。
- left :使用此类,以便侧边栏从左侧打开。
语法:将上述类的方向添加到侧边栏容器,如下所示:
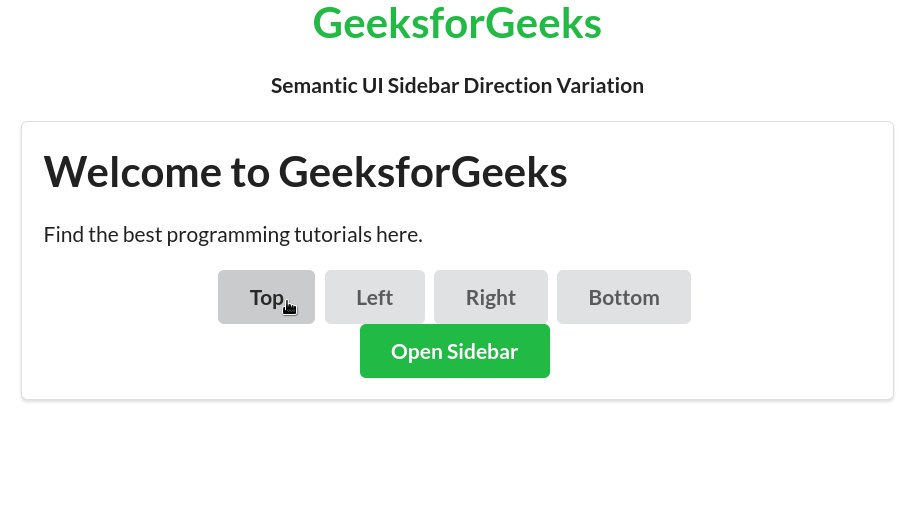
示例:在下面的示例中,我们有四个按钮来改变侧边栏的方向,方法是调用改变侧边栏方向的函数。
HTML
Semantic-UI Sidebar Direction Variation
GeeksforGeeks
Semantic UI Sidebar Direction Variation
Welcome to GeeksforGeeks
Find the best programming tutorials here.
输出

参考: https ://semantic-ui.com/modules/sidebar.html#direction