布尔玛全高英雄 3 部分
Bulma 是一个开源 CSS 框架,可以更轻松地开发响应式界面。它基于弹性盒。在本文中,我们将看到全高英雄的三个部分。
全高英雄占据了视口的整个高度。它可以分为三个部分: hero-head , hero-body和hero-foot 。
全高英雄 CSS 类:
- hero-head:这个类用于扭曲英雄的头部(顶部)。
- hero-body:这个类用来包裹英雄的身体。内容始终垂直居中。
- hero-foot:这个类用于扭曲英雄的脚(底部)。
句法:
...
...
...
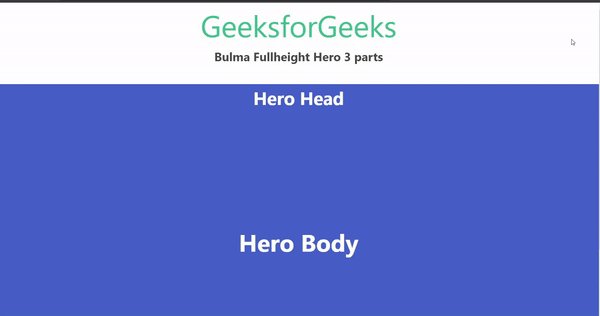
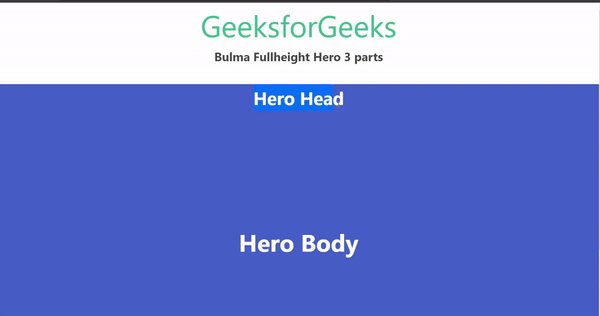
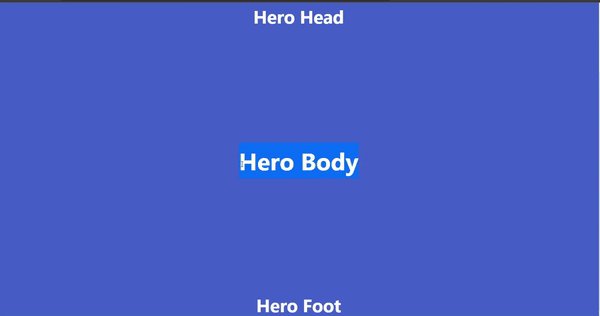
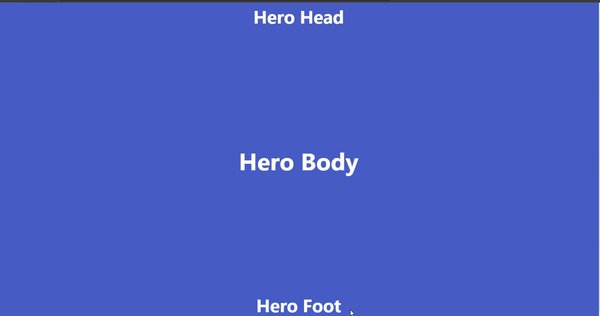
示例:下面的示例显示了 Bulma 提供的hero-head、hero-body和hero-foot类的使用。
HTML
GeeksforGeeks
Bulma Fullheight Hero 3 parts
Hero Head
Hero Body
Hero Foot
输出:

布尔玛全高英雄 3 部分
参考: https://bulma.io/documentation/layout/hero/#fullheight-hero-in-3-parts