布尔玛英雄尺码
Bulma 是一个基于 flexbox 的免费开源 CSS 框架,它使 Web 开发人员能够为所有屏幕尺寸制作漂亮且响应迅速的网站。在本文中,我们将看到Bulma提供的不同大小的Hero 组件。 Hero 组件有 5 种不同的尺寸:小、中、大、半高和全高。
布尔玛英雄尺码等级:
- is-small:该类用于将 hero 组件的大小设置为小。
- is-medium:该类用于设置 hero 组件的大小为中等。
- is-large:该类用于将 hero 组件的大小设置为大。
- is-halfheight:该类用于设置 hero 组件的大小为半高。
- is-fullheight:该类用于设置 hero 组件的大小为 fullheight。
句法:
...
示例:下面的示例说明了使用Bulma Hero 大小类来设置 hero 组件的大小。
HTML
GeeksforGeeks
Bulma Hero Sizes
GeeksforGeeks
Small Hero
GeeksforGeeks
Medium Hero
GeeksforGeeks
Large Hero
GeeksforGeeks
Half-height Hero
GeeksforGeeks
Full-Height Hero
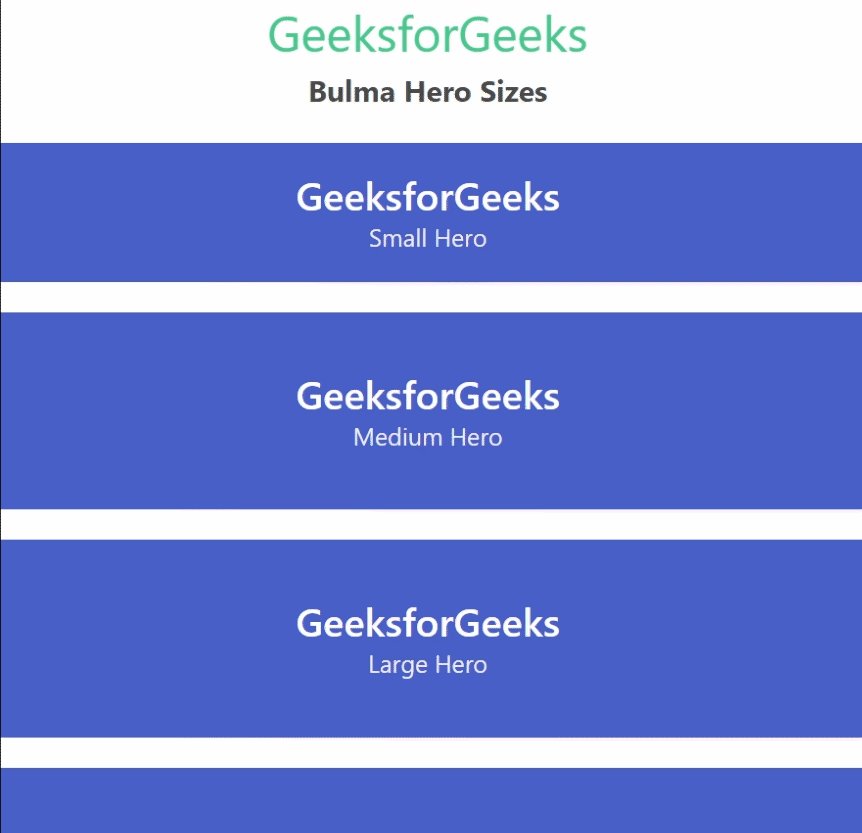
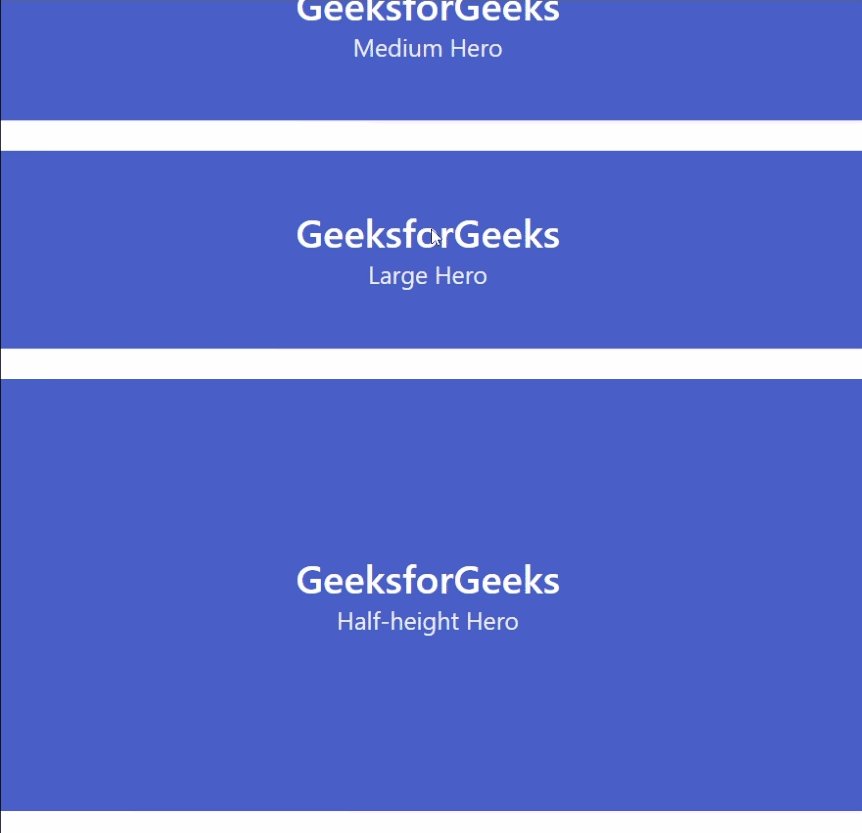
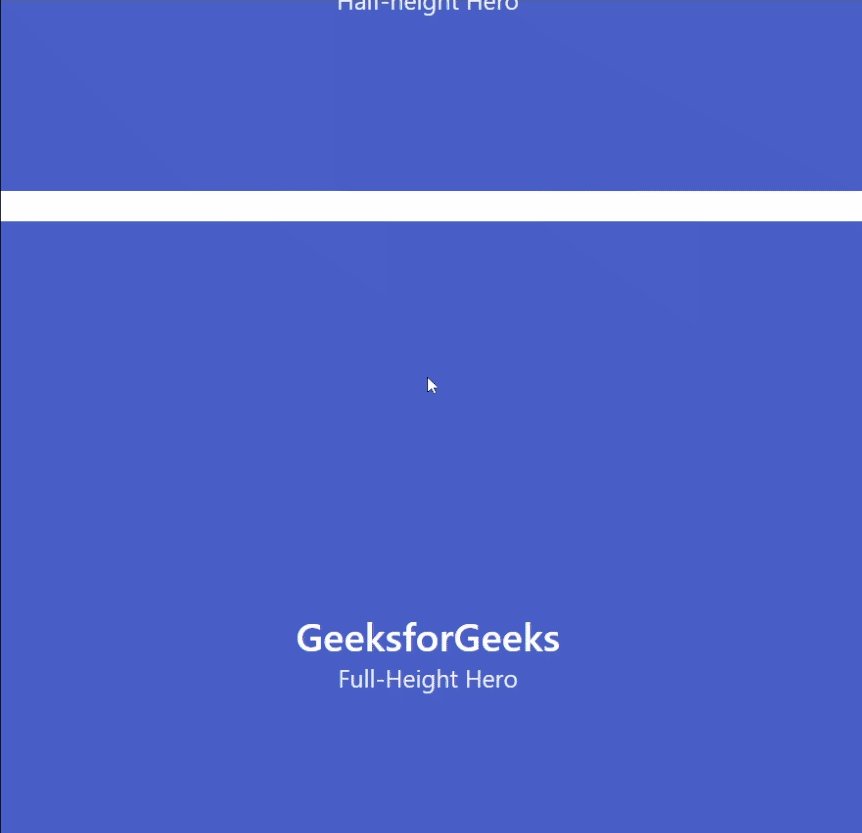
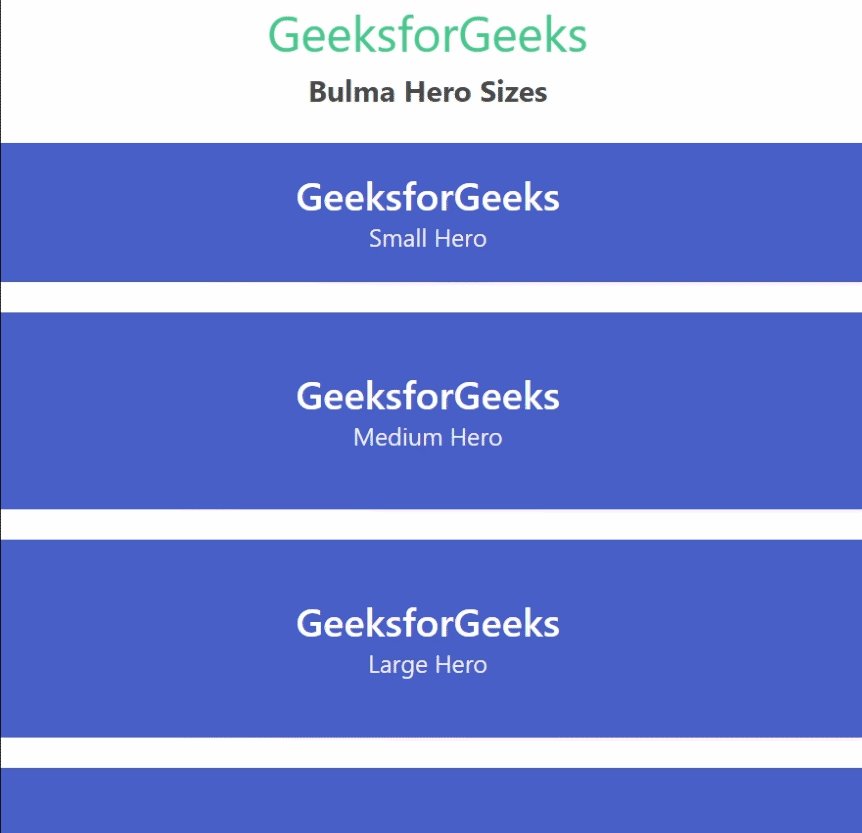
输出:

布尔玛英雄尺码
参考: https://bulma.io/documentation/layout/hero/#sizes